I managed to nicely hide and revel on mouse hover the Query Builder. See below:
.cp__query-builder-filter {
opacity: 0;
margin-top: -30px; /* Apply negative margin to bring it up */
transition: opacity 0.3s, margin-top 0.3s; /* Add transitions for smooth effect */
}
.custom-query:hover .cp__query-builder-filter {
opacity: 1;
margin-top: 0; /* Reset margin to its original value */
}
I want now to do the same for the block properties.
If anybody with CSS expertise wants to help, please chime in!
Ok, worked my way to this one:
.block-properties {
display: none;
position: absolute;
right: 0;
border-radius: 5px;
padding: 10px;
border: 1px solid var(--ls-secondary-border-color); /* Add custom border color from pre-defied variables */
}
.block-content-inner:hover + .block-properties {
display: block;
opacity: 1;
z-index: 999;
}
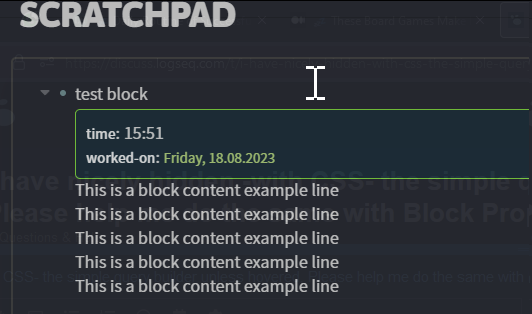
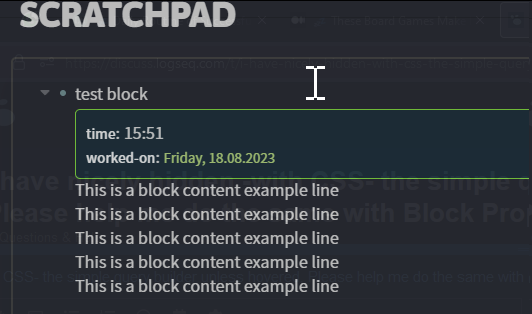
It renders the properties section over the block content at hover on the block title (first line):
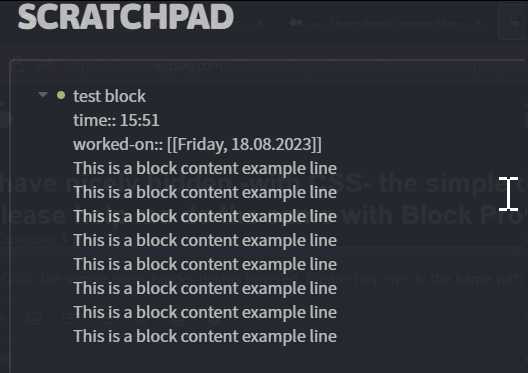
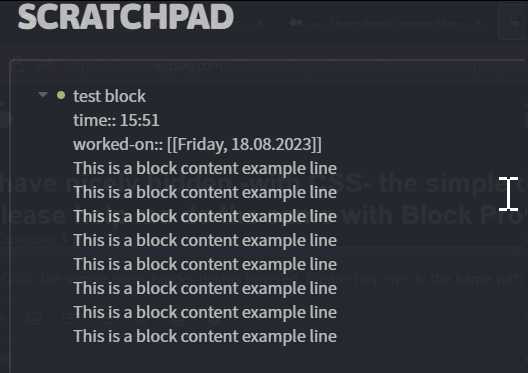
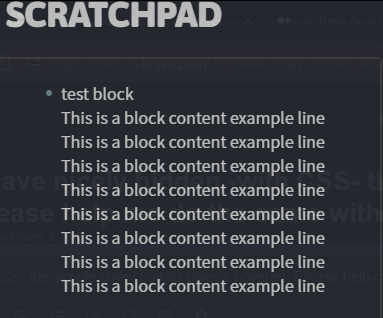
Edit Mode:

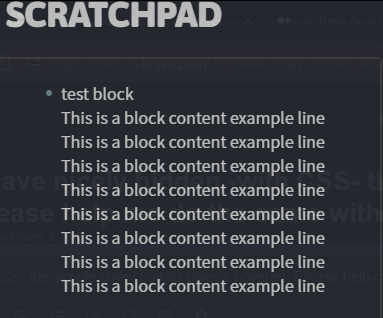
Render Mode:

On Hover:

I see there are some CSS styles in \resources\app\css, one of which is named animation.css which contains some “functions?” like fadeIn, etc. Maybe a more knowledgeable person could make this even nicer by a fade-in/ fade-out transition of the properties.
Also maybe there is a way to pick up a color that has the same (variable?) name across the Themes so that, when I change the theme, the border color to change accordingly.
PS: managed to use some variable-defined color and updated the code.
For interested people, I managed to work out the CSS code for when there is a SCHEDULED or DEADLINE setup for the block, which would break my prevois code and Properties DIV wouldn’t show on Hover. The new updated and improved code is:
/* Styles for displaying block properties */
.block-properties {
display: none;
position: absolute;
transform: translateX(0%); /* Move the properties horizontally aligned with the ".block-content-inner" DIV Left Margin */
border-radius: 5px;
padding: 10px;
border: 1px solid var(--ls-secondary-border-color); /* Add custom border color from pre-defied variables */
}
/* Show block properties on hovering .block-content-inner */
.block-content-inner:hover ~ .block-properties {
display: block;
opacity: 1;
z-index: 999;
}
/* Hide .timestamp div on hovering .block-content-inner */
.block-content-inner:hover ~ .timestamp {
display: none; /* Hide the .timestamp div when hovering on .block-content-inner */
}
/* Override styles for block properties in right sidebar */
#right-sidebar .block-properties {
display: block;
position: relative;
}
2 Likes
What worked for me better is below code to expand and collapse the block properties:
.block-properties {
max-height:0;
transition: max-height 2s ease-in 0s;
}
.block-content-wrapper:hover .block-properties {
max-height: 100vh;
}
Thanks, it worked for me. But it also hides page properties. Is there any way to show page properties while hide block properties?
UPDATE: I have solved this by adding :not(.page-properties)
my implementation: Collapse/Hide Properties Easily - #4 by hulalala