Accidentally I found that if I type some CSS in a block, like this:
<html> <a></a>
<head>
<style>
table, th, td {border: 2px solid red;}
</style>
</head>
</html>
then other blocks are affected, for example the CSS above change the border of tables, if in another block I use Markdown or HTML table like this:
| Column | Column |
|-- |-- |
|Foo |Bar |
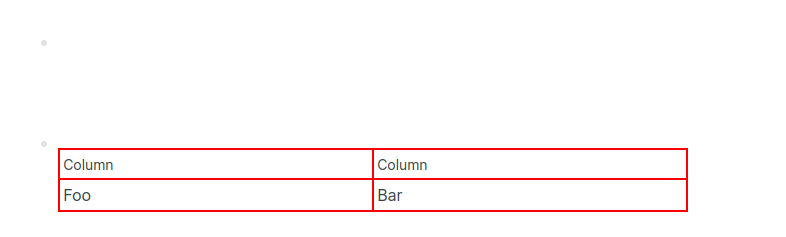
it is rendered like this:
(the block above is the one containing the CSS).
Is this an expected behavior?
Anyway, in the CSS block I need to write something before the style, in my example I wrote <a></a> but it can be anything, otherwise this “trick” doesn’t work. Does someone know what is happening here?