Hi to everyone,
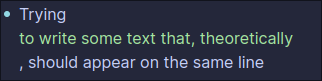
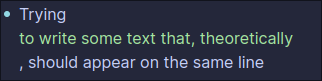
I am trying to define a macro in order to change some words’ color. I’ve followed what also discussed in this post of the community, the problem I am encountering is that by defining such macro is that the colored text inserts a “newline” just before and after, like in the pictures added below.
Is there a way to color a part of the sentence, without having it on a new line?

(already tried with something like:
:light-yellow "[:span {:style \"color: #d9d898; display: inline\"} $1]"
or:
:light-yellow "[:span {:style \"color: #d9d898; display: inline !important; white-space: nowrap;\"} $1]"
but does not work
)
Thanks in advance for the help!
Try putting the following rule in file custom.css :
div.macro[data-macro-name='light-yellow'] ,
div.macro[data-macro-name='light-yellow'] div.hiccup_html
{
display: inline;
}
1 Like
Thanks a lot, this solved the problem. One last question: do you have a hint on how to treat bold and italic inside that colored text? Do I have to re-define them somehow for each color?
Let me explain: by typing: {{light-yellow "text **here**"}}, I am not obtaining the word here in bold, but it prints also the star symbols: what I get as output is “text **here**” instead of “text here”"
For further formatting should use either:
- html
- hiccup, like you already did
- e.g.
[:b here]
- or better:
- apply some class, e.g.
{:class "classname"}
- define its style in
custom.css
1 Like
Thanks a lot for the suggestion!