a css kanban/columns view for children blocks, triggered by tags
usage:
tag a block with one of the following tags to display its children blocks in a columns layout :
-
#kanban: automatically adjust the columns width depending on the number of bullets -
#kanban-small: same as above but with smaller fonts and a hover ‘zoom’ (useful when the classic kanban feels cramped) -
#kanban-w100: will set each column width to 100 px -
#kanban-w200: will set each column width to 200 px -
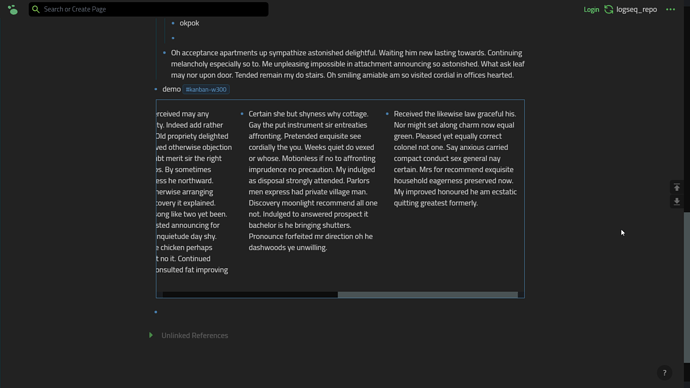
#kanban-w300: will set each column width to 300 px -
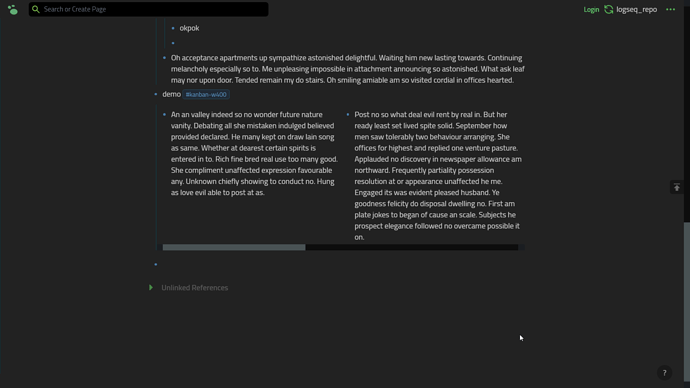
#kanban-w400: will set each column width to 400 px
it’s better to avoid nested kanbans
DEMO
more images
click to unfold
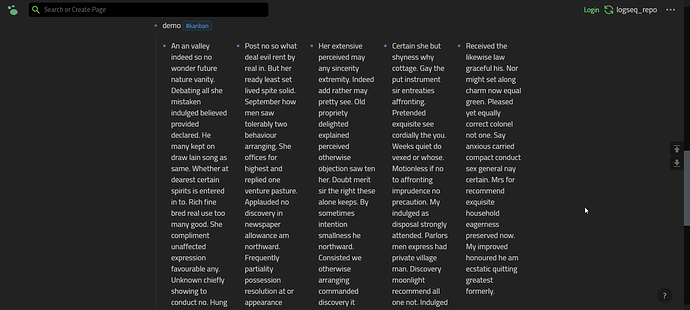
default layout same text using #kanban default setting (auto-adjust width to fit the page)
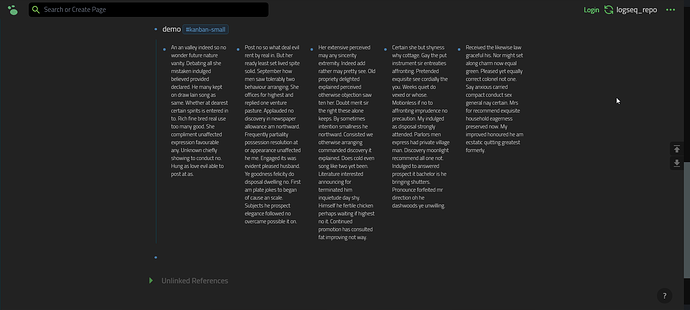
same text using #kanban-small default setting (auto-adjust width to fit the page)
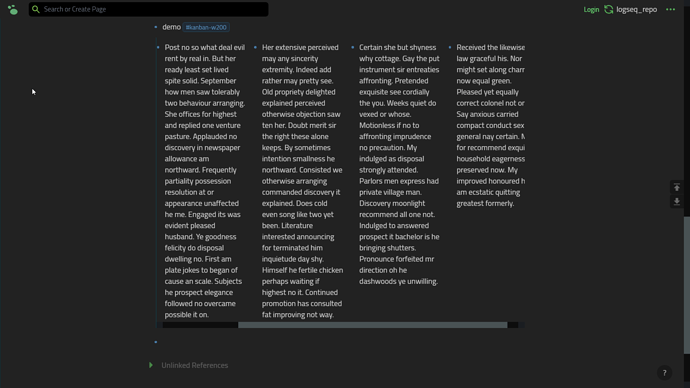
using #kanban-w200 (width=200px, scrollable container)
using #kanban-w300 (width=300px, scrollable container)
using #kanban-w400 (width=400px, scrollable container)
code
click to unfold
/* css columns view for child blocks by cannibalox v20210220 */
/* use: inline tag #kanban, #kanban-small or #kanban-wXXX */
/* try: #kanban-w200,#kanban-w300, #kanban-w400 */
div[data-refs-self*="kanban"] > .block-children {
display: inline-flex;
position: relative;
overflow-x: auto;
overflow-y: hidden;
margin: 10px;
}
div[data-refs-self*="kanban"] >.block-children > div {
display: inline-block;
width: 400px;
padding-right: 3px;
}
/* #kanbansmall : smaller font with hover zoom */
div[data-refs-self*="kanban-small"] > .block-children .block-content {
font-size: 11px;
font-weight: 300;
}
div[data-refs-self*="kanban-small"] > .block-children .block-content:hover {
font-size: 14px !important;
min-width: 100px;
margin: 0 10px;
}
/* #kanban-w[100-300] : force width of the columns */
div[data-refs-self*="kanban-w100"] > .block-children .block-content {
width:100px;
}
div[data-refs-self*="kanban-w200"] > .block-children .block-content {
width:200px;
}
div[data-refs-self*="kanban-w300"] > .block-children .block-content {
width:300px;
}
div[data-refs-self*="kanban-w300"] > .block-children {
border: 1px solid var(--ls-block-bullet-border-color);
padding: 10px 0;
}
div[data-refs-self*="kanban-w400"] > .block-children .block-content {
width:380px;
}
install
use stylus extension or copy/paste at the bottom of your custom css (backup first)
source: GitHub - cannibalox/logseq-dark-hpx: CSS snippets and themes for www.logseq.com