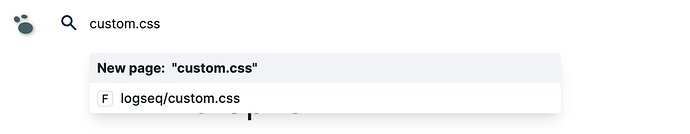
Add your custom CSS rules/stylesheet to Logseq’s custom.css! You can get here by searching “custom.css” in the search bar or editing it locally in your own editor.
I have a custom.css file with changes, but nothing changes… Is there a reason that Logseq would ignore custom.css?
You are supposed to search and select that “F logseq/custom.css”, don’t create a new page custom.css, that was a mistake I commit, hope this help.
I imported my custom CSS from Roam to Loqseq and posted it in the right page, but nothing happens. What am I missing?
The CSS selectors are not the same; the basic architecture is not the same.
In general, you cannot use a stylesheet written for one program on another program and expect it to work. The only exception is if that custom CSS is exclusively targeting extremely basic html elements like b, strong, i, em, and h1- h6, but even then there are possible issues.
Mnay of Roam’s selectors begin with .rm-, while many of Logseq’s begin with .ls-, among several other differences. You can use ctrl-shift-i or cmd-opt-i to open Developer Tools and use the arrow-in-a-square symbol in the top left to select individual elements and deduce what needs to be changed or discarded. You might be able to post the code you want ported and get some assistance, or you can look at the code of any custom Logseq theme to see what selectors are in use and what they do to figure out which selectors might correspond to one another.