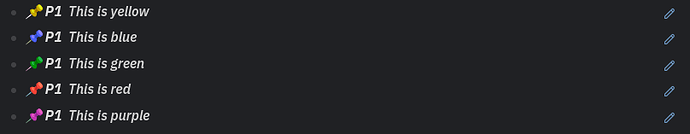
Here’s how it looks
Here’s the css for the custom.css file
.ls-hl-colored .prefix-link:before {
content: "📌 " !important;
}
.ls-hl-colored .block-content[data-hl-color=yellow] .prefix-link:before {
filter: hue-rotate(60deg) brightness(150%);
}
.ls-hl-colored .block-content[data-hl-color=blue] .prefix-link:before {
filter: hue-rotate(240deg);
}
.ls-hl-colored .block-content[data-hl-color=green] .prefix-link:before {
filter: hue-rotate(120deg);
}
.ls-hl-colored .block-content[data-hl-color=red] .prefix-link:before {
filter: hue-rotate(0deg);
}
.ls-hl-colored .block-content[data-hl-color=purple] .prefix-link:before {
filter: hue-rotate(300deg) brightness(90%);
}