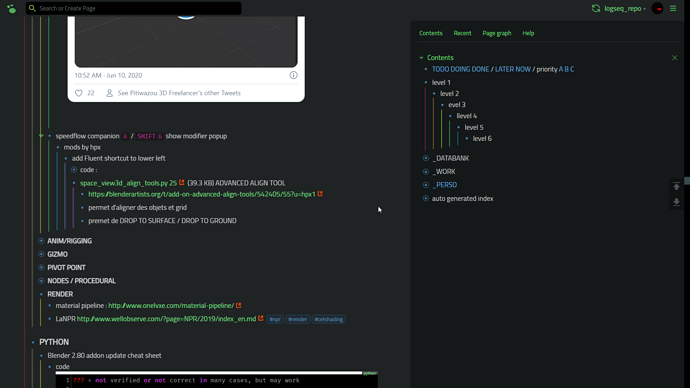
reposting my snippet from the discord channel.
colorful indentation lines
install
install with stylus addon for ff/chrome or copy to your custom.css
code
/* ==== colorful indent levels ===*/
.block-children {
border-left: 0px solid;
}
.block-children [level="3"] {
border-left: 1px solid;
border-left-color: #ff00005c;}
.block-children [level="4"] {
border-left: 1px solid;
border-left-color: #ec87225e;}
.block-children [level="5"] {
border-left: 1px solid;
border-left-color: #ffff0052;}
.block-children [level="6"] {
border-left: 1px solid;
border-left-color: #65d95b7a;}
.block-children [level="7"] {
border-left: 1px solid;
border-left-color: #2ca0df5e;}
.block-children [level="8"] {
border-left: 1px solid;
border-left-color: #9f8af061;}
.block-children [level="9"] {
border-left: 1px solid;
border-left-color: #f15bf74f;}
/* ==== fix spacing - TWEAK VALUES ! ===*/
.ls-block { margin:-2px 0px -2px -1px !important; padding: 4px 1px !important;}
this snippet and other css mods for logseq are on my github repo : GitHub - cannibalox/logseq-dark-hpx: CSS snippets and themes for www.logseq.com
This is so fun! Thank you!
This is beautiful. Thanks for sharing it.
It’s a very beautiful thing. I didn’t expect someone to make it so soon. I’m also a rainbow lover, because the various colors make me feel very happy, and I can distinguish layers very well ! Cool !
1 Like
santi
February 3, 2021, 3:53pm
5
this is awesome thank you for sharing! Do you have the css code to the black theme you are using!
This lines seem to work better with your theme than with the default!
Thanks again I’ll be playing with this code
Edit: I didn’t see your link to Github, found it, thank you
Caffae
November 2, 2023, 10:38pm
6
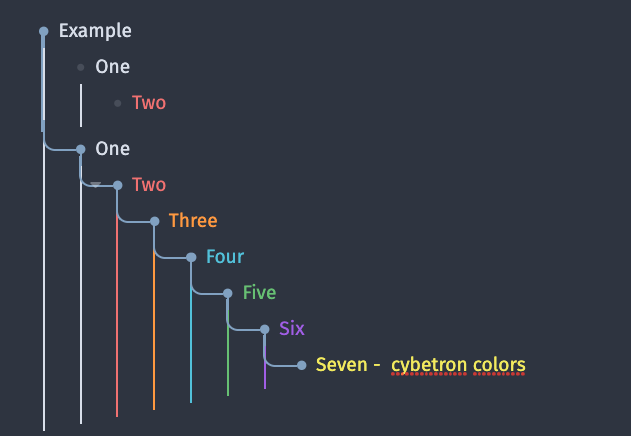
I modified this code to do coloring of the lines
/* ==== colorful indent levels ===*/
.block-children {
border-left: 0px solid;
}
.block-children [level="3"] {
color:#F07171;}
.block-children [level="4"] {
color:#FF9940;}
.block-children [level="5"] {
color:#52c1da;}
.block-children [level="6"] {
color:#67c073;}
.block-children [level="7"] {
color:#a15ee6;}
.block-children [level="8"] {
color:#f2ea5e;}
.block-children [level="9"] {
color:#fc4ec4;}
/* ==== fix spacing - TWEAK VALUES ! ===*/
.ls-block { margin:-2px 0px -2px -1px !important; padding: 4px 1px !important;}
3 Likes
Lucas
March 28, 2024, 4:49pm
7
Thanks for this. As I just mentioned on Discord, this approach works for level 2 as well, but not for level 1. To color level 1, you can use, for example:
.ls-block[level="1"] {
color: rgb(168, 2, 132);
}
Thanks to: “Hybrid mode”: hide bullet points for first level blocks with no children - Customization / Look what I built - Logseq
EDIT: To get level 1 to also have the right color when zooming in on blocks, you can use this code: Style Changes when drilling down a block level (edited)