Man, it’s no easy task to get uploads less than 4MB in here. I wanted for a quite some long time to showcase my need for macros that replace themselves, so here is my use case:
- Logseq Dynamic Variables are available in Templates, Queries and Macros. They are not available to Custom Commands nor they are available to Journal Blocks/Pages. I wanted to make them available to daily usage in Blocks as well as in Block Templates created with Custom Commands;
- Macros are the obvious solution to be able to insert Dynamic Variables in Blocks. But there is one fat problem. Macros are Dynamic themselves and they update every time the page is loaded. So I was stuck until this solution -luckily- became available;
 @Mentaloid
@Mentaloid - Now I can have Macros that “replace themselves with their result”. Awesome. So I created a few Macros that access Dynamic Variables:
:macros {
;; make Dynamic Variables accessible by running [custom macros that replace themselves with their value on first run](https://discuss.logseq.com/t/make-custom-macros-that-replace-themselves-with-their-value-on-first-run/20967/1)
:current-page "<div class='kit' data-kit='expandmacro'><% current page %></div>"
:time "<div class='kit' data-kit='expandmacro'><%time%></div>"
:today "<div class='kit' data-kit='expandmacro'><%today%></div>"
}
- Finally, I added the folowing Macro to be able to access the natural language syntax for dates, ex: <%next Tuesday%>:
:var "<div class='kit' data-kit='expandmacro'><%$1%></div>"
- I can write, then:
{{var next tuesday}}
and it gets replaced with the appropriate date just as I would do by using the /date Command and then selecting, with mouse, the day I am interested in.
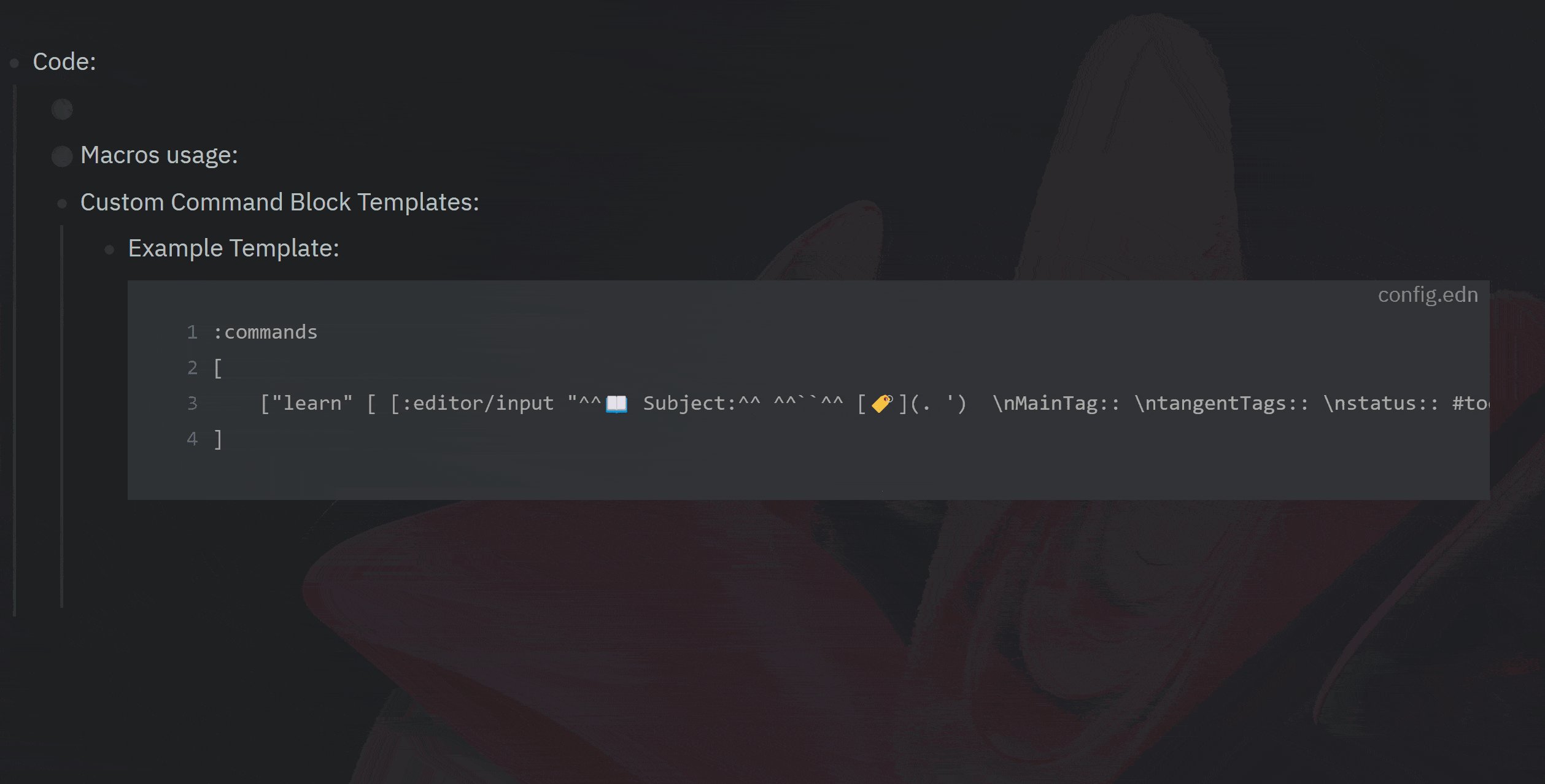
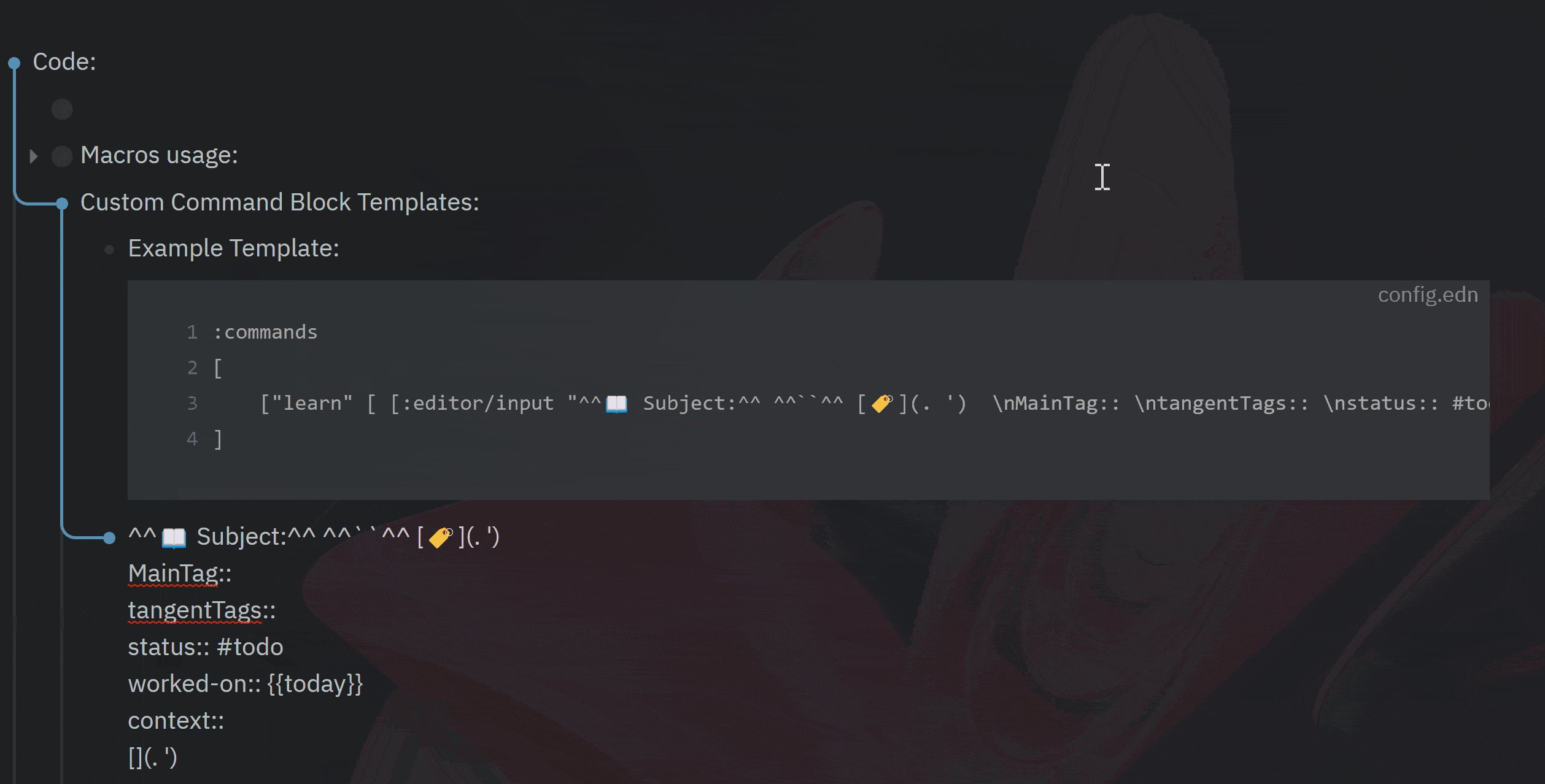
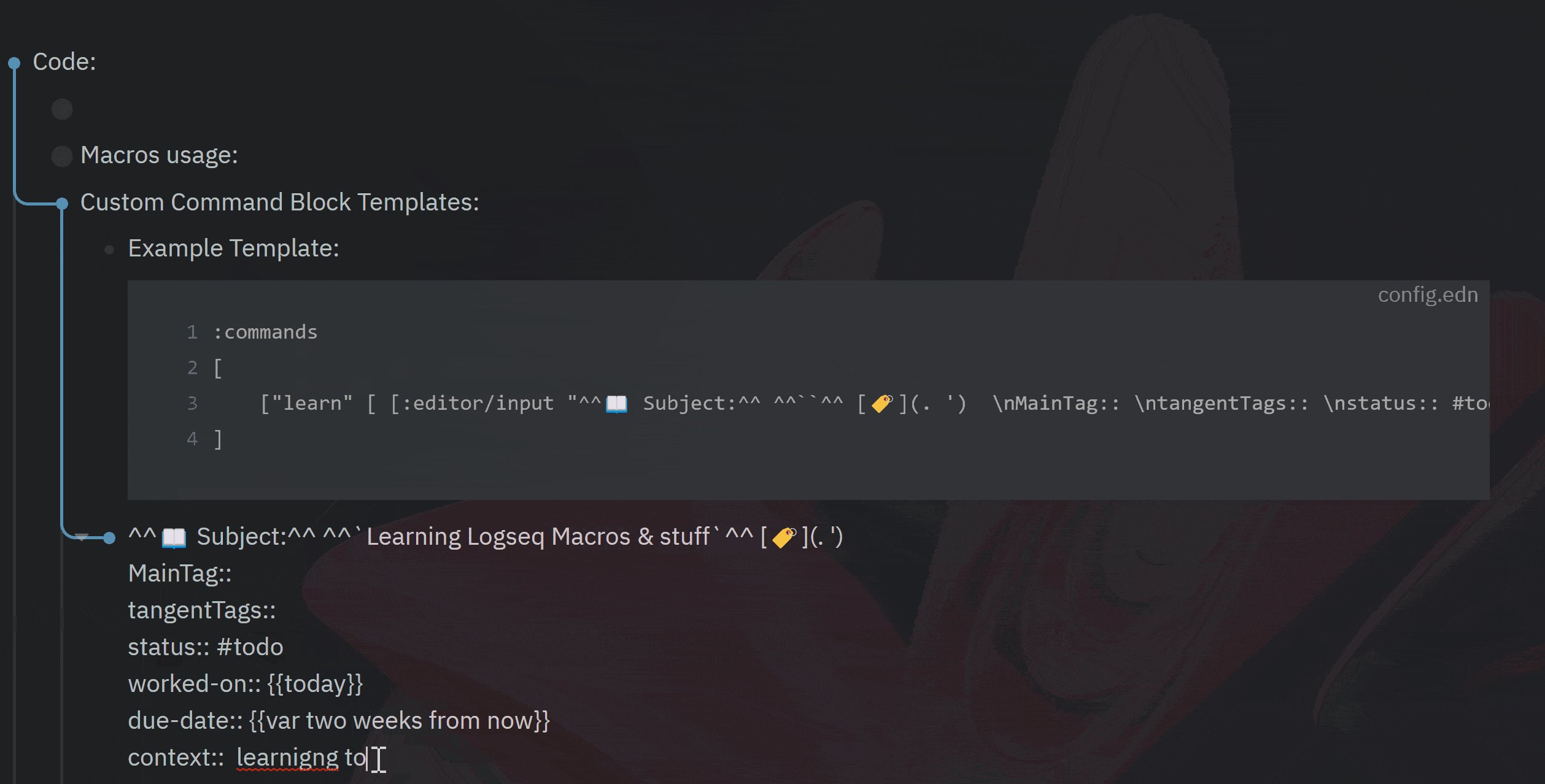
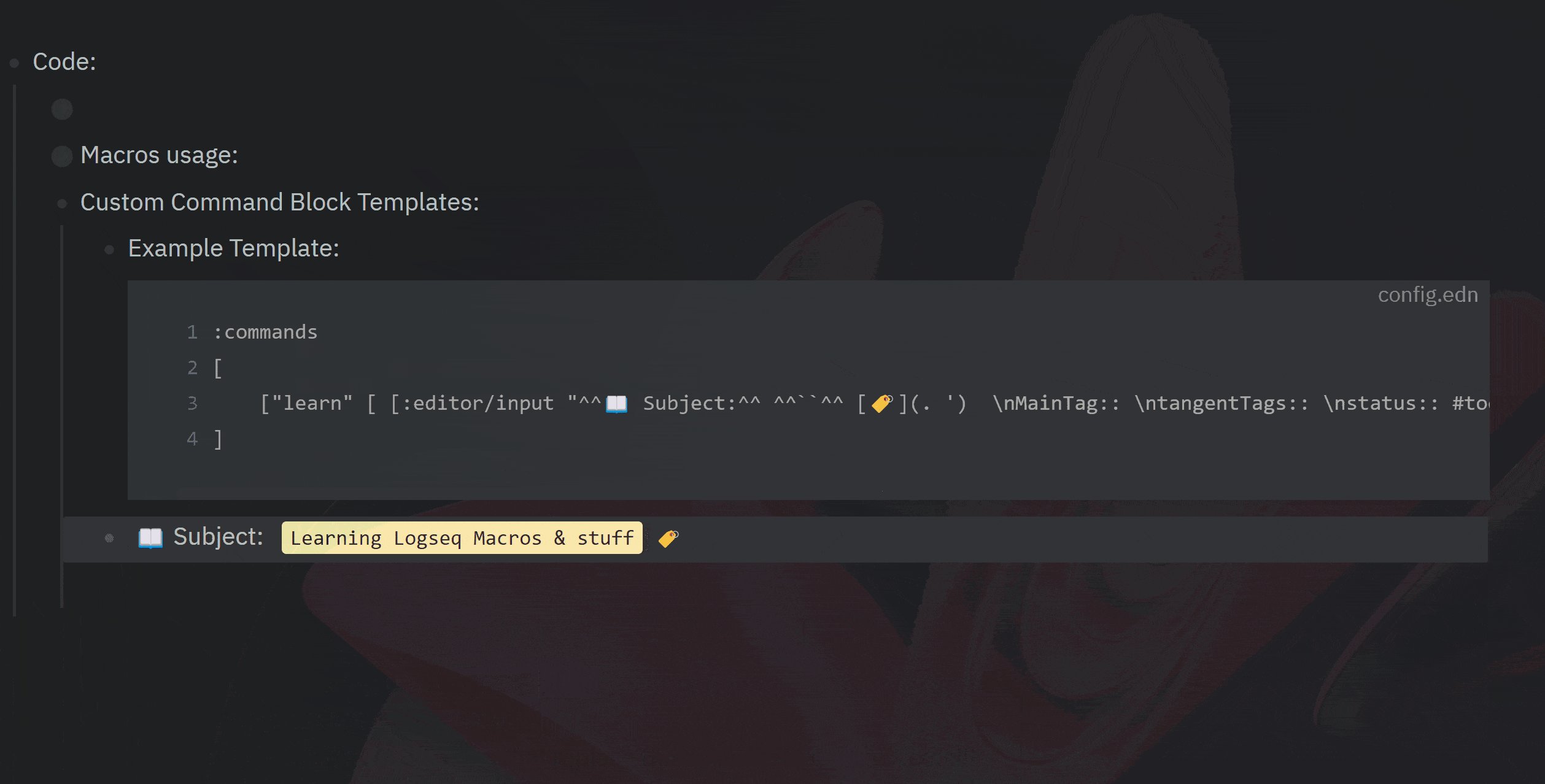
Here is a screen recording showcasing it (you might want to right click > “open image in new Tab” for larger viewpoint)…

Now, to be able to pre-fill some properties in Block Templates (yes, these are Templates for a single Block that I can easily access by typing “<template_name” instead of going the route → “/templ”{ENTER} + Template_Name{Enter}, which would ruin my Quick Capture experience):