Hi!
Does anyone know what CSS code I can use on the .css file to change the background color, editor and panels? Thank you.
Welcome. Test this:
#root>div {
--ls-primary-background-color: #55aa55;
--ls-secondary-background-color: #5555aa;
}
Then pick some practical values.
2 Likes
Is there some comprehensive list of all the controls that one can use to style the interface?
UPDATE: Look in css files here.
For --ls variables, look at the first 200 lines inside file common.css, either on your installation or here.
1 Like
Besides what was already stated about CSS variables, here’s how to drill down on what rules impact which part of the interface. If you know your way around HTML + CSS, you can identify which selector(s) to override in the following way:
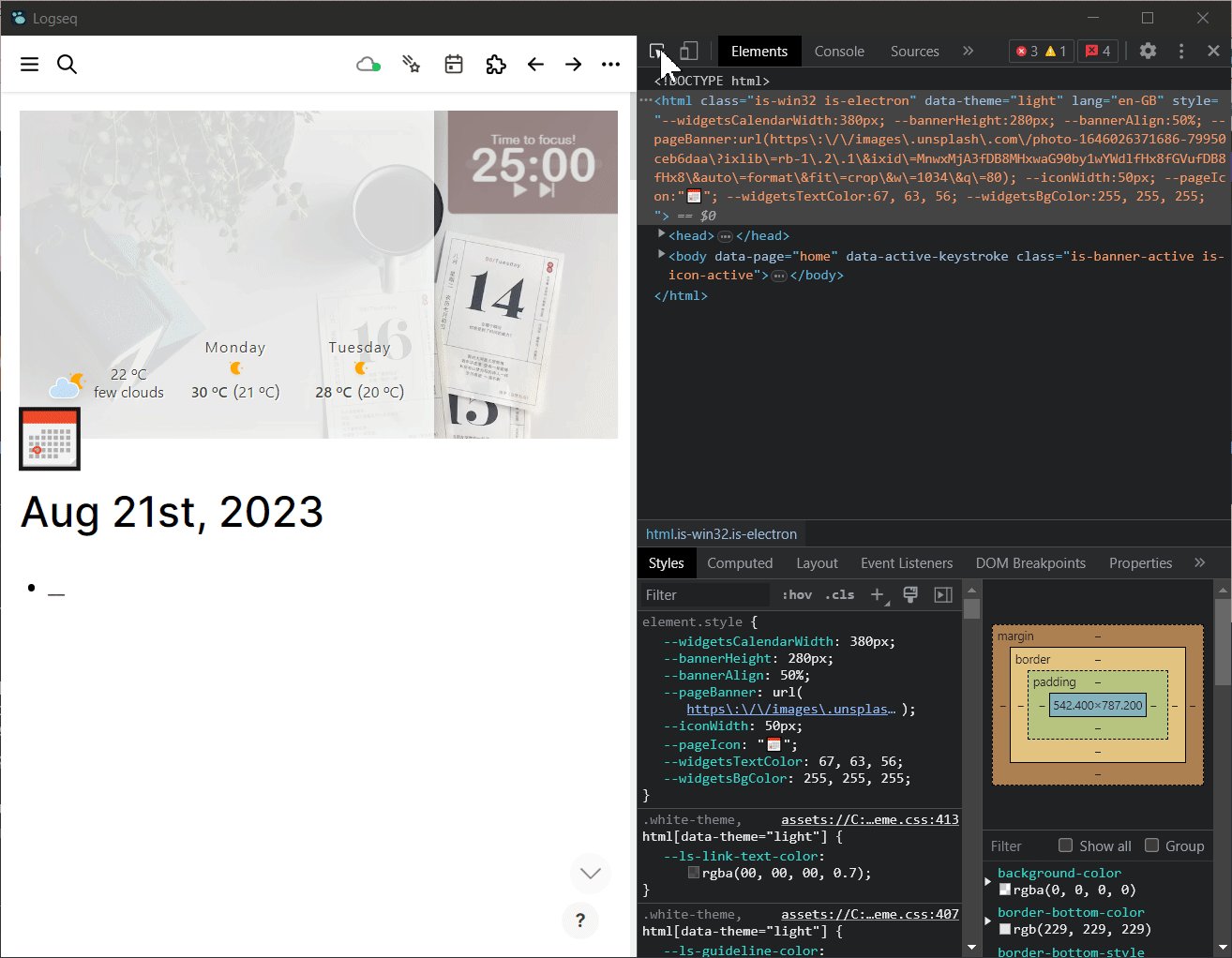
- Make sure you have developer mode enabled via
... > Settings > Advanced > Developer mode - Go to the Logseq page of your choice
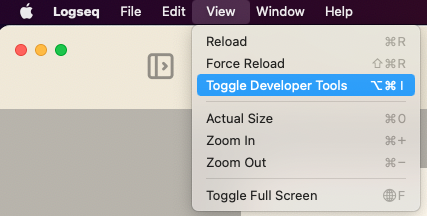
- Hit
CTRL + SHIFT + iorALT > View > Toggle Developer Toolsto open the Dev/Inspector Tool (thread)

.
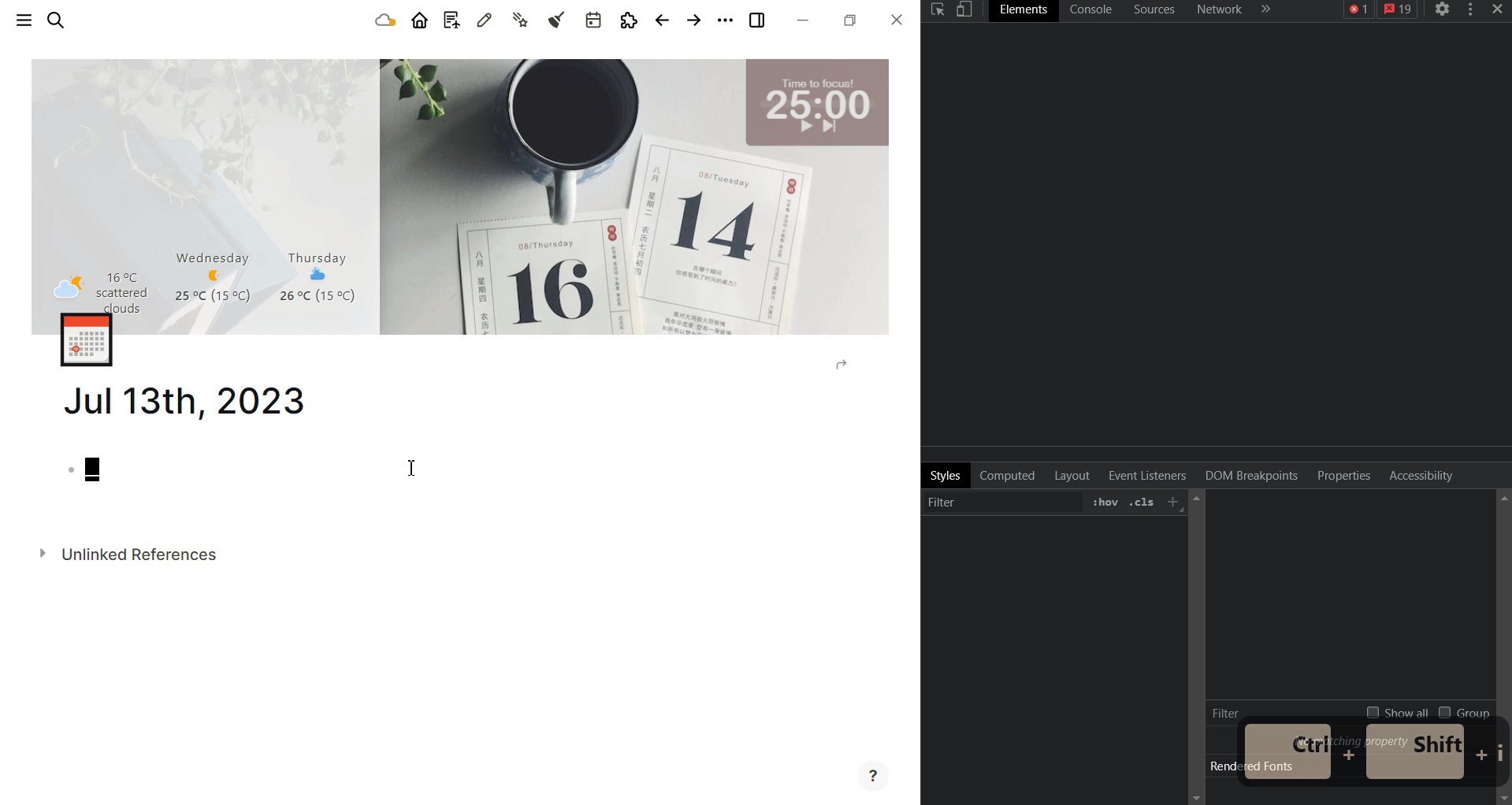
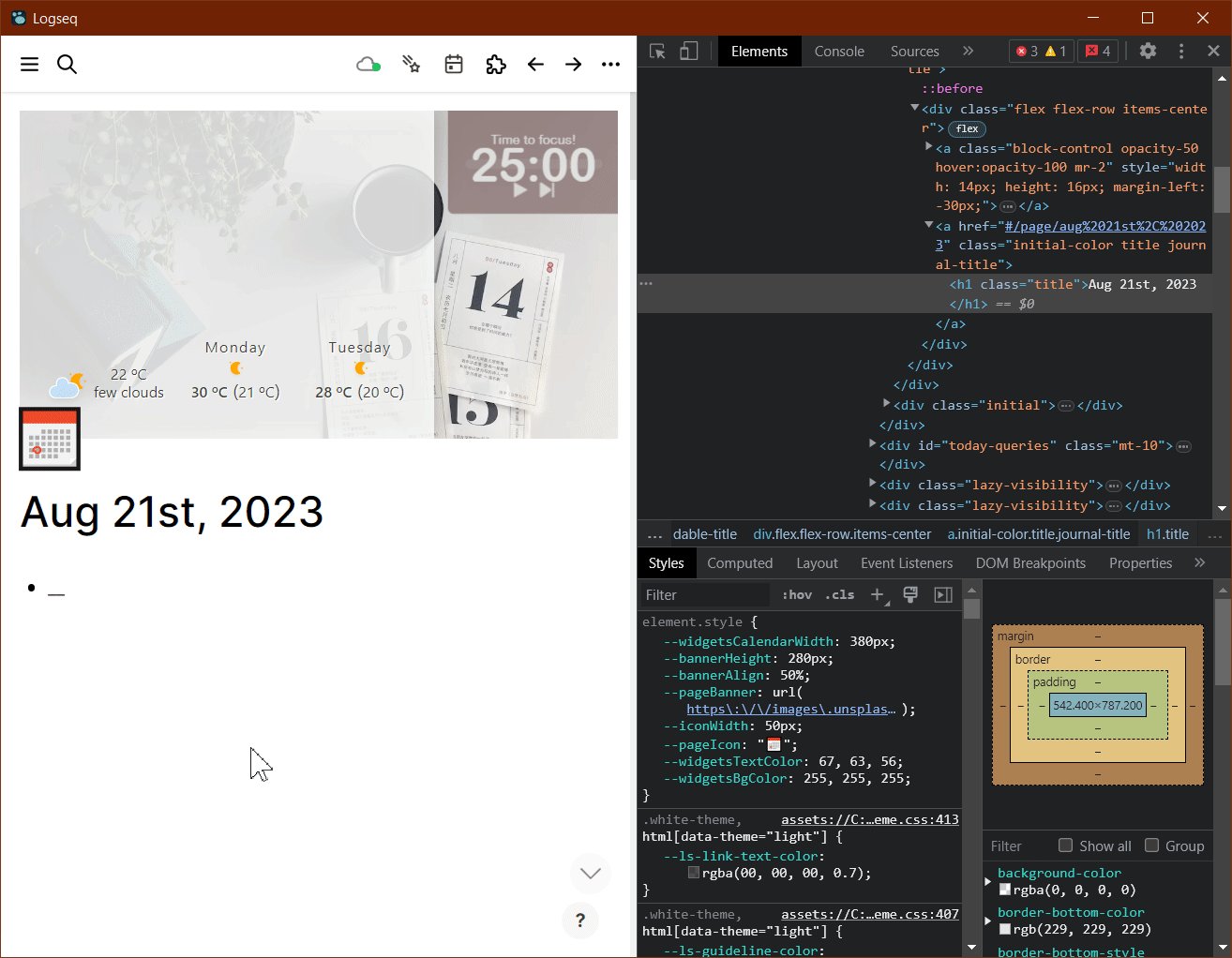
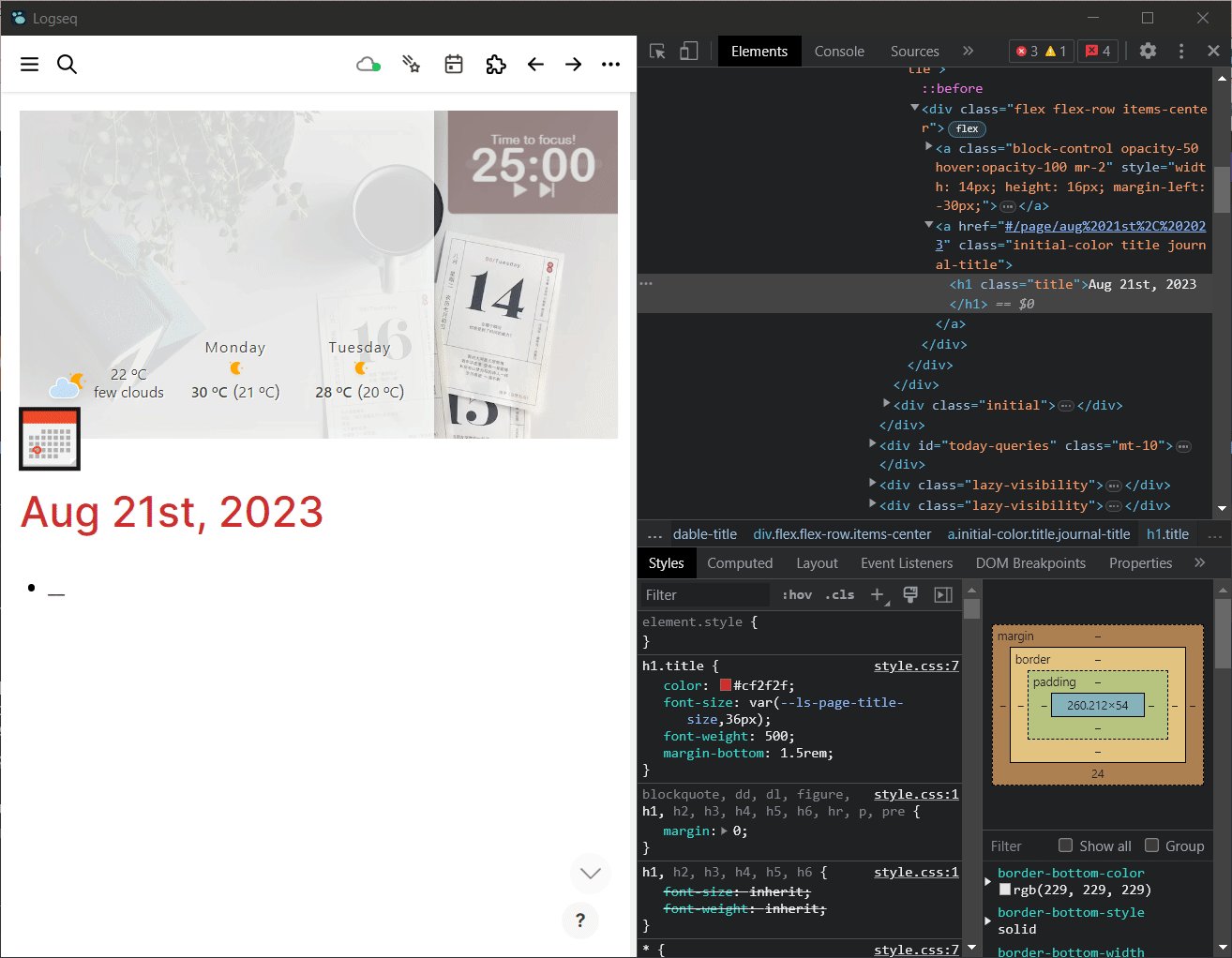
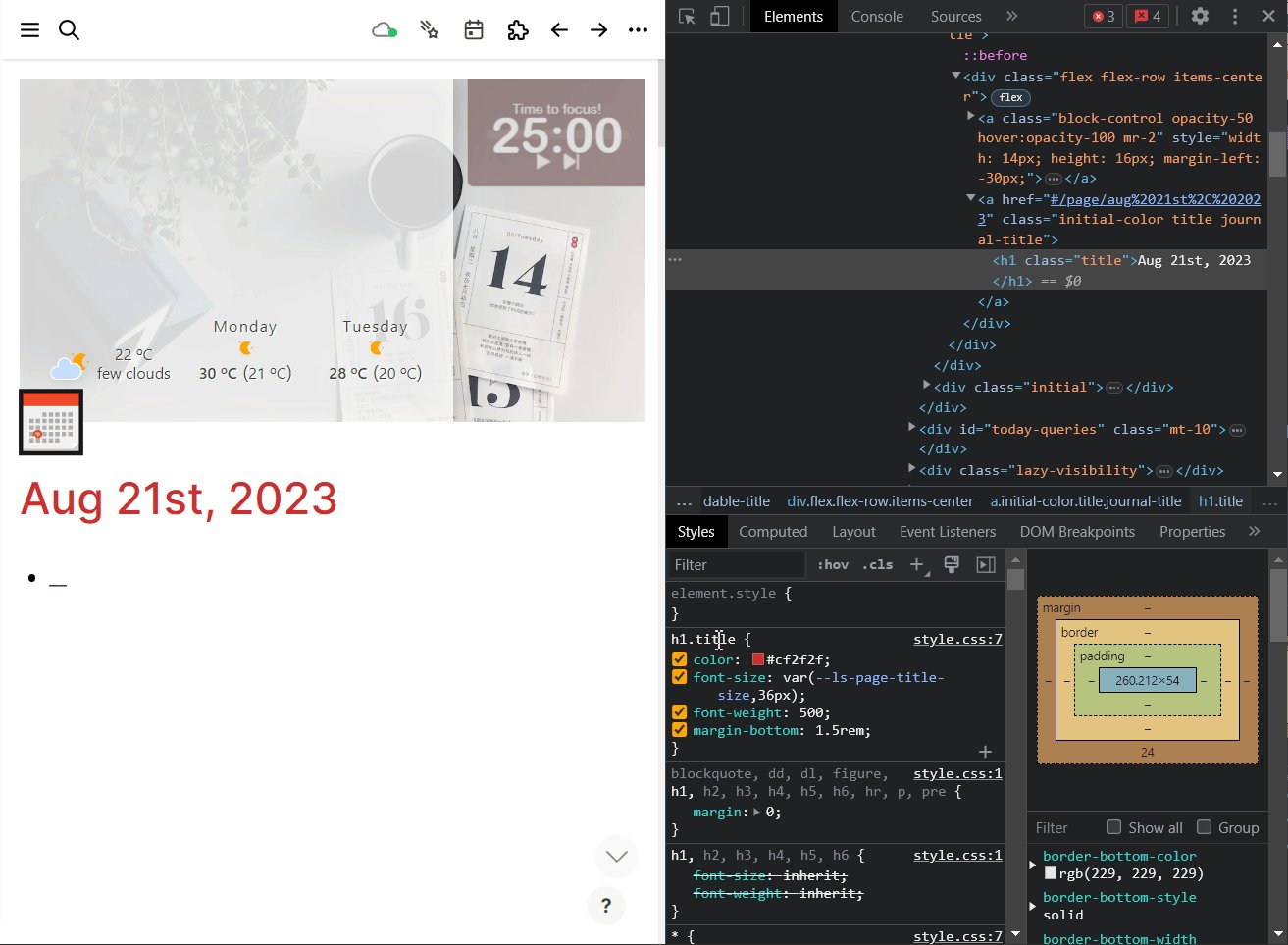
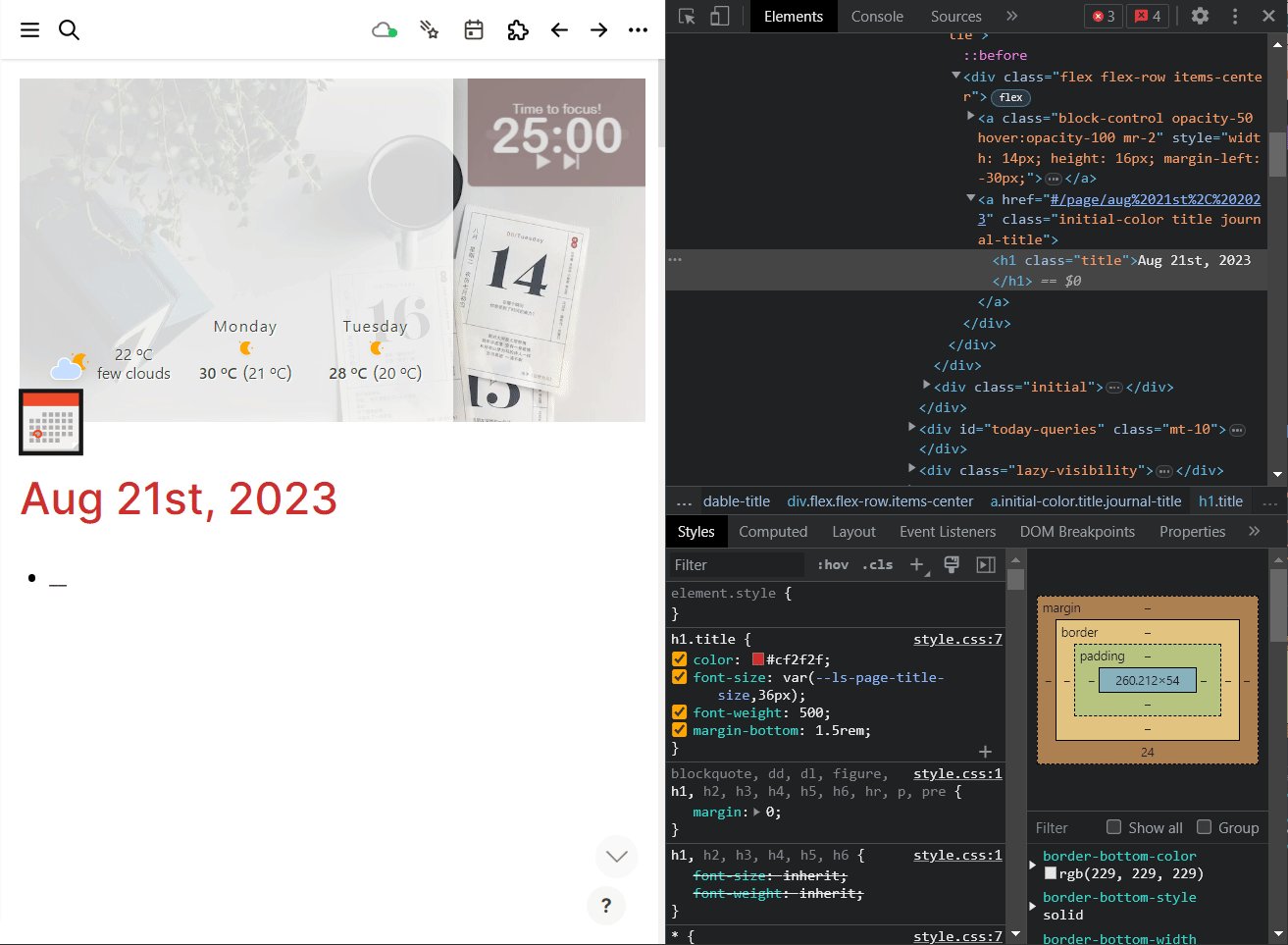
From there, you can mess around with the existing rules using the Element selector and Styles panel:

.
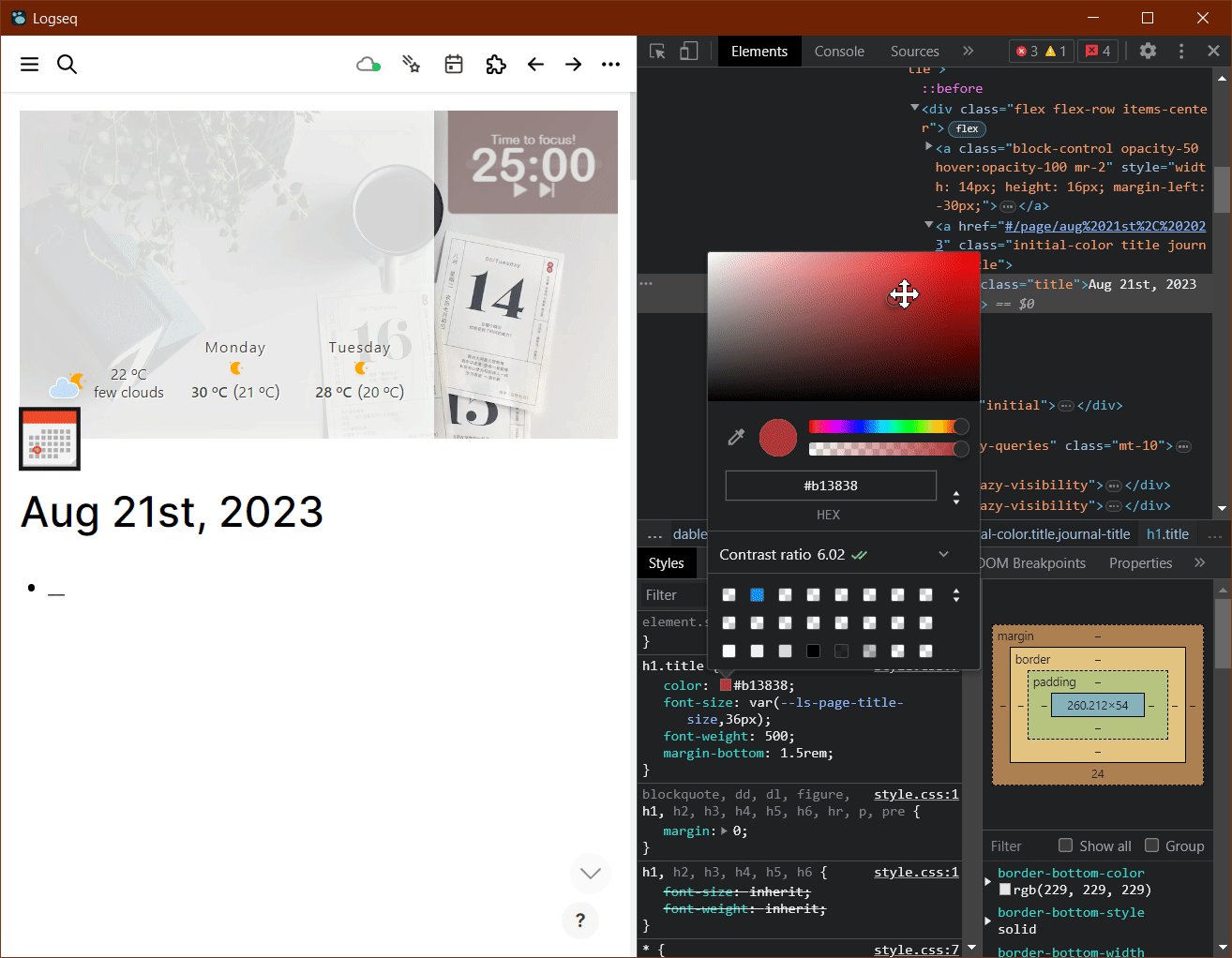
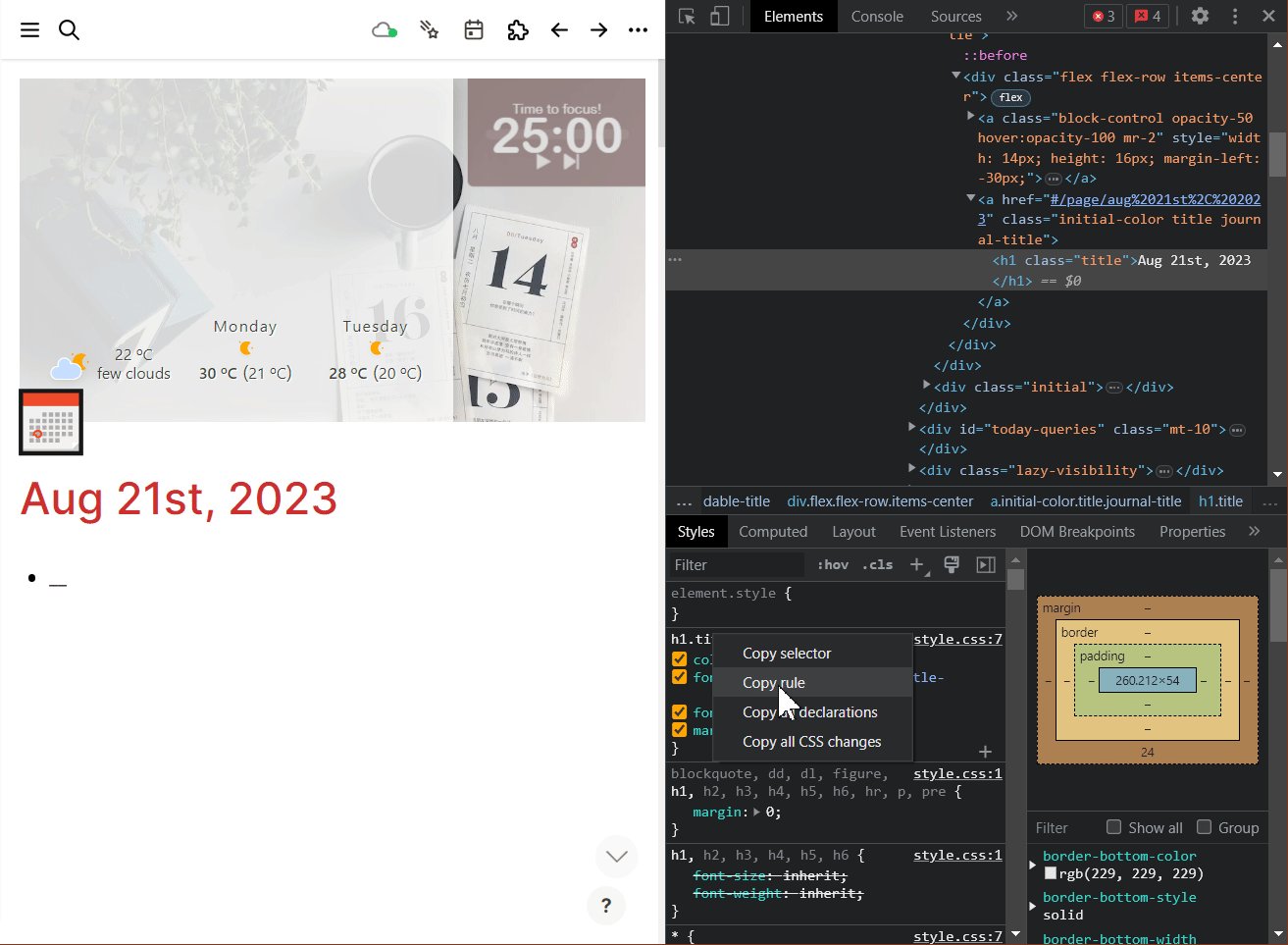
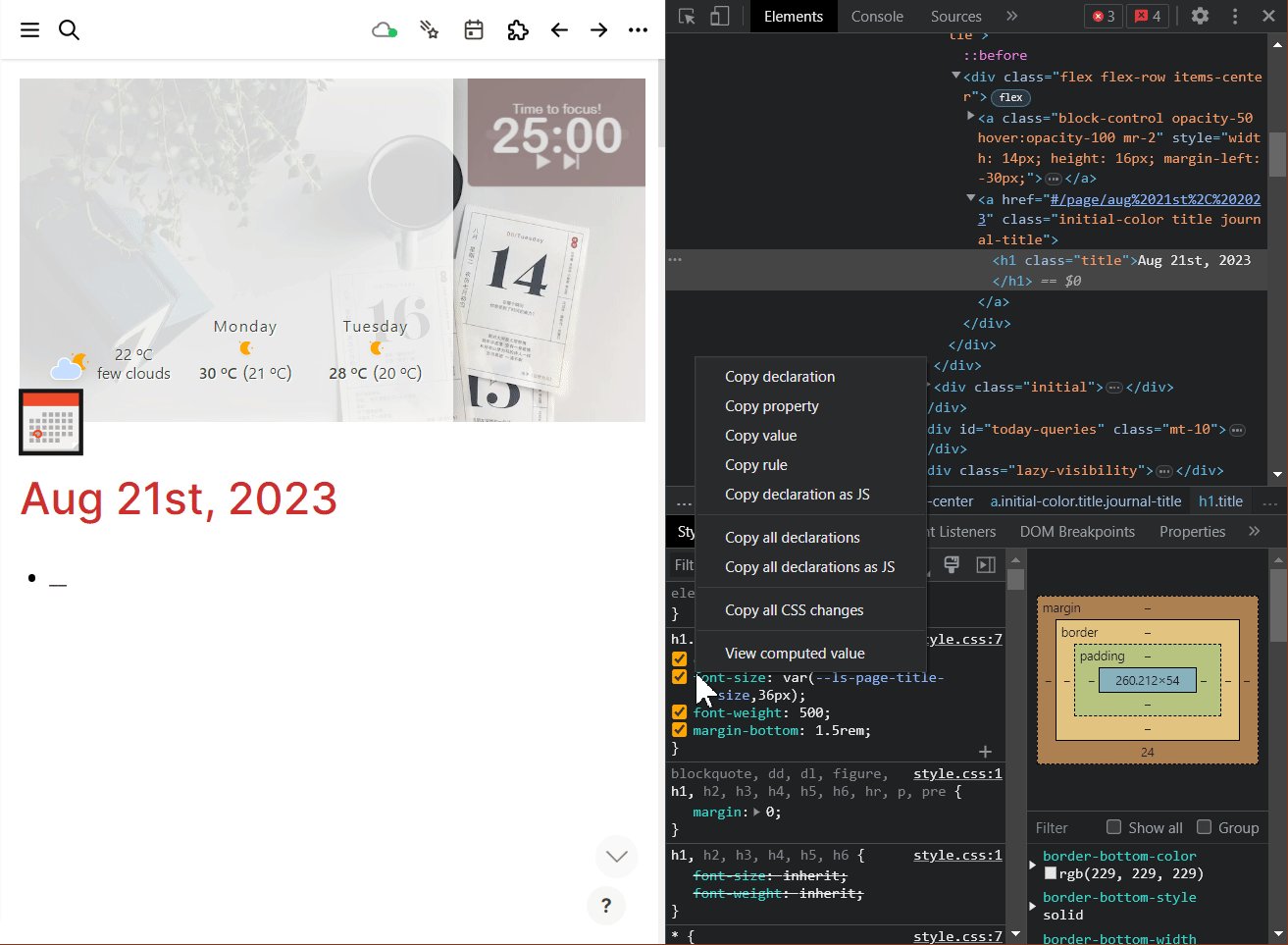
And copy-paste your new rule or declaration into custom.css:

3 Likes
Thank you a lot @candide!
1 Like