logseq-bars v20210304 v20210307
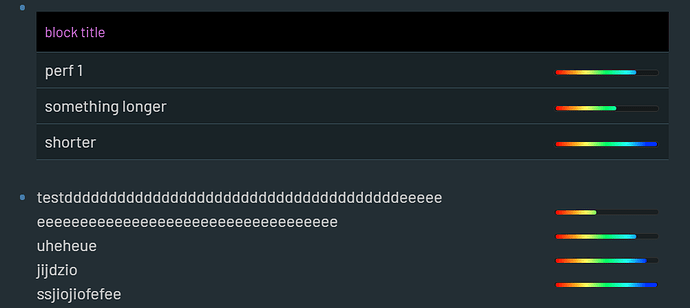
a tag-triggered css mod to display horizontal bars for charts or ratings (with gradient or solid color)

usage :
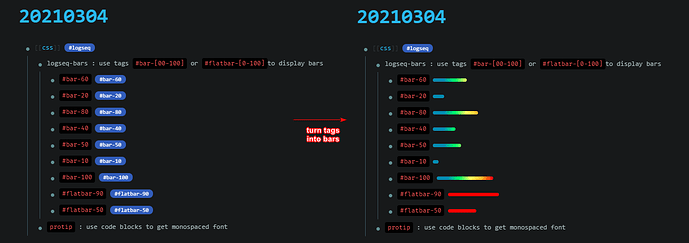
it turns tags like #bar-00, #bar-10, #bar-20, etc… to #bar-100 into bars with a gradient.
use #flatbar-00 - #flatbar-100 to display solid red bars.
can be useful for quick ratings or feature comparison
note: works with increments of 10 only min:0 - max:100
protip : it works by detecting tags containing *bar-, so it means you can use #MyTopic-bar-60 to create a bar and see it as an unlinked ref in page [[MyTopic]]
install
copy the code at the bottom of your custom.css or apply via Stylus extension for browsers.
code :
/*==== logseq-bars v20210307 start ====== */
/* resets tag style */
a[data-ref*=bar-].tag {
font-size: 0;
width: 104px;
height: 6px;
margin: 0px 10px;
padding:1px 1px;
display: inline-block;
text-align: start;
vertical-align: middle;
border: 1px solid var(--ls-border-color);
border-radius: 6px;
background: #12121287;
/* optionnal settings for right justification below - uncomment by removing the '/*' '*/' */
/* position: absolute; */
/* right: 0; */
}
a[data-ref*=bar].tag:before{
content: "";
height: 4px;
top: -1px;
position: relative;
display: inline-block;
border-radius: 4px;
background-image: linear-gradient(to right, red 0px,#fa2 20px,#fffc5f 30px,#00ff62 50px,#22ffed 70px, #002fff 90px);
}
a[data-ref*=flatbar-].tag:before {background:red;}
a[data-ref*=bar-00].tag:before {width: 1px;}
a[data-ref*=bar-10].tag:before {width: 10px;}
a[data-ref*=bar-20].tag:before {width: 20px;}
a[data-ref*=bar-30].tag:before {width: 30px;}
a[data-ref*=bar-40].tag:before {width: 40px;}
a[data-ref*=bar-50].tag:before {width: 50px;}
a[data-ref*=bar-60].tag:before {width: 60px;}
a[data-ref*=bar-70].tag:before {width: 70px;}
a[data-ref*=bar-80].tag:before {width: 80px;}
a[data-ref*=bar-90].tag:before {width: 90px;}
a[data-ref*=bar-100].tag:before {width: 100px;}
/*==== logseq-bars v20210307 end ====== */