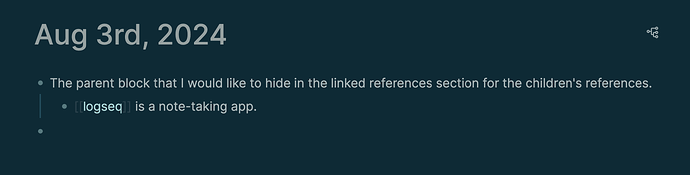
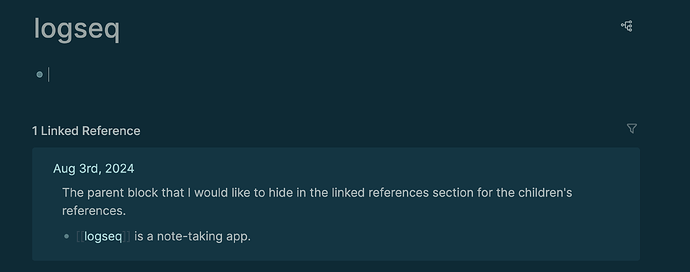
Here’s an example of what I mean:
Ideally, I’d like to avoid showing the text from the parent block. I think this is easily done using :block/collapsed? true for advanced queries - is there a way to achieve similar functionality for the Linked References section?
To hide that permanently, use CSS:
div.breadcrumb.block-parents {display: none;}
1 Like
Thanks to @meowkman 's suggestion, I was able to successfully hide the breadcrumbs only for Linked References by adding the following snippet to custom.css file.
div.references.page-linked div.breadcrumb.block-parents {
display: none;
}
Now this doesn’t hide the breadcrumbs view when zooming into a block, which is often useful for navigating back to the page.