I’d like to be able to hide or toggle the top level page properties area.
Hey! If you mean the file path at the top, then I’d agree.
This one:
I see the value of having it there, but it’d be nice to be able to toggle it off by default in the settings, and toggled on when needed.
I actually meant this:
but yes, i’d like to hide the file path as well.
Anything that’s not just my straight up content should have the option to be hid imo.
got you, that’s strange I don’t have that by default. It depends if you still want to have week and month hidden in your file.
However if you don’t want that you can press esc then s there you can edit the contents of the metadata
Then you can select that part and delete it

If you press esc and s again you should be back to the normal view and that should be hidden.
Of course this is all assuming you do want that, not sure if it’s something added intentionally or if it was there by default.
Hope that helps
Wait what?
No, I added those.
I still want to add page properties, but be able to hide them.
Am I understanding correctly?
got you, that’s my bad, I thought for some reason you had metadata imported from another app that you didn’t want to have in there.
I got confused with what you meant by the word properties but it makes sense now.
In that case it does make sense to be able to toggle off visibility of metadata to keep things cleaner
with css (either add to custom.css or use stylus injector addon), 2 alternatives:
. clean and simple : hide the whole properties block (then you need to click the filepath to edit properties):
.content .pre-block {display: none}
. practical: hide the text but leave an empty line (but the bullet will be visible) so you can still click it to edit inline (click the empty space above the first bock) :
.content .ls-block .pre-block {display: none}
A non-css solution would be appreciated.
In general I feel that properties and queries are something that could be made more accessible UX-wise.
Eg. the way Roam solves filtering seems kind of intuitive.
I love this idea.
A couple of ways one might be able to express it:
Using a prepended character such as -
title:: Page title
-property:: This one won't display
Using ::: instead of two colons (this one would be harder to see)
title:: Page title
property::: This one won't display
Your first solution works, however since it’s not practical I would like to use your second approach, which is not working for me though. Has anything changed?
Overall: Is there a non-css solution by now?
I would just prefer that page-properties could be nested under the first line. I have pages with 12+ page-properties so for the content of that page I always have to scroll down. That is a bummer. Just nesting those 12 rows under a page-properties line or something would fix that. But currently they are no longer seen as page-properties then … so no luck. Would be simple if one could do that.
Hhmmmm … As I was writing my previous comment it slowly dawned on me that in fact we have this possibility now. We can nest it now under the first row (or any row for that) as we from version 0.9.0 onward have the possibility to select the page when we filter on blocks. Before that we did not have that option so you was limited to the block properties only. As you know also can show the page name this issue is solvled lor me.
YMMV.
UPDATE : This does work for regular properties but not for the alias property unfortunately. So in case you are using that functionality (I sporadically do) that property should still be in the first block of the page.
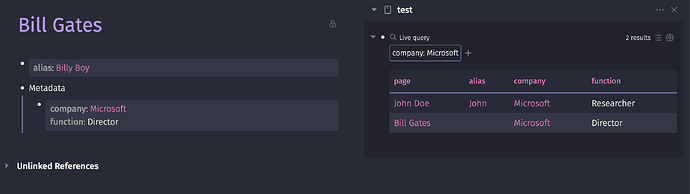
Do you have a demo of this?
See image below …
Left the page for Bill Gates and to the right a testpage with a query that filters blocks with a propery company that has the value Microsoft.
Previously you could not activate the page name when you where filtering on blocks. With a relative recent release that became a possibility so now I can do that (as shown in the query results).
And I can also still fold the Metadata block on Bill Gates page to hide the many properties I have for people. Normally I have like 16 possible properties for people so I would like to hide them in normal use.