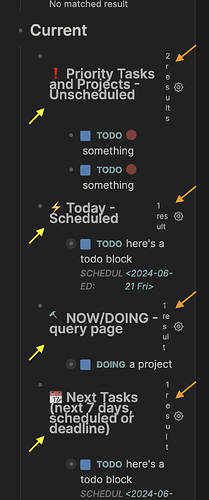
I’ve been using queries in the sidebar, and with a narrow sidebar, I was annoyed by the way the count of the query results looked, and the readibility of the line-height of the query title:
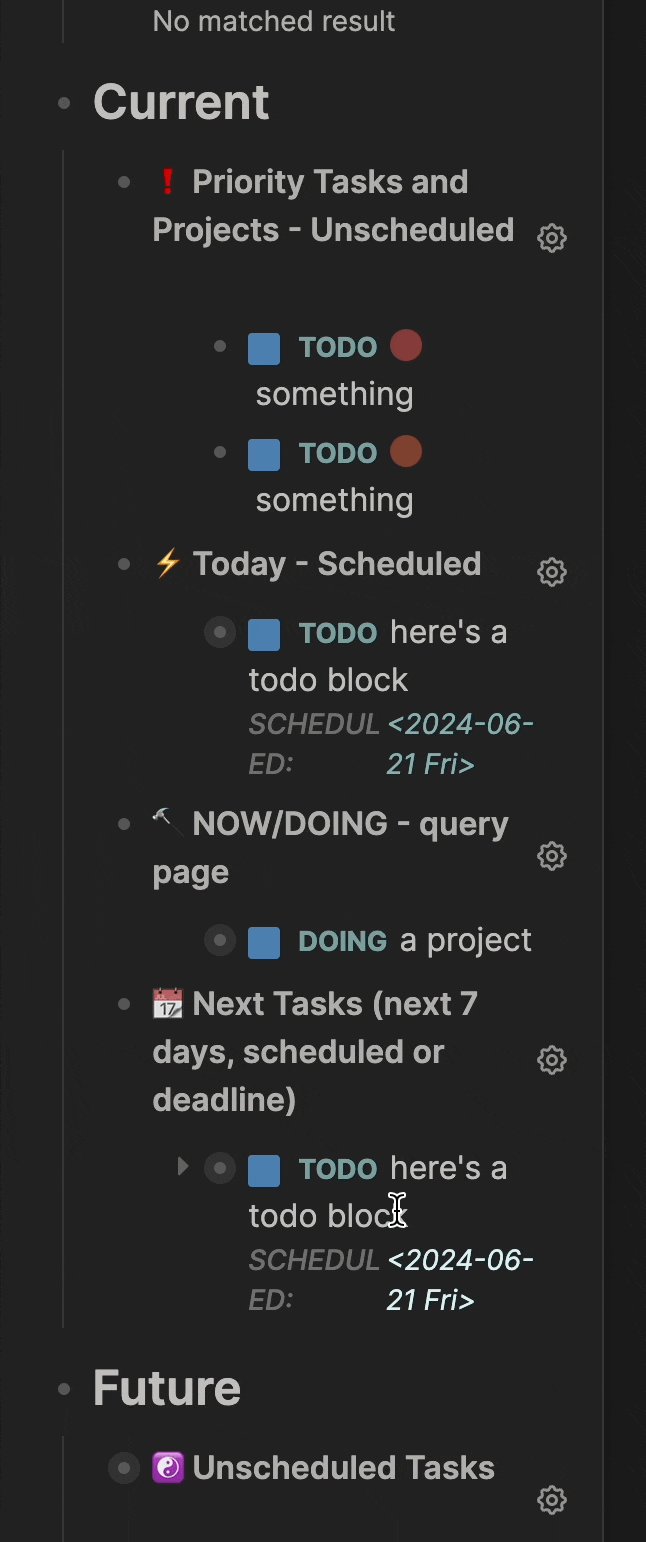
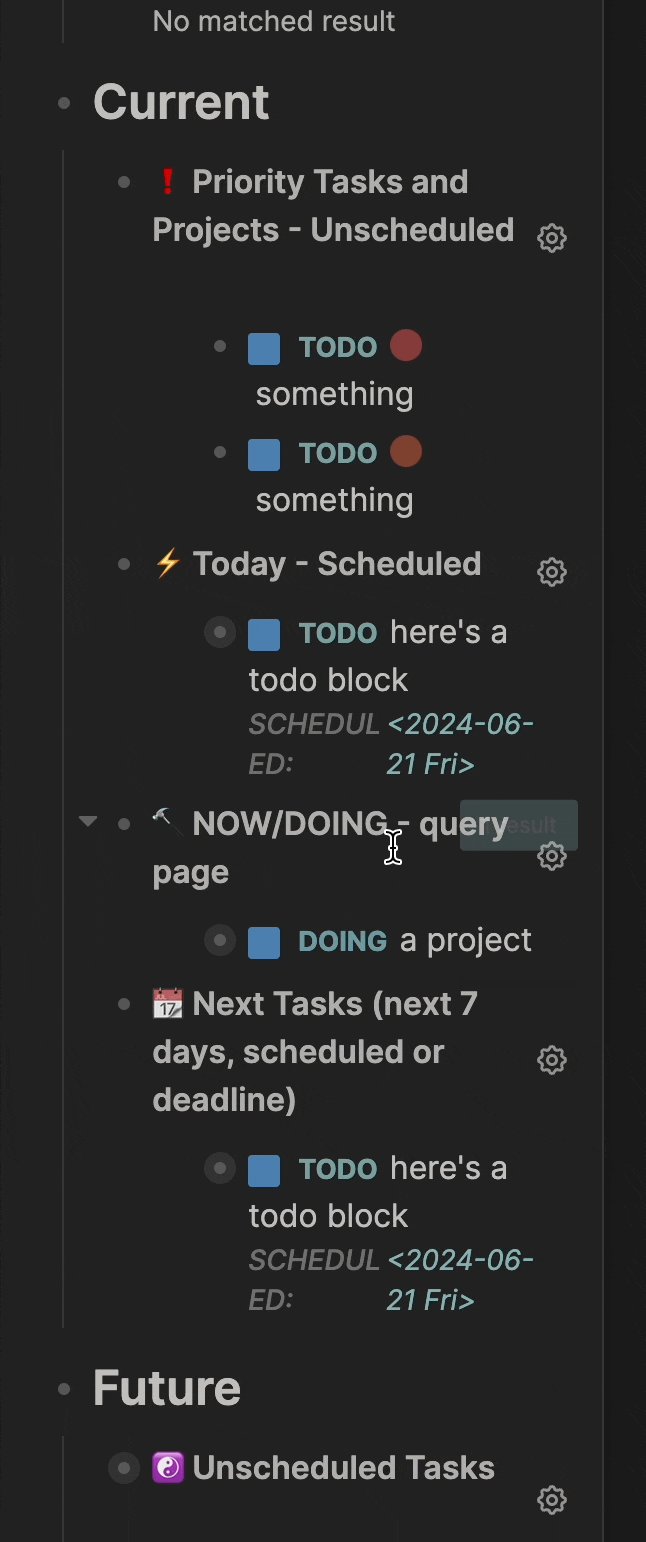
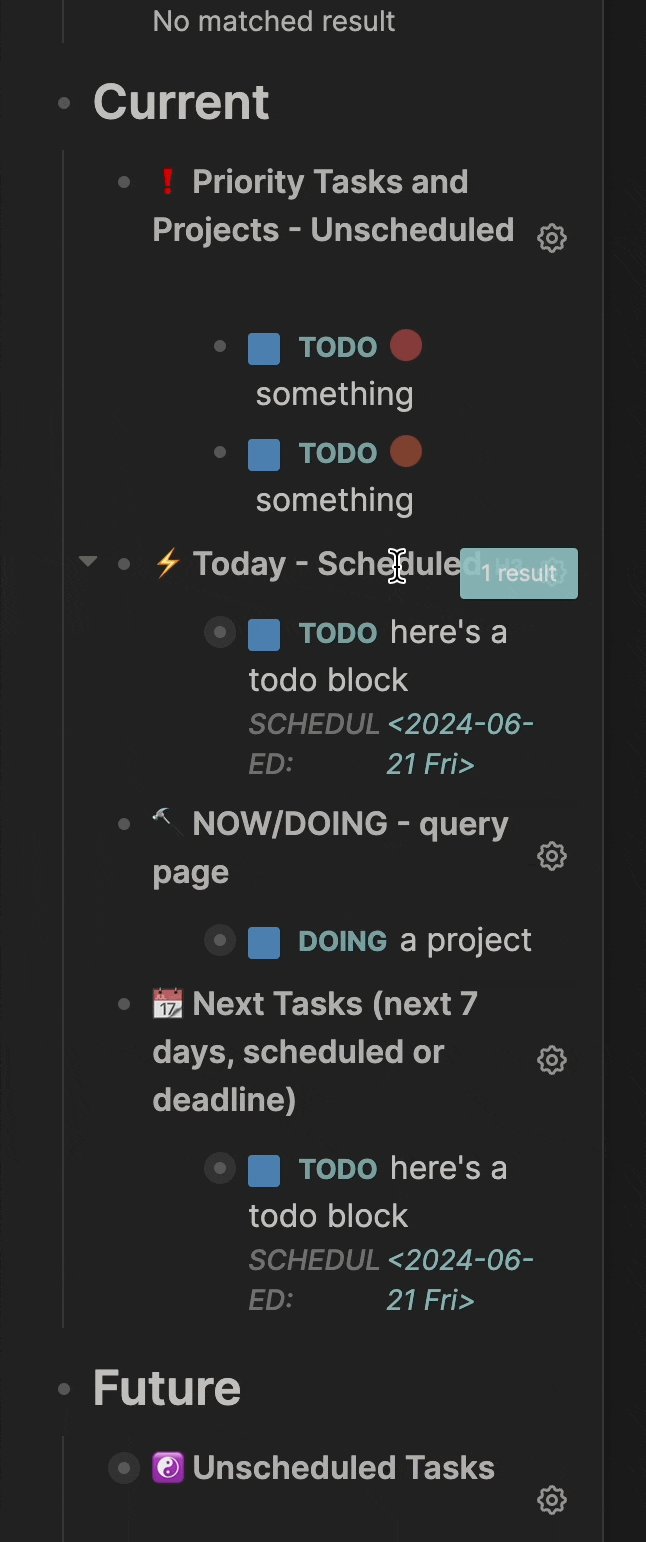
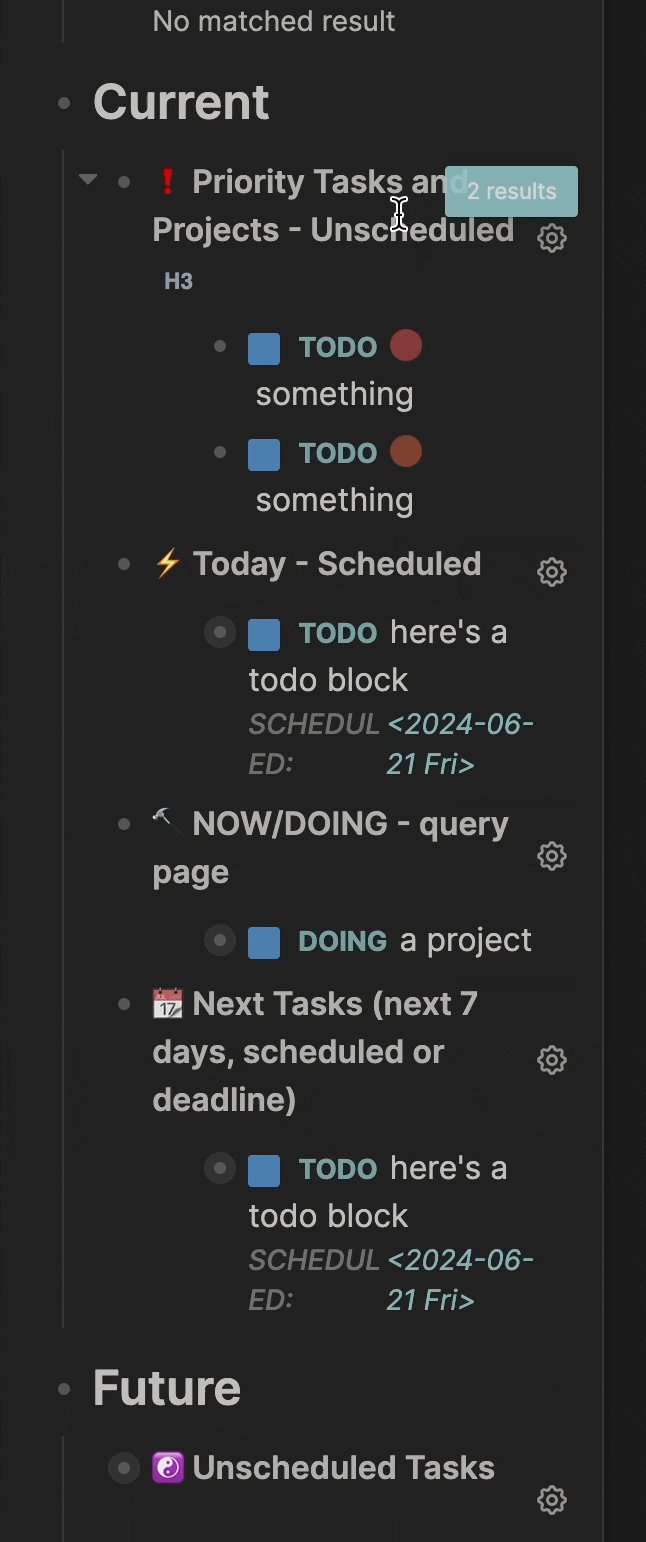
With some CSS, I changed the line height and adjusted the query results count so that it only appears as a little tooltip when hovering:

Here’s the CSS:
/* sidebar query header styles and result count popup */
/* adapted from https://webdesign.tutsplus.com/tutorials/css-tooltip-magic--cms-28082. see also https://codepen.io/tutsplus/pen/WROvdG */
.cp__right-sidebar .custom-query > .th
{
position: relative;
& :not(.results-count) {
line-height: 1.5rem;
font-size: 1rem;
}
& .results-count {
text-transform: none;
font-size: .7em;
line-height: 1;
user-select: none;
pointer-events: none;
position: absolute;
display: none;
opacity: 0;
right: 0;
transform: translate(0, -.5em);
text-align: center;
/* min-width: 3em; */
max-width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 1ch 1.5ch;
border-radius: .3ch;
box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35);
background: #333;
background: var(--lx-accent-11,var(--ls-link-text-color,hsl(var(--primary)/.8)));
color: #fff;
top: 0;
z-index: 1000;
}
&:hover, &:focus {
& .results-count {
display: block;
animation: tooltips-vert 300ms ease-out forwards;
}
}
}
/* KEYFRAMES */
@keyframes tooltips-vert {
to {
opacity: .9;
transform: translate(0, 0);
}
}
/* / sidebar query header styles and result count popup */
Most of the tooltip code was adapted from How to Make Magic, Animated Tooltips With CSS, and simplified.