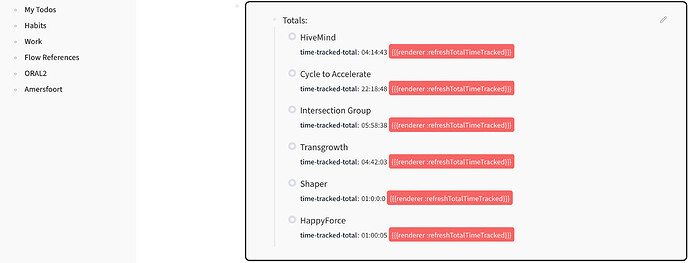
I am using the iOS app on my iPad. Apart from the occasional iCloud syncing hiccup it all seems to work well. I have even managed to import my favourite theme onto the iPad so most of my pages even look the same. But for some pages I use a time-tracker plugin that - obviously - doesn’t work on the iPad. Instead it produces a rather ugly red bar with the offending function call inside.
I was wondering if there is an elegant way to suppress such elements so they don’t stand out so much. Maybe there’s a simple way to replace the string with an icon, indicating the call is to a non-existing function?
How did you import a theme to the ios apps? i tried and it didnt seem to work.
I found this online somewhere and added it as the first line in my custom.css:
@import url(“https://cdn.jsdelivr.net/gh/pengx17/logseq-dev-theme@main/custom.css”);
That loads the loqseq-dev-theme into your Logseq environment.