Hello, will the bd version supports to put blocks next to each other ? I really miss this future, that we used to use it in other different platforms.
Can you show an example from a « different platform »?
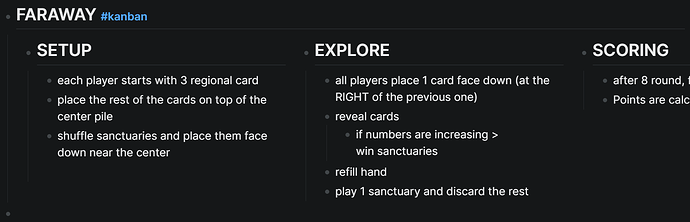
like a kanban ?
if so, you can install stylus extension for chrome or FF then add:
/* css kanban view v20241222 */
.ls-block:has([data-ref*="kanban"]) > .block-children-container.flex > .block-children > div.blocks-list-wrap > .ls-block {
display: inline-block;
min-width: 150px;
max-width: 400px;
width: auto;
vertical-align: top
}
.ls-block:has([data-ref*="kanban"]) > .block-children-container.flex > .block-children > div.blocks-list-wrap {
text-wrap-mode: nowrap;
}
in logseq db, tag a block with #kanban then all its children nodes will be displayed side by side
nb: it’s almost he same DOM structure as before, there is just an extra div.blocks-list-wrap with attribute data-level="X" , so most of existing css mods should be quick to convert
Thank you so much, i used to use #.side tag with it’s css olso other plugging to have columns, but they will not support the db version, i will try your plugging. Please tell me if you will support the db version, because i am using logseq to organize my lectures, and i already used #.side for plus 200 text blocks and all of that will gone on the bd version. So before moving from 0.10.9 to db version i need a plugging that supports the db version. And thank you