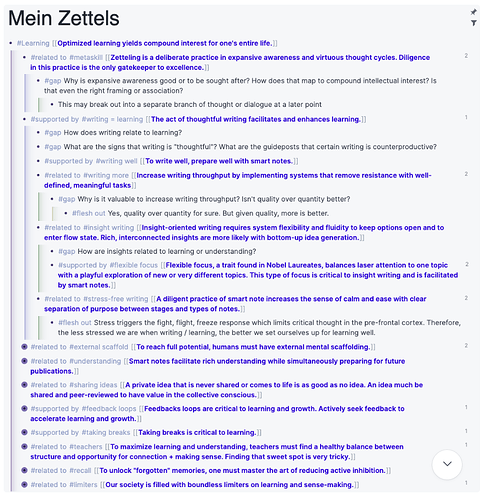
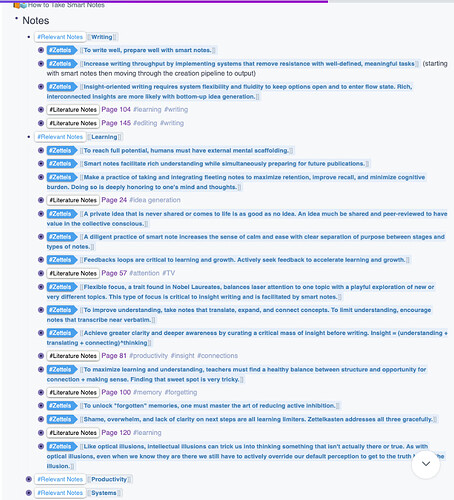
Hi, I came across an article about zetelkasten (note taking method) and a very sophisticated visual design of a note taking system that I would like to apply to mine. Therefore, I would need someone to consult the css codes for a purposeful color conversion as it looks in the pictures. My existing color design doesn’t suit me and so I would like some color changes. Do you know how to do it? I know the only way would be through programming and I don’t really understand that. MK
- Try to use themes from marketplace. Maybe you will find which suits your needs out of the box
- If you want custom anyway, you need to learn it anyway. Maybe this will be good start for you Make Logseq Beautiful with Custom CSS! - YouTube
I would like to integrate this css into logseq:
[{“create-email":"hfinkelstein@gmail.com”,“create-time”:1609024902561,“title”:“Roamkasten CSS”,“children”:[{“edit-time”:1609024904310,“children”:[{“string”:“```css\nspan.rm-page-ref[data-tag="Fleeting Notes"] {\n\tbackground: #fff;\n\tbackground-size: 100%;\n color: #000;\n padding: 2px 5px 2px 5px;\n font-size: 13px;\n line-height: 1em;\n font-weight: 500;\n border-radius: 5px 5px 5px 5px;\n border-style: solid;\n border-color: #f21da140;\n border-width: thin;\n position:relative;\n \n \n box-shadow: 0px 1px 3px -1px #000000, \n 0px -1px 5px #DFDFDF;\n \n \n}\n\n\n\n\n\n\n\n\n```”,“”,“create-time”:1609024904310,“children”:[{“string”:"//Deprecated\n```javascript\nspan.rm-page-ref[data-tag="Fleeting Notes"] {\n color: #1A1718 !important;\n padding: 2px 5px 2px 5px;\n\tfont-size: 13px;\n line-height: 1em;\n font-weight: 500;\n border-radius: 5px 5px 5px 5px;\n position:relative;\nbackground: #FFEFBA; /* fallback for old browsers */\nbackground: -webkit-linear-gradient(to right,
please, I need help :)))
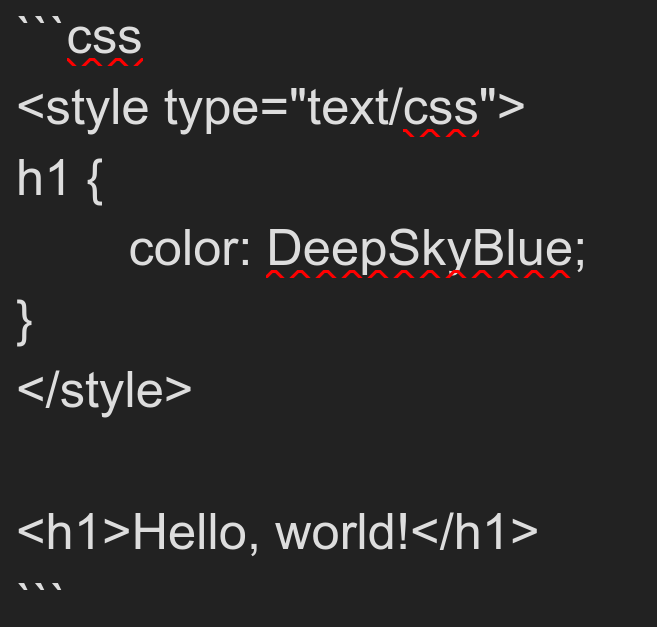
Just for future, plase post code in markdown code block.
Like this
<style type="text/css">
h1 {
color: DeepSkyBlue;
}
</style>
<h1>Hello, world!</h1>
Sorry, I’m not css guy.
If you have ready css, you can use custom.css file in your logseq folder to manipulate with custom css settings.
and is there anyone here who specializes in css?
try to ask here