Hi all,
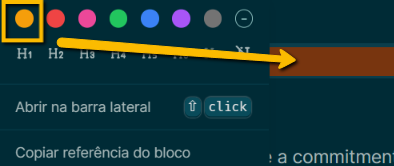
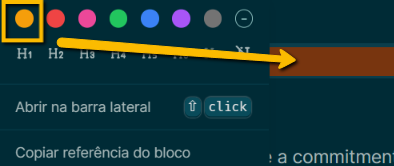
Can someone tell me where I can change this behavior? When I chose yellow from the context menu (right click at the bullet) I chose yellow, but it stays with red.
I have uninstalled all plugins, and I am at the default theme.

Hi all,
Can someone tell me where I can change this behavior? When I chose yellow from the context menu (right click at the bullet) I chose yellow, but it stays with red.
I have uninstalled all plugins, and I am at the default theme.

Anyone to help me?
Here is the block data
{:block/uuid #uuid "63f1228a-346e-4bbd-8b93-9e61e738011e",
:block/properties {:heading 3, :background-color "yellow"},
:block/journal? true,
:block/left {:db/id 10005},
:block/properties-order (:heading :background-color),
:block/format :markdown,
:block/content "### xpto 2\nbackground-color:: yellow",
:db/id 10006,
:block/macros (),
:block/path-refs [{:db/id 9991}],
:block/parent {:db/id 9991},
:block/unordered true,
:block/page {:db/id 9991}}
Hi! I get the same behavior, and it seems like the color yellow in dark mode is defined as a more orange/red color, while the red color is even darker. For me, at least, the yellow color (and others) changes when switching between light and dark mode according to a predefined set of nuances for each color.
If you want to force the yellow color in dark mode to be more like the one in the selection menu, you can add the following code in custom.css
html[data-theme=dark] {
--color-yellow-900: var(--color-yellow-500);
}
--color-yellow-500 is one of the predefined yellow colors, you can change to 100, 600 etc, or enter another color code. By default 200 is used in light mode. The same method can be used for the other colors. To change the colors for light mode use data-theme=light.
This is probably not the most elegant solution, though, since it redefines the color used by Logseq instead of setting the color for the highlight/background specifically. Unfortunately, I haven’t been able to find the correct command for doing that directly.
It works ![]()
thank you @hghugdal