Having hard time customizing the todo appearence with custom.css, what is the syntax there?
What do you want to achieve? Could be as simple as this:
.TODO {
background: orange;
}
1 Like
Thanks, that got me going. But is there general class name for TODO, NOW, LATER and Priorities? Also this apparently doesn’t change the checkbox color
Use View > Toggle Developer Tools to inspect the checkboxes as well as any element you’d like to style.
You can do something like: .todo, .done, .doing { stuff }, as well as .form-checkbox { stuff}, and .form-checkbox:checked, .form-checkbox:checked:focus { stuff } to style the checkbox.
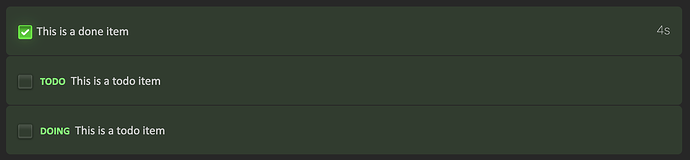
Here’s an example:
Hope that helps.
- Class
.block-markercovers multiple cases. span:has(.block-marker) input {targets the checkbox.- Class
.prioritytargets priorities. - Special requirements need special rules.
1 Like
Epic, thank you! The developer tools was what i needed.
thank you for the details, i will take a look at this too.