Intro
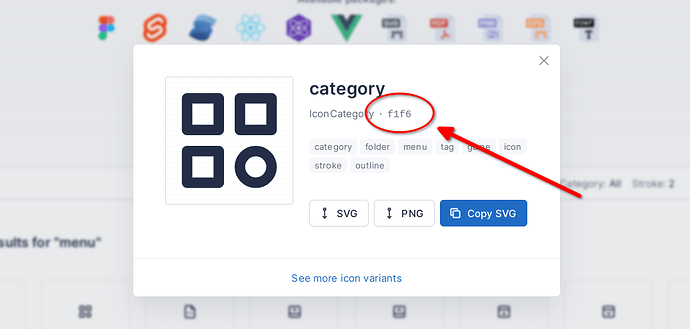
Logseq internally uses Tabler Icons. You can browse its website to find an icon and copy its code:
Icon macro
Here there is a macro to be added in your config.edn to easily add those icons in your notes:
"i" "[:span {:class ti} \"&#x$1 \" ]"
Then in your notes you can use the syntax {{i code}}. Result:
Button macro
Here there is another macro, this one adds a label to the icon and a URL:
"b" "[:a {:href \"$2\"} [:span {:class ti} \"&#x$1 \" ] \"$3\"]"
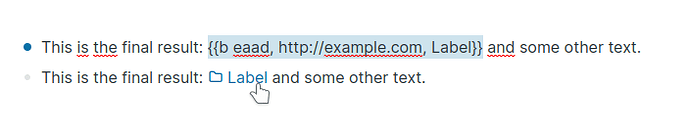
Usage: {{b code, URL, Label}}, for example {{b eaad, http://example.com, Label}}. Result:
To point to a page instead the URL must be like this: {{b eaad, #/page/Page name, Label}}
Special button example: GitHub issue
You can also define specific buttons, for example here there is a macro to create a link to a GitHub issue:
"bug" "[:a {:href \"https://github.com/$1/issues/$2\"} [:span {:class ti} \" \" ] \"$2\"]"
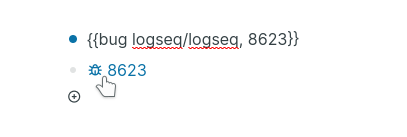
Usage: {{bug org/repo number}}, for example {{bug logseq/logseq, 8623}}
Result: