The following markdown questions and answers will be colored:
- #question Does this work? (bold)
- #answer Yes, it does (italic)
- #[[answer]] answer in brackets
- #answer2 he that's nice, tag rewritten with CSS
- #answer3 also no tag at all!
- #[[answer foo]] so foo
- #[[correct answer]] so correct
- #question This one has no answer! #foo
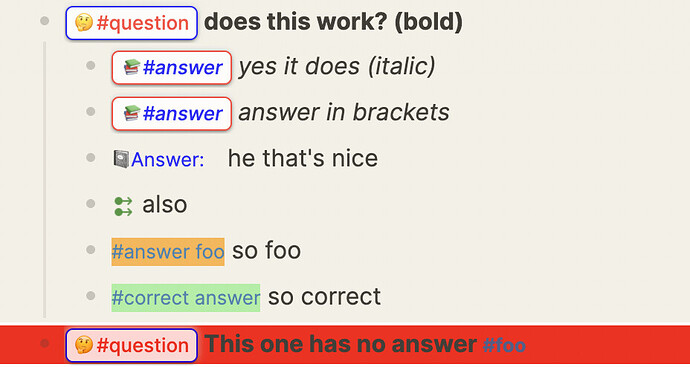
Result:
CSS:
a.tag[data-ref="question"]
{ background: var(--ls-primary-background-color);
background-size: 100%;
/* color: var(--ls-primary-text-color); */
color: red;
padding: 4px 5px 4px 5px;
font-size: 13px;
line-height: 1em;
font-weight: 500;
border-radius: 5px 5px 5px 5px;
border-style: solid;
/* border-color: var(--ls-link-ref-text-color); */
border-color: blue;
border-width: thin;
position:relative;
box-shadow: 0px 1px 3px -1px #000000, 0px -1px 5px #DFDFDF;
}
a.tag[data-ref="question"] .bracket {
display: none;
}
a.tag[data-ref="question"]::before {
content: "🤔";
padding-right: 2px;
}
a.tag[data-ref="answer"] {
background: var(--ls-primary-background-color) !important;
background-size: 100%;
/* color: var(--ls-primary-text-color); */
color: blue;
padding: 4px 5px 4px 5px;
font-size: 13px;
line-height: 1em;
font-weight: 500;
border-radius: 5px 5px 5px 5px;
border-style: solid;
/* border-color: var(--ls-link-ref-text-color); */
border-color: red;
border-width: thin;
position:relative;
box-shadow: 0px 1px 3px -1px #000000, 0px -1px 5px #DFDFDF;
}
a.tag[data-ref="answer"]::before {
content: "📚";
padding-right: 2px;
}
a.tag[data-ref="answer2"] {
visibility: hidden;
margin: 0 1em 0 0;
}
a.tag[data-ref="answer2"]::before {
visibility: visible;
display: block;
position: absolute;
width: fit-content;
/* font-size: 1em !important; */
color: blue;
content: "📓Answer:";
padding: 0 0 3px 0;
}
a.tag[data-ref="answer3"] {
/* hides the tag itself */
background-color: transparent !important;
/* filter: brightness(90%); */
font-size: 0px !important;
}
a.tag[data-ref="answer3"]::before {
background-color: green;
/* background-color: var(--ls-block-bullet-color); */
position: relative;
top: 4px;
content: "";
display: inline-block;
/* not the nicest, but is needed for newlines */
left: 0px;
-webkit-mask-box-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAABmJLR0QA/wD/AP+gvaeTAAAArklEQVRIie2VQQrCMBBFHx6ixxG3SqXn8QAFD6W1uBGsO49S3TYumkARmklSEbHzYHaZvGQg+aD8AAVQAw/gCVTAKqDvDNyALEW6B8xI7YTeq113j5UXHqkBOmDt6c+sNFpeC2IDHIU9kuRtgDi2mnfJIuQk3+KEfINK2CNp1FtB2gGbT0sdpUcsPacmVerI6Ufa2joAy4C+CxM+EGUeaDppOmk6DdF0ikLT6T94AaOaxvn6InGsAAAAAElFTkSuQmCC");
mask-position: center;
width: 1rem;
height: 1rem;
}
/* Note that `answer` also starts and ends with answer, */
/* so you need to override this one with `!important` */
/* Starts with answer */
a.tag[data-ref^="answer"] {
background-color: orange;
}
/* Ends with answer */
a.tag[data-ref$="answer"] {
background-color: lightgreen;
}
/* Setting background */
/* Questions and answers */
[data-refs-self*='"question"'] > .flex-row {
font-weight: bold;
background-color: red;
}
[data-refs-self*='"answer"'] > .flex-row {
font-style: italic;
}
[data-refs-self*='"question"'][data-refs*='"answer"'],
[data-refs-self*='"question"'][data-refs*='"answer"'] > .flex-row {
background-color: rgb(243, 240, 230) !important;
}