I tried too, but it didn’t work. I wanted to change only the size, but nothing happens
It’s possible that either your font size was already 18px, or that your theme isn’t great at cascading down font size values. Try adding this big font-size value to custom.css, and see if things get huge and ugly.
BTW, at least on MacOS, the CSS changes should take effect within a few seconds, no restart required. But if you don’t see the changes right away, a restart might help.
:root {
--ct-text-size: 32px;
--ct-line-height: 1.6;
}
I agree with this feature request… However, for the overall font size, try using the zoom features in the view menu (whether in the Desktop app or in the Browser). Works great! However, sometimes the Desktop app resets the zoom unexpectedly. Definitely a bug.
I’ve encountered the same problem. However, I haven’t found a way to consistently trigger this problem. I think it’s better to report an issue in the github repo 
There appears to be one already. Please leave a thumbs up on it and leave a comment if this bothers you too. 
I completely agree. I’m testing out logseq and its competitors. It’s rather strange that logseq doesn’t have an options menu to make simple changes. Out of the box, the UI has huge fonts in a generic white background. Adding custom css code is beyond most people, and many others would rather not bother with it.
Thanks for the comment - it works only now after I changed the c-+ and c-- shortcuts from Zoom in/out. This naming is misleading IMHO since every other app thinks font size when zoom+.
Pressing alt in the app and going to the menu entry for View/ Zoom In is not acceptable, since I use it only when screen sharing an need some HUGE font sizes and would need 20 cycles 
Creating a plugin for this, curious about some elements ya’ll would like to be able to change.
I’ve got the following so far:
- Font size
- Width of the window
- Line spacing
- Default link colors
Cool. One thing I would love is the ability to turn the strikethrough of DONE tasks on or off. I managed to do so once in the custom.css but then I switched themes, or Logseq updated, or something else … and the strikethrough was back again.
Hey everyone.
It’s my first post and I just dropped Obsidian for Logseq.
Even tho I have no issues with customizing settings in files, but basic UI Settings would be really great. I have a two monitor setup and the smaller monitor (Laptop Screen) has 2560 x 1440 with about 16/17 inch and fonts are really, really small to me.
Additionally, my changes in Custom.css no longer have any effect on the UI, for whatever reason and that’s pretty shitty for my two monitor setup 
Using the AppImage for Linux.
Try command + and command - as a start
Thanks for that quick reply. That works! <3
It’s ctrl - and ctrl plus shift + somehow.
I do not find any matching shortcuts for this, to finally remap them. Is it possible?
For me, the best solution (on windows or linux) was to press “alt” once, to make the top menu bar appear, then click “view” then “zoom out”. Do it several times as needed.
The customisation is not working on Arch Linux with the AUR repository.
It worked smoothly for me! Thank you
In my Linux environment, Logseq 0.8.5 binary installation, I use (Ctr…Shift…=) for Zoom-In and Ctr…- for Zoom-Out.
I also tried changing the font size permanently by changing the custom.css of the graph. This is what worked for me
:root {
font-size: 18px !important;
}
a.tag[data-ref] {
font-size: 18px !important;
}
If not using any themes, you can use the logseq-randomutils-plugin, and make the changes to the following in the plugin settings.
- font
- font-size
- line-height
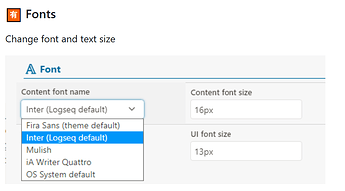
There’s a pretty comprehensive plugin for basic UI settings/customization that allows you to change fonts as well as other CSS options through a GUI w/o having the need to learn how to code.
The plugin is called Awesome Styler by the user Yoyurec in Logseq marketplace, here’s the link GitHub - yoyurec/logseq-awesome-styler: 🎨 Totally customizable theme with presets: colors, backgrounds, fonts and sizes, etc... Logseq plugin

Change font and font size
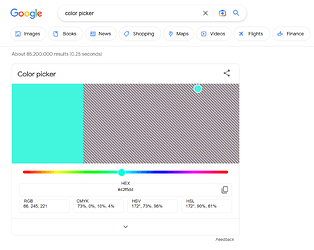
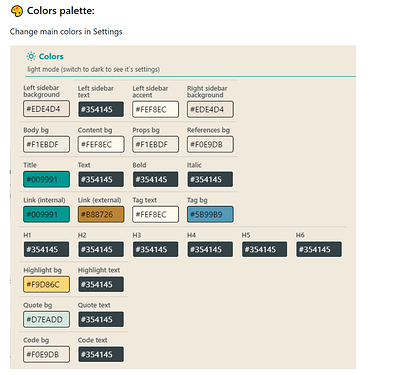
Easily be able to change colors
1- by using googles color picker or through a local color picker application
2- choosing a color
3- and copy pasting hex codes into the field
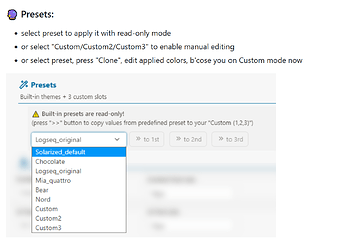
You can choose themes through the default logseq themes or through the plugin
All of features above come with Awesome Styler.
They also created a bunch of other really cool plugins for other customization features.
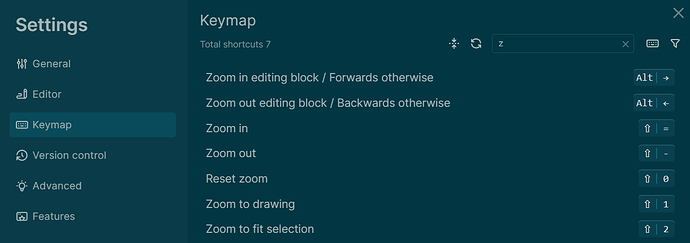
Feature is there but easy to miss as it doesn’t use default shortcut key convention. I was expecting CTRL / + / - / 0 instead SHIFT should be used ![]() (v0.10.3)
(v0.10.3)
- Via … button navigate to Settings
- Click on Keymap menu
- Search for zoom
How strange.
I just tested this on a Mac keyboard SHIFT - and SHIFT = and nothing happened. CTRL - and CTRL = had no effect.
Zoom is controlled by CMD - and CMD = on a keyboard, so the icons in the keyboard shortcut screen appear to be incorrect. Where your image says “ALT” for the zooming in a block, the Mac version shows the CMD icon, so it’s available to the interface, but just hot shown correctly.
Minor defect but still misleading.