Harvs
December 11, 2023, 5:29pm
1
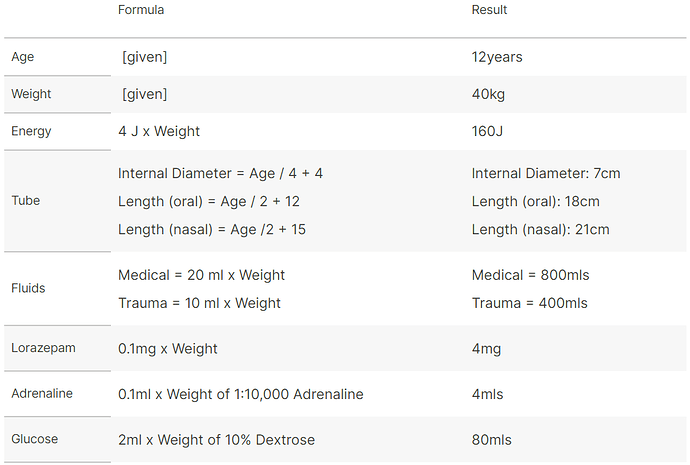
I am essentially trying to re-create this website (https://wetflag.com/ ) where I input two values (a child’s age and weight) and then the page gives me a beautifully formatted (ideally in a table) set of calculated doses as determined by their age and weight:
Age: 12
Title
Formula (could be hidden)
Output
Weight
( Age + 4 ) x 2
43kg
Energy
4 J x Weight
172J
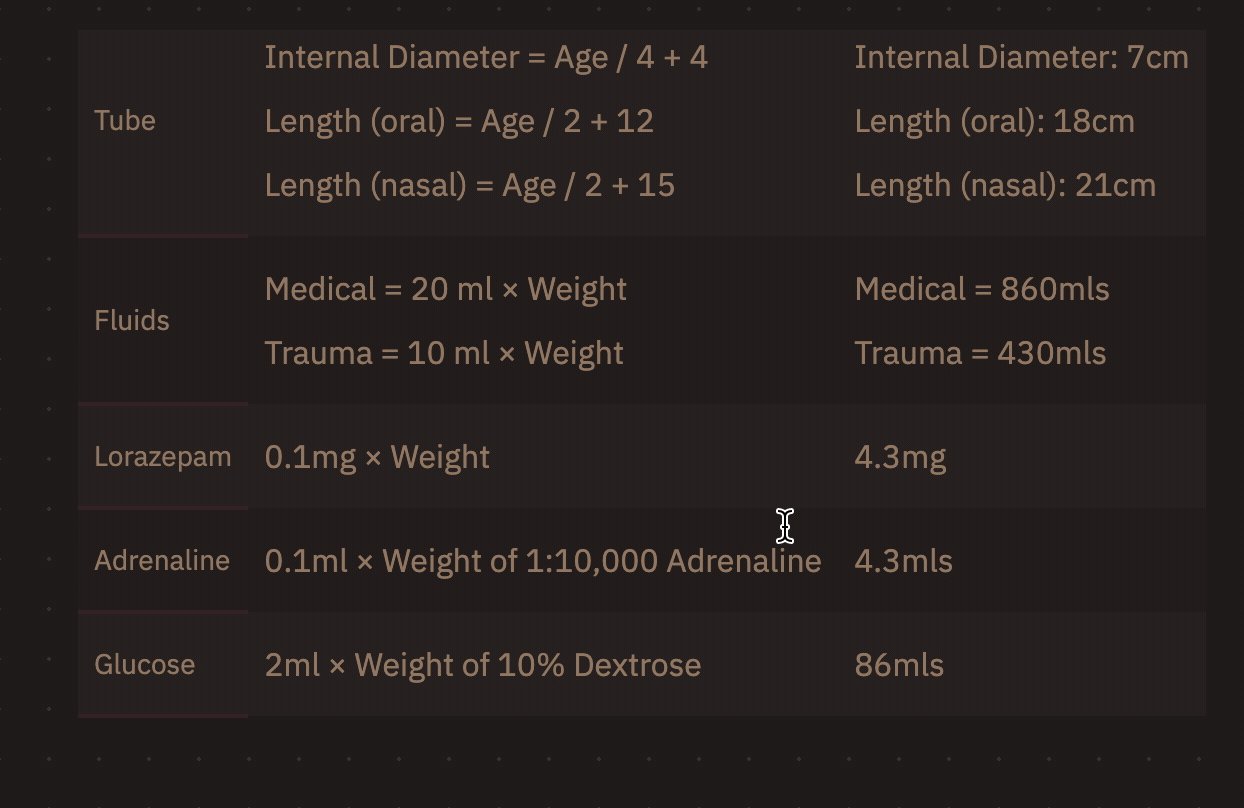
Tube
Internal Diameter = Age / 4 + 4 Length (oral) = Age / 2 + 12 Length (nasal) = Age /2 + 15
Internal Diameter: 7cm Length (oral): 18cm Length (nasal): 21cm
Fluids
Medical = 20 ml x Weight Trauma = 10 ml x Weight
Medical = 860mls Trauma = 430mls
Lorazepam
0.1mg x Weight
4.3mg
Adrenaline
0.1ml x Weight of 1:10,000 Adrenaline
4.3mls
Glucose
2ml x Weight of 10% Dextrose
86mls
This may be a feature request asking for a generic version of this: linked post only relates to generating pages from templates Executable templates and data driven documents
Edit: looks like I could do this with Macros, but I am not really interested in generating content for keeping - mostly just as a reference. And then when the next patient comes along, I would just input their values and the table would update.
stdword
December 13, 2023, 12:45am
3
Hello, @Harvs !
As an alternative, you could use 🏛 Full House Templates plugin .
Install plugin
Copy the «wetflag» template code to any block in your graph
Use command «Insert
- template:: wetflag
template-list-as:: view
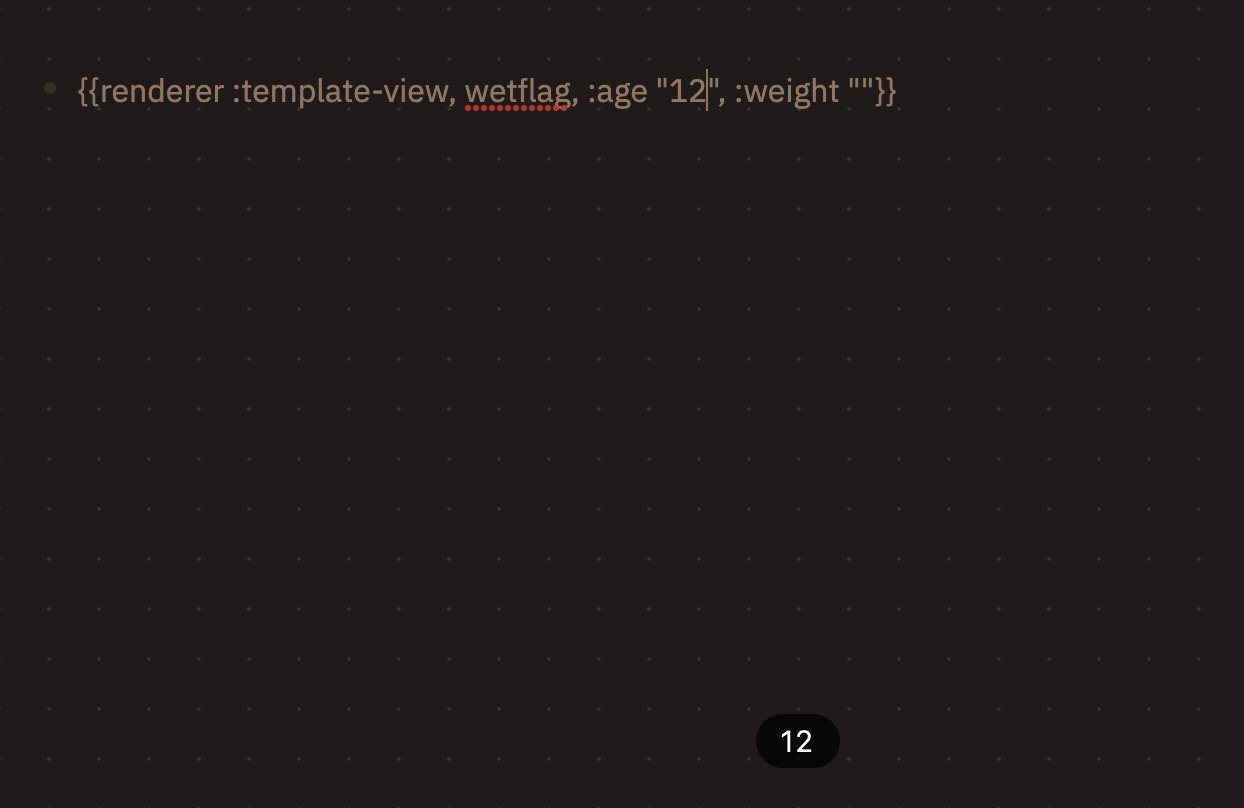
template-usage:: `:age "{|}", :weight ""`
- ```typescript
``{
function weightFromAge(age) {
if (age <= 1) return [0.5 * age + 4, '(Age / 2) + 4']
if (age <= 5) return [2 * age + 8, '(Age × 2) + 8']
if (age <= 13) return [3 * age + 7, '(Age × 3) + 7']
if (age <= 16) return [4 * age + 2, '(Age × 4) + 2']
return 70
}
var age = Number(c.args.age)
var [weight, weightFormula] = weightFromAge(age)
if (c.args.weight) {
weight = Number(c.args.weight)
weightFormula = '[given]'
}
_}``
<table id="results_table" class="table">
<thead class="table-danger">
<tr>
<th class="col1" scope="col"></th>
<th class="col2" scope="col">Formula</th>
<th class="col3" scope="col">Result</th>
</tr>
</thead>
<tbody>
<tr>
<th class="col1">Age</th>
<td class="col2">[given]</td>
<td class="col3"><span id="age_wetflag">``age``</span>years</td>
</tr>
<tr>
<th class="col1">Weight</th>
<td class="col2">``weightFormula``</td>
<td class="col3"><span id="weight_wetflag">``weight``</span>kg</td>
</tr>
<tr>
<th class="col1">Energy</th>
<td class="col2">4 J × Weight</td>
<td class="col3"><span id="energy_wetflag">``4 * weight``</span>J</td>
</tr>
<tr>
<th class="col1">Tube</th>
<td class="col2">
<p>Internal Diameter = Age / 4 + 4</p>
<p>Length (oral) = Age / 2 + 12</p>
<p>Length (nasal) = Age / 2 + 15</p>
</td>
<td class="col3">
<p>Internal Diameter: <span id="ETT_ID_wetflag">``age / 4 + 4``</span>cm</p>
<p>Length (oral): <span id="ETT_length_oral_wetflag">``age / 2 + 12``</span>cm</p>
<p>Length (nasal): <span id="ETT_length_nasal_wetflag">``age / 2 + 15``</span>cm</p>
</td>
</tr>
<tr>
<th class="col1">Fluids</th>
<td class="col2">
<p>Medical = 20 ml × Weight</p>
<p>Trauma = 10 ml × Weight</p>
</td>
<td class="col3">
<p>Medical = <span id="fluid_medical_wetflag">``weight * 20``</span>mls</p>
<p>Trauma = <span id="fluid_trauma_wetflag">``weight * 10``</span>mls</p>
</td>
</tr>
<tr>
<th class="col1">Lorazepam</th>
<td class="col2"><p>0.1mg × Weight</p></td>
<td class="col3"><span id="lorazepam_wetflag">``weight * 0.1``</span>mg</td>
</tr>
<tr>
<th class="col1">Adrenaline</th>
<td class="col2"><p>0.1ml × Weight of 1:10,000 Adrenaline</p></td>
<td class="col3"><span id="adrenaline_wetflag">``weight * 0.1``</span>mls</td>
</tr>
<tr>
<th class="col1">Glucose</th>
<td class="col2"><p>2ml × Weight of 10% Dextrose</p></td>
<td class="col3"><span id="glucose_wetflag">``weight * 2``</span>mls</td>
</tr>
</tbody>
</table>
```
stdword
December 13, 2023, 1:08am
4
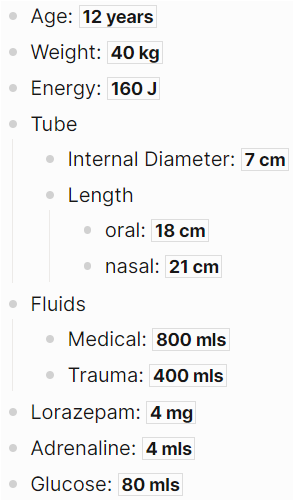
And another approach via template (not view) and properties:
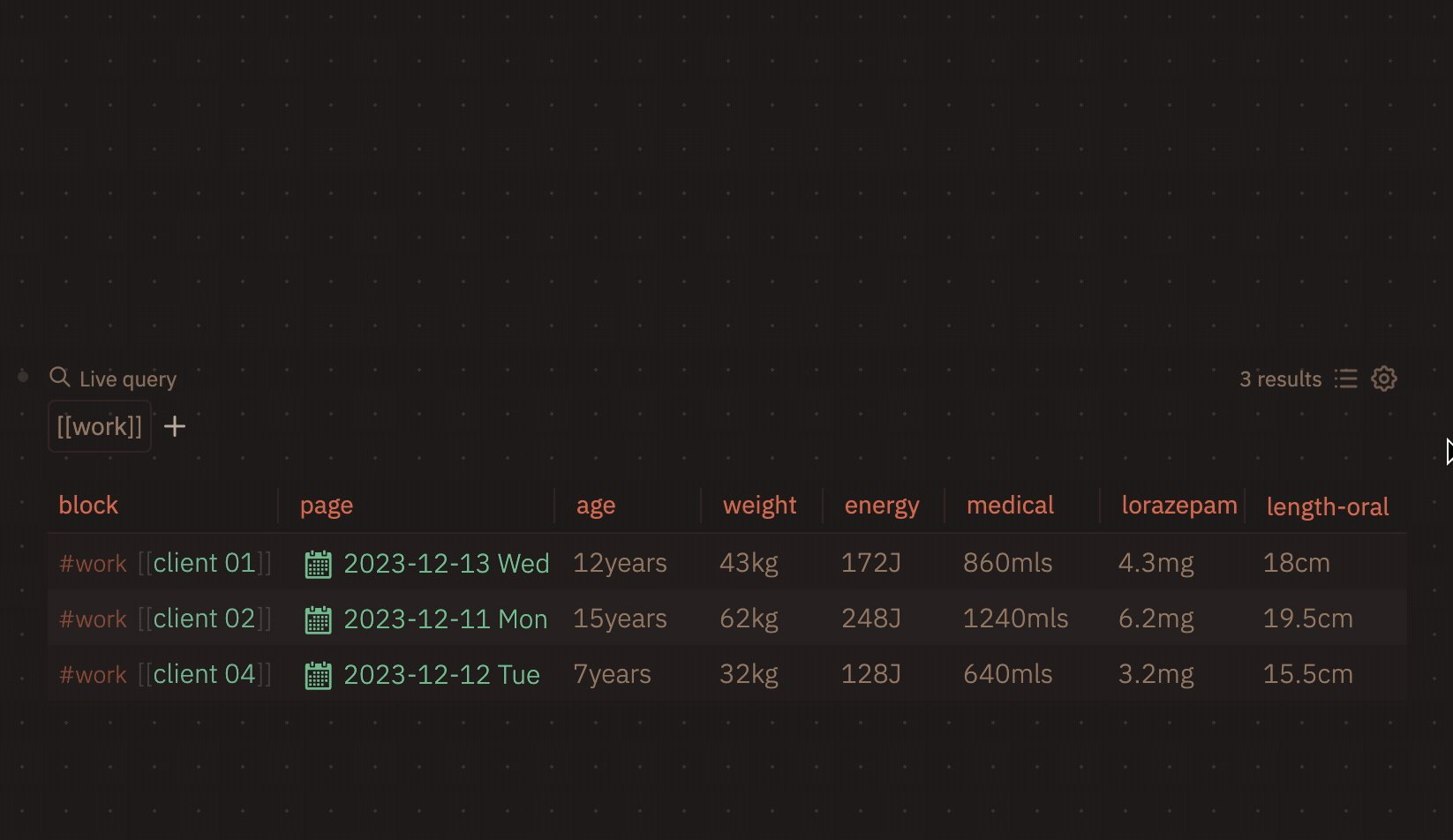
And then you could use queries to list all clients data!
- template:: wetflag via props
template-list-as:: template
template-usage:: `:client [[client {|}]], :age "", :weight ""`
- ```typescript
``{
function weightFromAge(age) {
if (age <= 1) return [0.5 * age + 4, '(Age / 2) + 4']
if (age <= 5) return [2 * age + 8, '(Age × 2) + 8']
if (age <= 13) return [3 * age + 7, '(Age × 3) + 7']
if (age <= 16) return [4 * age + 2, '(Age × 4) + 2']
return 70
}
var age = Number(c.args.age)
var [weight, weightFormula] = weightFromAge(age)
if (c.args.weight) {
weight = Number(c.args.weight)
weightFormula = '[given]'
}
_}``
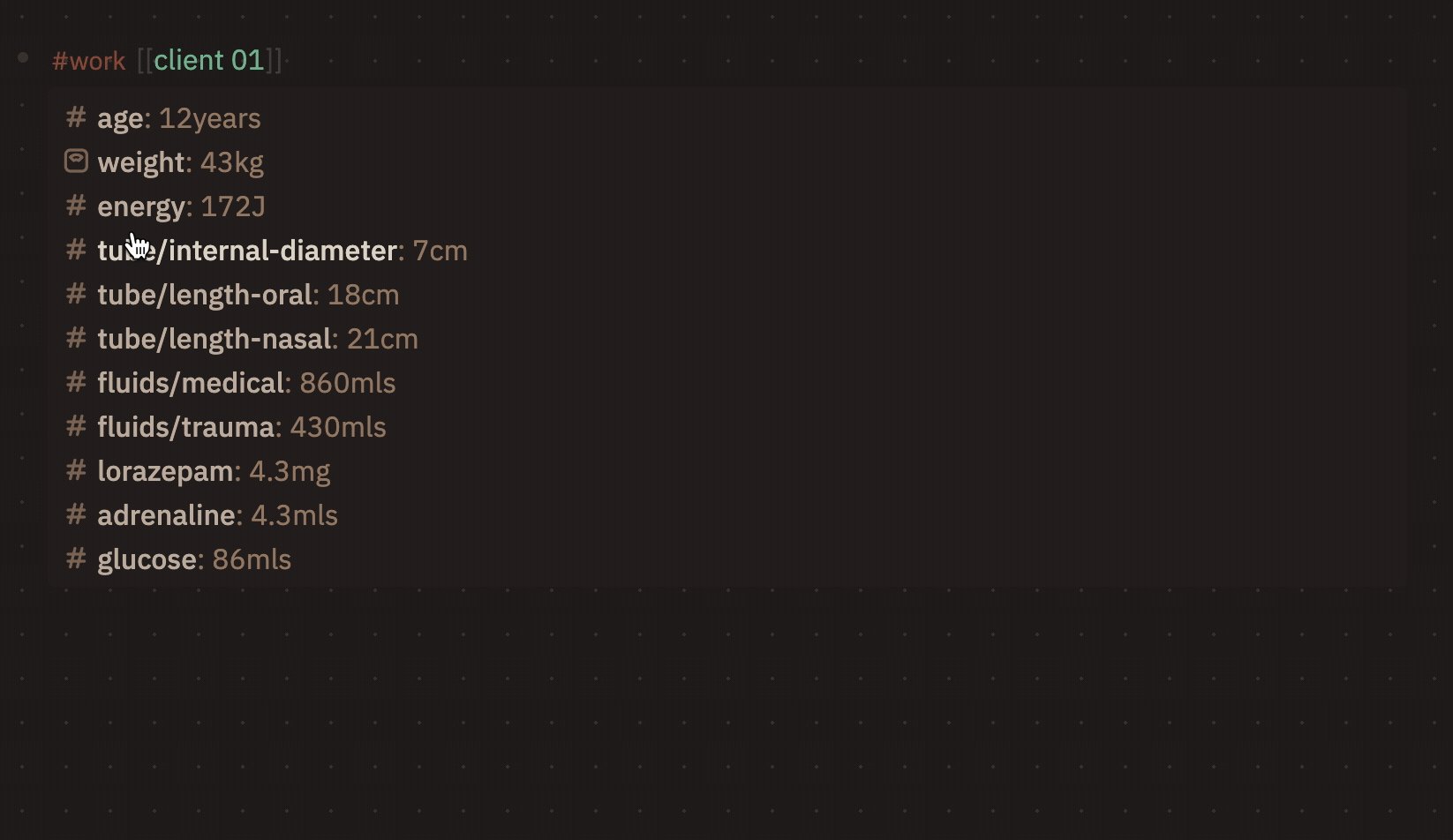
#work ``[c.args.client]``
Age:: ``age``years
Weight:: ``weight``kg
Energy:: ``4 * weight``J
Tube/Internal-Diameter:: ``age / 4 + 4``cm
Tube/Length-oral:: ``age / 2 + 12``cm
Tube/Length-nasal:: ``age / 2 + 15``cm
Fluids/Medical:: ``weight * 20``mls
Fluids/Trauma:: ``weight * 10``mls
Lorazepam:: ``weight * 0.1``mg
Adrenaline:: ``weight * 0.1``mls
Glucose:: ``weight * 2``mls
```
I hope the folks answering feel useful, this is a really helpful set of responses and looks like they took some work to give the OP what they were asking for. Well done!
5 Likes
Harvs
April 7, 2024, 12:36pm
6
Thank you for your replies.
Whilst the templating function is certainly useful and will no doubt be useful to many people, the solution I was looking for was a static page with a field box that updated the table. Im still hunting
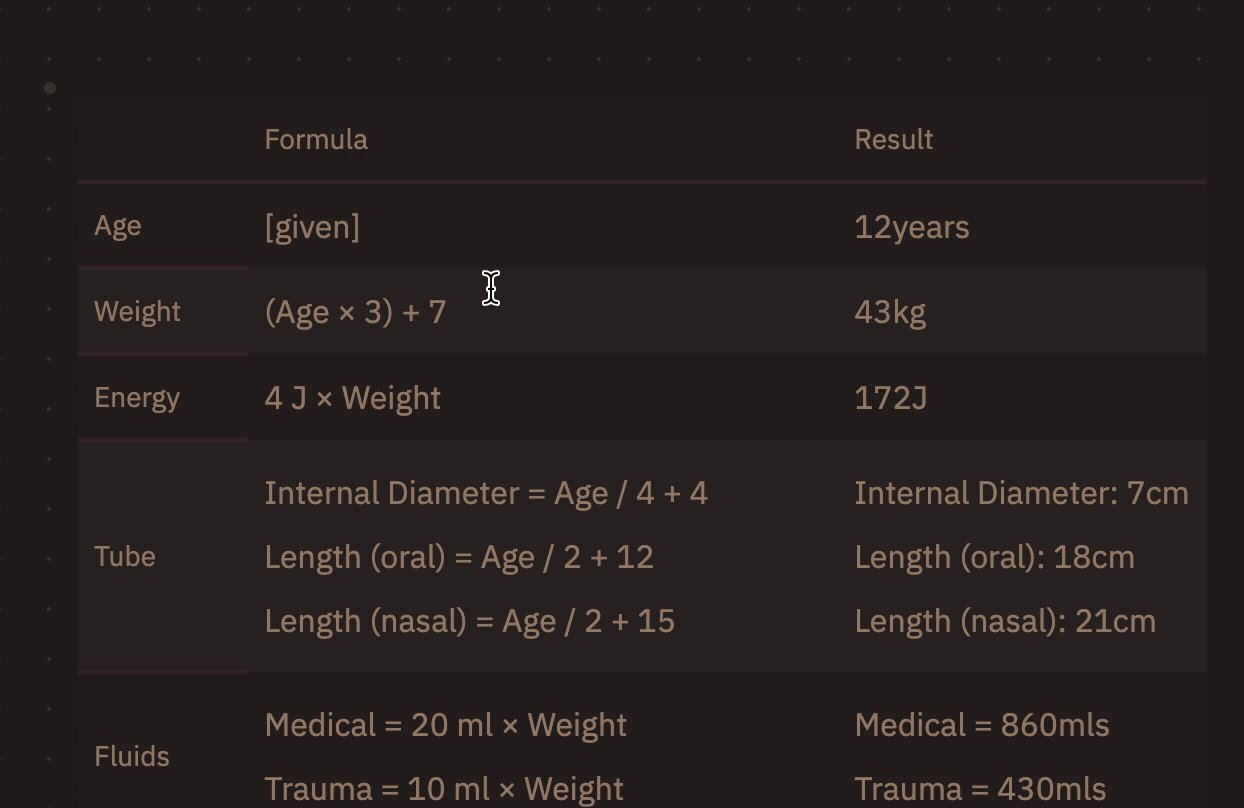
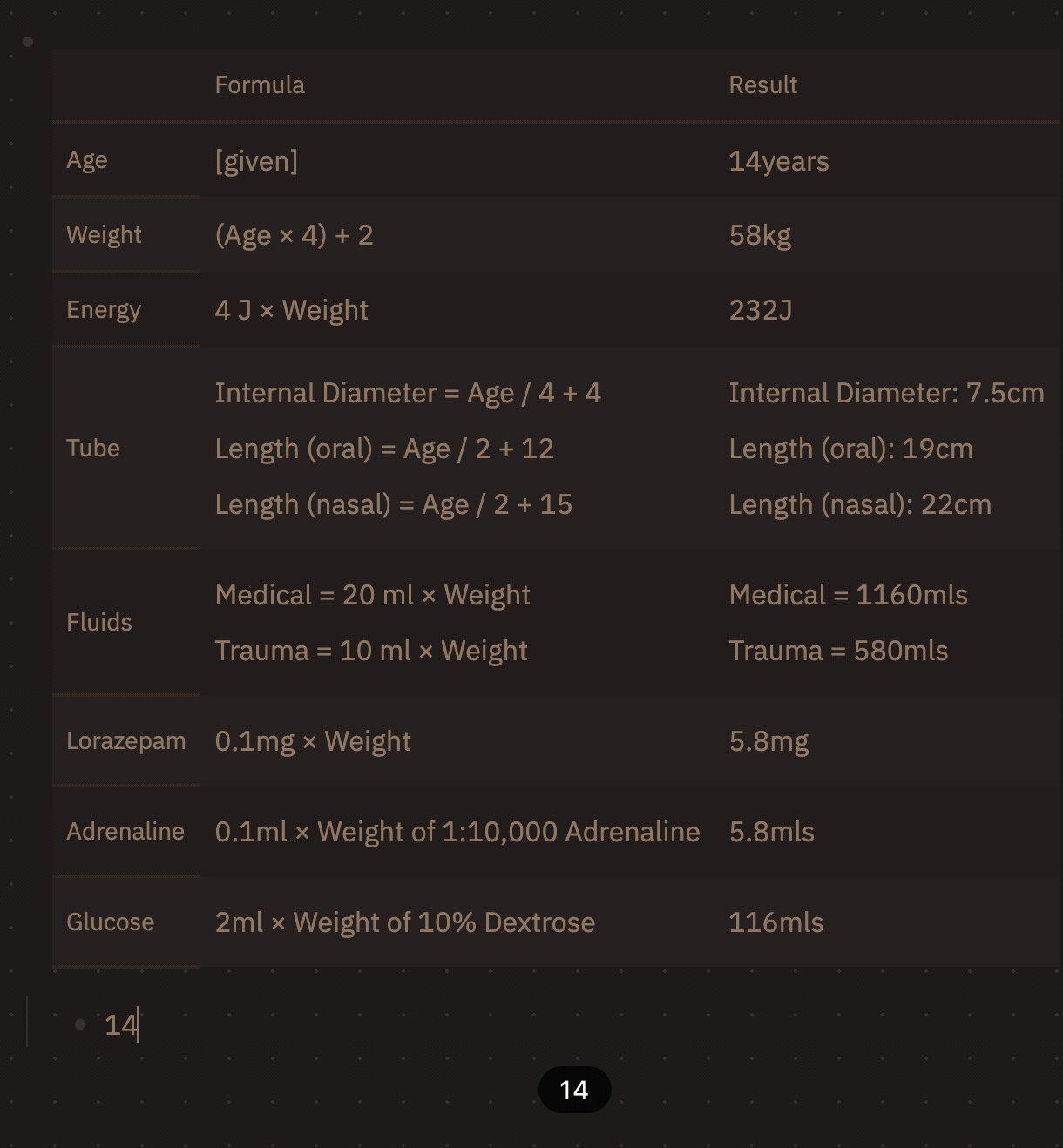
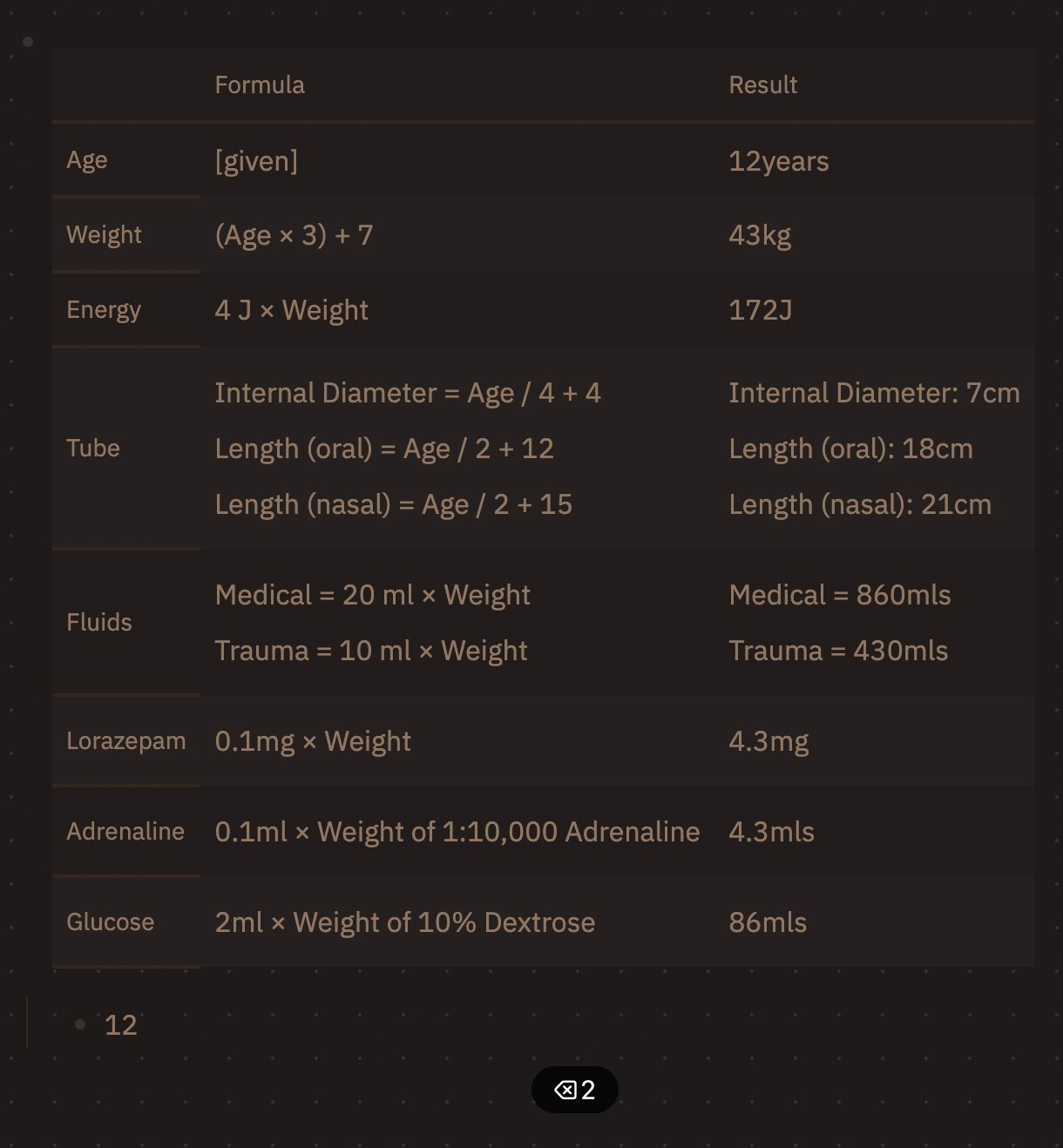
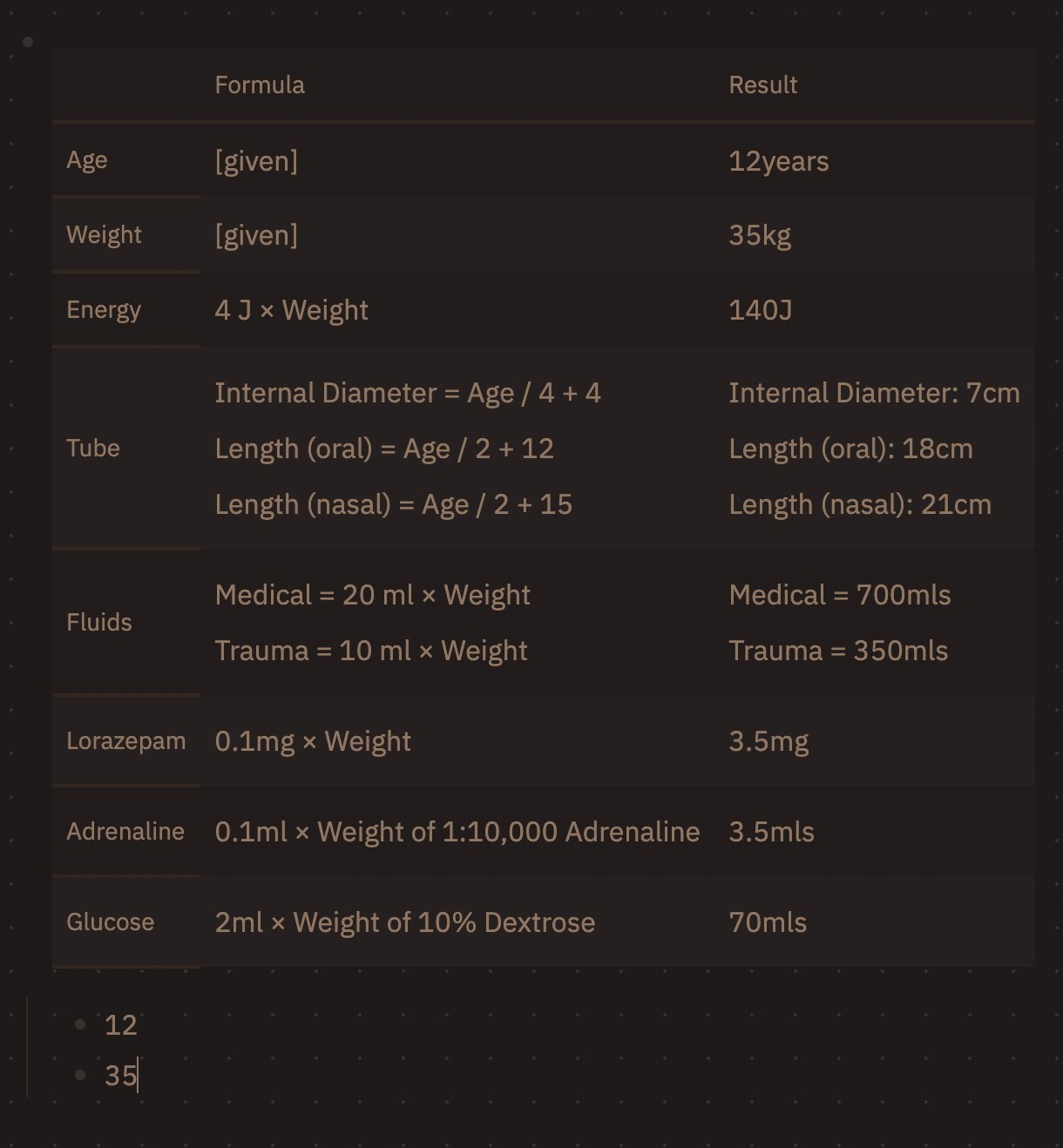
@Harvs here is another approach, when you could use blocks as an input boxes and auto-refreshable table.
- template:: wetflag
template-list-as:: view
- ```typescript
``{
function weightFromAge(age) {
if (age <= 1) return [0.5 * age + 4, '(Age / 2) + 4']
if (age <= 5) return [2 * age + 8, '(Age × 2) + 8']
if (age <= 13) return [3 * age + 7, '(Age × 3) + 7']
if (age <= 16) return [4 * age + 2, '(Age × 4) + 2']
return [70, 'value for Age > 16']
}
var [age, weight] = (await logseq.Editor.getBlock(c.block.id, {includeChildren: true})).children
if (!age || !age.content)
return 'Specify Age in the first child block. And optional Weight in the second one.'
age = Number(age.content)
var weightFormula
if (weight && weight.content) {
weight = Number(weight.content)
weightFormula = '[given]'
} else {
[weight, weightFormula] = weightFromAge(age)
}
_}``
<table id="results_table" class="table">
<thead class="table-danger">
<tr>
<th class="col1" scope="col"></th>
<th class="col2" scope="col">Formula</th>
<th class="col3" scope="col">Result</th>
</tr>
</thead>
<tbody>
<tr>
<th class="col1">Age</th>
<td class="col2">[given]</td>
<td class="col3"><span id="age_wetflag">``age``</span>years</td>
</tr>
<tr>
<th class="col1">Weight</th>
<td class="col2">``weightFormula``</td>
<td class="col3"><span id="weight_wetflag">``weight``</span>kg</td>
</tr>
<tr>
<th class="col1">Energy</th>
<td class="col2">4 J × Weight</td>
<td class="col3"><span id="energy_wetflag">``4 * weight``</span>J</td>
</tr>
<tr>
<th class="col1">Tube</th>
<td class="col2">
<p>Internal Diameter = Age / 4 + 4</p>
<p>Length (oral) = Age / 2 + 12</p>
<p>Length (nasal) = Age / 2 + 15</p>
</td>
<td class="col3">
<p>Internal Diameter: <span id="ETT_ID_wetflag">``age / 4 + 4``</span>cm</p>
<p>Length (oral): <span id="ETT_length_oral_wetflag">``age / 2 + 12``</span>cm</p>
<p>Length (nasal): <span id="ETT_length_nasal_wetflag">``age / 2 + 15``</span>cm</p>
</td>
</tr>
<tr>
<th class="col1">Fluids</th>
<td class="col2">
<p>Medical = 20 ml × Weight</p>
<p>Trauma = 10 ml × Weight</p>
</td>
<td class="col3">
<p>Medical = <span id="fluid_medical_wetflag">``weight * 20``</span>mls</p>
<p>Trauma = <span id="fluid_trauma_wetflag">``weight * 10``</span>mls</p>
</td>
</tr>
<tr>
<th class="col1">Lorazepam</th>
<td class="col2"><p>0.1mg × Weight</p></td>
<td class="col3"><span id="lorazepam_wetflag">``(weight * 0.1).toPrecision(2)``</span>mg</td>
</tr>
<tr>
<th class="col1">Adrenaline</th>
<td class="col2"><p>0.1ml × Weight of 1:10,000 Adrenaline</p></td>
<td class="col3"><span id="adrenaline_wetflag">``(weight * 0.1).toPrecision(2)``</span>mls</td>
</tr>
<tr>
<th class="col1">Glucose</th>
<td class="col2"><p>2ml × Weight of 10% Dextrose</p></td>
<td class="col3"><span id="glucose_wetflag">``weight * 2``</span>mls</td>
</tr>
</tbody>
</table>
```
1 Like