You’ve made it through the theory! Now it’s time to experiment with what you known and home in on your own notes structure.
Click here to download the training graph for the first challenge. Unzip the folder and open it in Logseq. In it, you’ll find a collection of notes that I pulled from my (Ramses’) Logseq graph.
To add a new graph, choose the Add new graph option from the left sidebar:
The aim today is to get a feel for the different ways of structuring notes in Logseq. As you’ll see in the graph, there’s no fixed way of doing things; just make sure to indent and link your notes.
In today’s journal page under the heading Exercise, you’ll find a handful exercises to get you started working with the training notes. The challenge is to find as many ways as possible to query the example notes.
If you get stuck, you’ll find some hints under the heading Stuck? Use these features for the challenge. However, don’t feel limited; they’re merely suggestions to get you to experiment with queries.
All examples are from my personal graph. In case you want me to use your notes as an example (i.e. to see how I would structure and query them), please send me a DM and add your notes as .md files.
Extra: easy indexes using namespaces
If you use namespaces in your graph, there’s a cool macro you can use: {{namespace }}
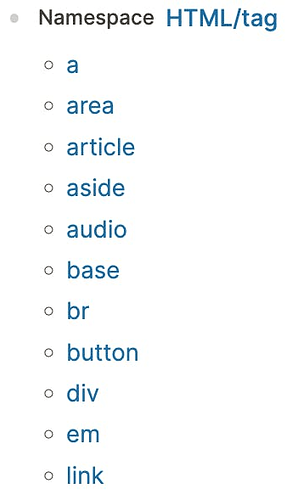
The namespace macro is much like a query in that it takes a [[link]] as input. However, in this case, the link is not a value in a block, but a page that has children in its namespace. Here’s an example:
This is the macro to create the index from the example above:
{{namespace [[HTML/tag]]}}
There’s also a namespace filter for use in queries:
{{query (namespace [[HTML/tag]]) }}
If this is the first time you hear of namespaces, this video by Sawhney is a great introduction:
Exercise
- On the [[David Perell]] page, create an index of his content based on the author property.
- On the [[Dashboard]] page, create an index for all notes to process.
- On the [[Twitter page]], create an index for:
- Tips and Tricks
- Curation
- Audience Building
- How to write a good tweet
- On the [[status]] page, create an index for each status value.
- Create an index with all pages about CSS properties in the graph.
- Create an index with all pages in the
displaynamespace that’s within theCSSnamespace. - Create an index with all HTML attributes.
Need help?
If you get stuck or have any questions, make sure you to post them in this forum thread. That way, everyone can learn.
In the live session of today, I showed how to approach these challenges:
Have fun running experiments with notes, and feel free to ask any questions!