Common and appreciated things
- Tools that focus strictly on connecting text or images. Diagraming is NOT drawing, the tools listed below serve only the purpose of connecting thoughts only.
- Tools that try to serve both use-cases do a poor job at serving any use-case
- Tools that afford friction-less item/element creation—double-clicking on the canvas creates the next thought.
- When connections can be made fast. The purpose of diagraming is to show connections, so it shouldn’t be overlooked.
- When the user doesn’t have to spend time resizing elements—boxes should have auto-layout. Nothing ruins flow more than adjusting the size of things to look right.
Things to consider
- Consider making the connections in a diagram real.
- Maybe a dashed line represents a block reference of a parent and a solid connection line takes the form of a parent-child relationship?
- Avoid allowing for too much customization.
- There should be set shapes with maybe the option to adjust the background color.
- Too many options will take away from the real work of connecting thoughts.
- Share-ability
- How should a diagram be exported so it can have an audience? Almost all diagrams will need to be shared, so support for something like a PNG export should be first-party (you can only survive on screenshots for so long
 )
)
Where I take inspiration
Roam Diagrams
What they do well
- The diagrams were integrated into the actual graph, not an external tool that is embedded (unlike excalidraw).
- Diagram elements are actual blocks—the tool is not a closed system—it interacts with the graph and generates bullets
- Element creation is simple. Just double click anywhere on the canvas and a new block was added.
- The canvas was infinite.
- It supports block references
- Drag and drop connections felt seamless.
Where the tool is lacking
- There wasn’t a true parent-child relationship between connected elements. The output was just a list of blocks behind the scenes
- Only one card style (just a white rectangle card). I would like the ability to change the background color.
- VERY buggy—I don’t think they ever moved past the first version of the implementation. It felt like it was a personal hack day project of Conor.
- Connection arrows wouldn’t render correctly
- selecting multiple elements doesn’t function well
- Pasted images wouldn’t scale to fit
- No support for connection line text
- Limited to only one type of connection line (solid arrow)
- No auto-layout for block cards
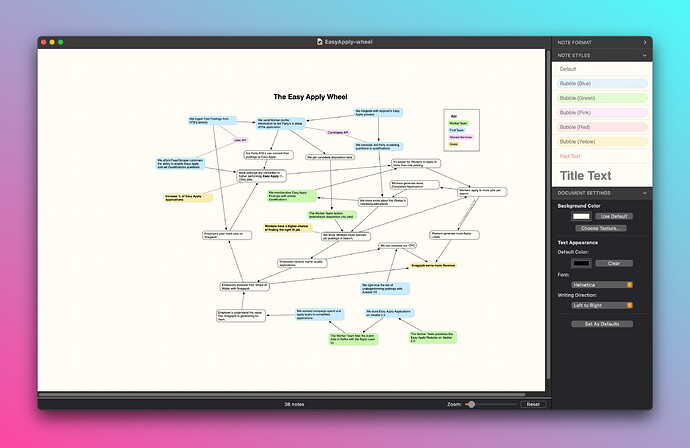
Scapple
What they do well
- Frictionless element creation—just double click to create a new item. It would be great if they allowed you to set the default style that is set on a double click.
- Connections on drag and drop
- Also supports a dashed arrow type allowing for a difference of association.
- Allows users to set style patterns for a workspace
Where the tool is lacking
- No way to curve a line around an element.
- Connect line text is available, but implementation is poor. (It is almost like a setting menu). This is one of the biggest pieces of friction with the tool.
- Almost no viable way to export files. Only support for a unique file type—the share-ability is limited to taking screenshots of your diagrams.