About the issue of custom TODO keywords, if it was for me I’d trash the current implementation for something based on tags and namespaces:
- the user creates tags like:
-
#task/todo,#task/doing,#task/done -
#bug/open,#bug/closed - etc
-
- namespaced tags like these have a little button next to them that change them by cycling between tags of the same namespace
If order is crucial, then introduce a special property that these tags would have to specify the order:
task/todo.md
next:: #task/doing
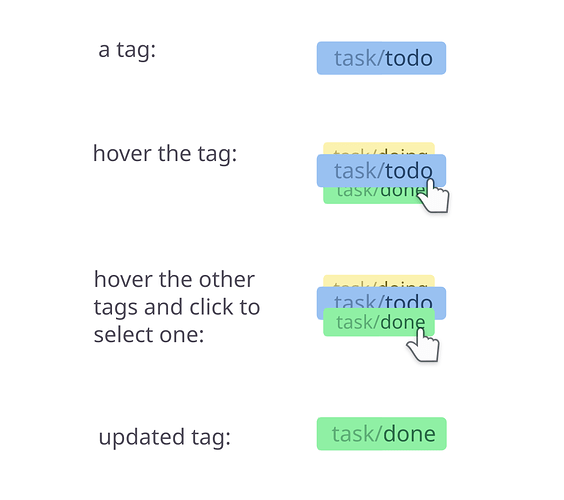
Possible UI implementation:
Advantages:
- You can open
#parent/childpage to have an overview in Linked References for example of#task/todo. - You can open
#parentpage for the same overview of all#task,#bugetc. - You can further specify by adding other levels like
#bug/closed/wontfixthat still count as#bug/closed - The three points above but in queries, for example
(and [[project]] [[task/todo]])