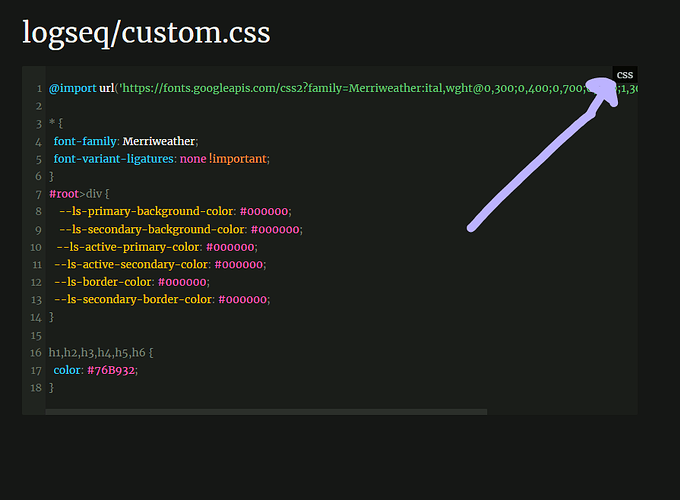
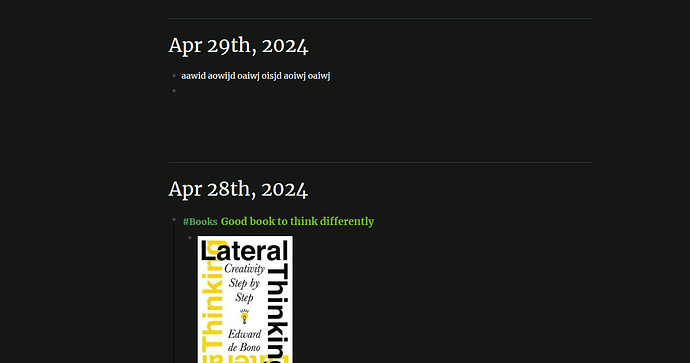
Why does the edited variables in the CSS not change the background color, why does it only change the little “css” label on the top right corner of the custom.css editor. As you can see I’ve set 5 variables which I think influence the background (I don’t know CSS) to black, why is the background of the whole thing still a dark green?
I want the entire background of the main body to be black (#000000), why does it not change with the custom.css modifications?
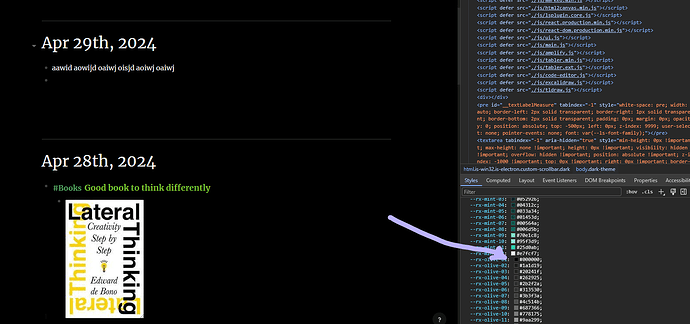
I’ve tried fixing this in the inspect sidebar which open if I press ctrl+shift+I it works but it resets once restart the program.
is this a bug? (im on 0.10.9)