create (simple) numbered lists :
tag a parent block with #numlist to replace bullets by numbers in the first-level children blocks - adapted from HannesFrank’ snippet for remnote
code:
/* numbered lists 0.2 20210220 */
/* usage : tag parent block with #numlist */
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block {
counter-increment: lvlNumber;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block div .bullet-container:before {
content: counters(lvlNumber, ".") ".";
position: absolute;
left: 4px;
top: -10px;
display: block;
margin: 10px;
padding: 00px;
}
/* hide bullets */
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block
> .block-children div .bullet-container:before {
content: "";
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block div .bullet {
visibility: hidden;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block
> .block-children div .bullet {
visibility: visible;
}
install :
use stylish extension or put at the bottom of your custom css
1 Like
Very cool! Just to check, this is a css hack that is limited to changing the display on the current page, correct? The numbers won’t be captured if other pages show a numbered block with embed, and it doesn’t change the markdown to numbered items instead of headings?
It would be great if Logseq could actually parse markdown numbering.
1 Like
yes it’s just a css display trick, it doesn’t modify the actual content and can’t be saved. it’s only useful for reading within logseq.
1 Like
actually the numbered-lists are correctly embedded (also works in nested embeds it seems).
same goes for tag-triggered kanban/columns view. it’s displayed correctly (and print works too, so yyou can export a pdf) as long as it is inside logseq.
1 Like
-
updated the code for logseq beta 0.1.4 (I can’t edit the firt post  ) : mostly margins/alignment issues
) : mostly margins/alignment issues
-
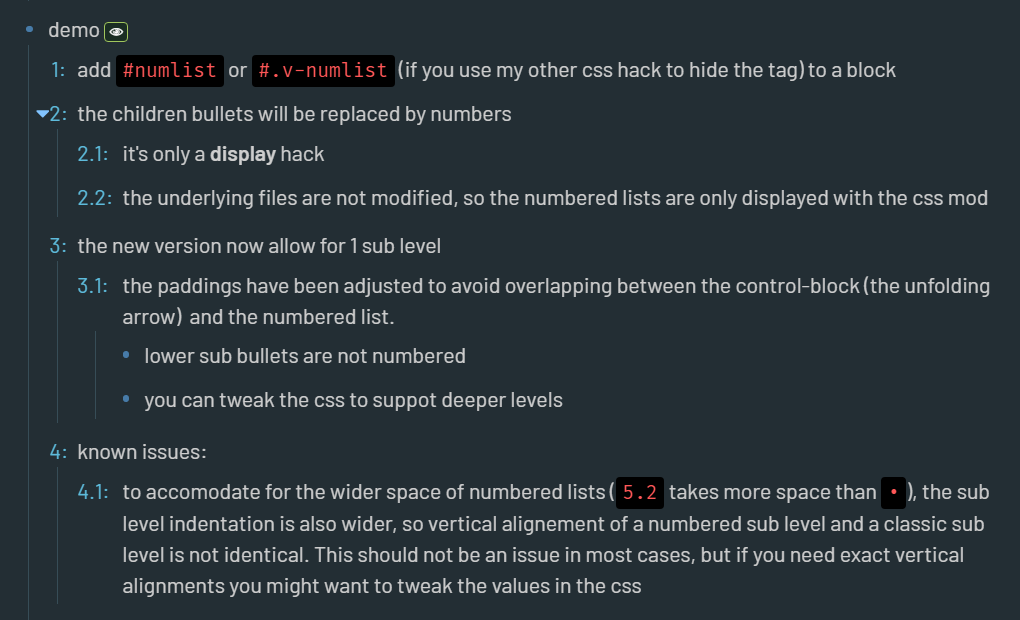
add an additional numebered sub-level (1.1; 1.2; …)
-
what it looks like with a custom theme
-
code v0.3 20210605
/* numbered lists 0.3 20210605 */
/* usage : tag parent block with #numlist or #.v-numlist*/
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block {
counter-increment: lvlNumber;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > div > div > a > .bullet-container:before {
content: counters(lvlNumber, ".") ":";
position: absolute;
display: block;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > .block-children
> .ls-block {
counter-increment: sublvlNumber;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > .block-children > .ls-block > div > div > a > .bullet-container:before {
content: counters(lvlNumber, ".") "." counters(sublvlNumber, ".") ":";
position: absolute;
max-width: 60px;
padding-right: 0px;
width: 40px;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > .block-children > .ls-block > div > div > .block-control {
width: 30px !important;
margin-left: -0.75em;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > .block-children {
padding-left: 0.4em;
}
/* hide bullets */
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block
> .block-children div .bullet-container:before {
content: "";
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block > div > div > a > .bullet-container > .bullet {
visibility: hidden;
}
.ls-block[data-refs-self*="numlist"]
> .block-children
> .ls-block
> .block-children
> .ls-block > div > div > a > .bullet-container > .bullet {
visibility: hidden;
}
Unfortunately, while wonderful in itself, this CSS workaround looks bad in my custom theme. Here’s hoping real numbered lists will be implemented soon!
This isn’t working now. Is there an updated version?
the working css is part of the logtools plugin on the marketplace.
in case you prefer to use custom.css (for mobile), here’s the new rules (working up to 0.8.15)
/*===========================================================*/
/* numbered lists 0.3 20220307 */
/* usage : tag parent block with #numlist or #.v-numlist */
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block {
counter-increment: lvlNumber;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>div>div>a>.bullet-container:before {
content: counters(lvlNumber, ".") ":";
position: absolute;
display: block;
width: 20px;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children>.ls-block {
counter-increment: sublvlNumber;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children>.ls-block>div>div>a>.bullet-container:before {
content: counters(lvlNumber, ".") "." counters(sublvlNumber, ".") ":";
position: absolute;
display: block;
padding-right: 0.25em;
width: 40px;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children>.ls-block>div>div>.block-control {
width: 30px !important;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children>.ls-block>div>.block-content-wrapper {
padding-left: 0.25em
}
/* hide bullets */
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children div .bullet-container:before {
content: "";
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>div>div>a>.bullet-container>.bullet {
visibility: hidden;
}
.ls-block[data-refs-self*="numlist"]>.block-children-container.flex>.block-children>.ls-block>.block-children-container.flex>.block-children>.ls-block>div>div>a>.bullet-container>.bullet {
visibility: hidden;
}
/*------------------------------------end of numbered lists--*/
1 Like

 ) : mostly margins/alignment issues
) : mostly margins/alignment issues