Tony
January 26, 2021, 9:22am
1
Moving Better Block / Page embed view · Issue #1142 · logseq/logseq (github.com) to here since it is more of a feature request
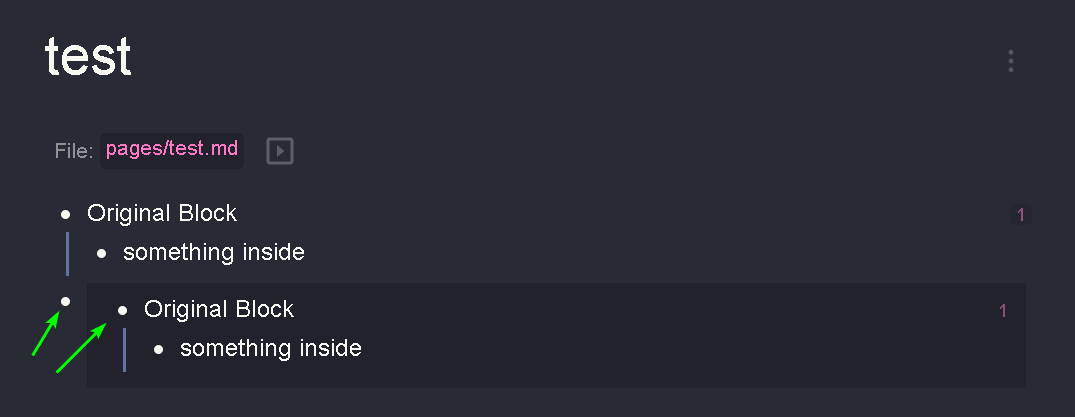
When embedding a page/block the “double dots” are kind of nasty it would be much neater to take the “roam approach on this one”
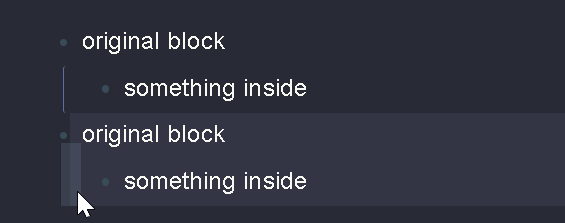
in LogSeq (double dots highlighted)
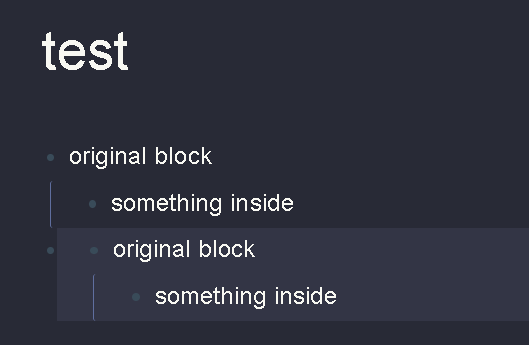
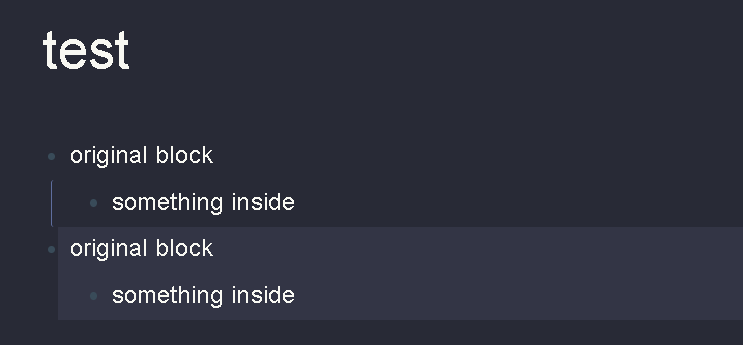
in Roam
however hovering on the left hand side
I did some “research” in roam and it seems purely based on css with just one event when we click like in the 3rd picture, maybe some CSS wizard can take a look ?
2 Likes
try this:
/* === hide top bullet in embed-block ===*/
.embed-block .flex-1.flex-row {
margin-left: -15px; } /* tweak value to move the top bullet */
.embed-block .block-children {
border-left : 0px; } /* hide the first indentation line */
.embed-block .flex-1.flex-row .bullet-container.cursor .bullet {
background-color: transparent} /* embled-block top bullet */
.embed-block .block-children .flex-1.flex-row .bullet-container.cursor .bullet {
background-color: var(--ls-block-bullet-color)} /* embled-block children bullets */
didn’t thoroughly tested it … let me know if it breaks stuff
3 Likes
Tony
January 26, 2021, 4:47pm
3
at first sight it looks gold …
1 Like
Tony
January 26, 2021, 5:56pm
4
Just magic
is there a way to toggle enable disable this code? since now it is kinda hard to reach the original block ?
thank you
The solution chosen here doesn’t work for me. Can someone confirm that it is still working with the current version of Logseq?
1 Like
After some uneducated guessing, everything works when I remove all instances of " .flex-1.flex-row"
Out of curiosity, what is that parameter meant to do?
2 Likes
I’d like to bump this issue; the existing solutions didn’t work for me, and I think this should be treated as a feature request for Logseq rather than as an invitation for brittle CSS hacking.
4 Likes
Olivia
December 20, 2023, 3:18pm
11
Try this (adjust some number if it doesn’t fit)
/* block embedding */
/* handle bullets and triangle folding controls */
.embed-block .block-main-container div.block-control-wrap {
height: 26px !important;
margin: 18px 0px -18px 0px;
}
/* that do not affect children blocks */
.embed-block .block-children-container div.block-control-wrap {
height: auto;
margin: auto;
}
/* shift top block */
.embed-block .px-3.pt-1.pb-2 {
margin: 0px 0px 0px -54px;
padding-top: 1px;
padding-bottom: 0;
}
/* add some space for text in the top block */
.embed-block .block-main-container .flex-1.w-full {
margin-left: 4px;
}
/* page embedding */
.embed-page {
margin: 0;
padding: 0;
}
.embed-page .embed-header {
margin: 0;
}
/* for page icon */
.embed-page .mr-3 {
margin: 0;
}
/* shift page embedding */
.embed-page .blocks-container.flex-1 {
margin: 0px 0px 0px -10px;
}
1 Like
short
April 16, 2024, 10:32pm
12
Here’s another layout solution for embedded Pages/ Blocks.
/*Embed Block*/
.embed-block {
margin-top: -16px;
margin-left: -56px;
}
div.color-level.embed-block.bg-base-2 {
background-color: transparent;
}
/*Embed Page*/
.embed-page {
margin-top: -12px;
margin-left: -20px;
}
div.color-level.embed-page.bg-base-2 {
background-color: transparent;
}
div.block-main-container:has(div.color-level.embed-page.bg-base-2) > div.block-control-wrap.flex.flex-row.items-center > a.bullet-link-wrap {
/*display: none;*/
}
.embed-page > .embed-header{
margin-left: 8px;
}
.embed-page > .embed-header > div.mr-3 {
display: none;
}
/*Cards*/
div[data-refs-self*='"card"'] {
--tw-shadow: 0;
--tw-shadow-colored: 0;
}
div[data-refs-self*='"card"'] > .block-main-container > .block-content-wrapper > .references-blocks {
display: none;
}
div[data-refs-self*='"card"'] > .block-main-container > .block-content-wrapper > .flex > .flex.flex-row.items-center {
display: none;
}
2 Likes
azgm07
May 13, 2024, 7:33pm
13
I’ve made a few changes in the examples that are given to align smoothly the cards, block references and page references with the current page giving a simple semi-transparent background to differentiate from normal page content.
/*Embed Block*/
.embed-block {
margin-top: 5px;
margin-left: -18px;
padding-top: 10px;
border-radius: 5px;
}
.blocks-container {
margin-left: -23px;
}
div.color-level.embed-block.bg-base-2 {
background-color: rgba(0, 0, 0, 0.25);
}
/*Embed Page*/
.embed-page {
margin-top: 5px;
margin-left: -18px;
padding-top: 10px;
padding-left: 13px;
border-radius: 5px;
}
div.block-main-container:has(div.color-level.embed-block.bg-base-2) > div.block-control-wrap.flex.flex-row.items-center > a.bullet-link-wrap {
display: none;
}
div.color-level.embed-page.bg-base-2 {
background-color: rgba(0, 0, 0, 0.25);
}
.embed-page>.embed-header {
margin-left: 20px;
font-size: x-large;
}
div.block-main-container:has(div.color-level.embed-page.bg-base-2) > div.block-control-wrap.flex.flex-row.items-center > a.bullet-link-wrap {
display: none;
}
.embed-page>.embed-header>div.mr-3 {
display: none;
}
/* Cards */
div[data-refs-self*='"card"'] {
--tw-shadow: 0;
--tw-shadow-colored: 0;
background-color: rgba(0, 0, 0, 0.25);
margin-right: 12px;
border-radius: 5px;
margin-left: 10px;
}
div[data-refs-self*='"card"']>.block-main-container {
margin-left: -10px;
}
div[data-refs-self*='"card"']>.block-children-container {
margin-left: 19px;
}
div[data-refs-self*='"card"']>.block-main-container>.block-content-wrapper>.references-blocks {
display: none;
}
div[data-refs-self*='"card"']>.block-main-container>.block-content-wrapper>.flex>.flex.flex-row.items-center {
display: none;
}
1 Like




 thank you
thank you