Images that are not in the ./assets dir should also be exported.
Create a file outside pages, referencing an image outside assets:
workspace/
▸ assets/
▸ journals/
▸ logseq/
▸ pages/
▾ tips/
▾ approx-combination/
binomial-normal-margin.png
approx-combination.md
Content of approx-combination.md:

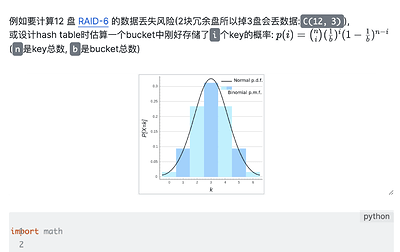
It’s all right when editing and rendering.
But the Image does not display in the exported graph
After exporting with top-right menu -> export graph -> export public pages, the image disappears.
There are two problems with it:
-
Images not in the
assetsdir are not exported. My image istips/approx-combination/binomial-normal-margin.png, but in the output dir there is no such file. -
The URL is truncated. which can be found in the exported
index.html:......But when opening it in a browser, the file path is truncated:
<img loading="lazy" src="pprox-combination/binomial-normal-margin.png" title="foo" class="rounded-sm shadow-xl relative" style="display: none;">