some block title
* [ ] checklist 1
* [ ]
after doing the first line, all subsequent ones are automatically added when you press Enter…
if you absolutely need a checkbox on the first line of the block you can do like this:
[](#)
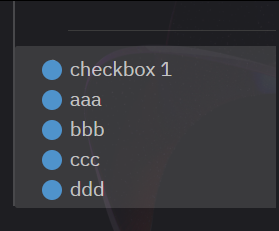
* [ ] checkbox 1
and write some CSS to bring the rendered checkbox over the bullet, like discussed in here
this works for me with my current theme (has to be slightly tweaked for every other theme/style):
/* ========================================================================== */
/* This should hide the bullet points only for lists that have at least a checkbox: */
.block-body dl>li:has(.form-checkbox), .block-body ol>li:has(.form-checkbox), .block-body ul>li:has(.form-checkbox) {
list-style-type: none;
}
.block-body dl:has(.form-checkbox), .block-body ol:has(.form-checkbox), .block-body ul:has(.form-checkbox), li p:has(.form-checkbox) {
margin-left: -11px;
margin-top: -11px;
}
/* ========================================================================== */

BUT if you want to have an accelerator for this, put this in the :commands [ ... ] section of config.edn and you just type <cx Enter to get it:
["cl", "* [ ] "] ;; checkbox as a list bullet
["cx", "[](#) \n* [ ] "] ;; checkbox block