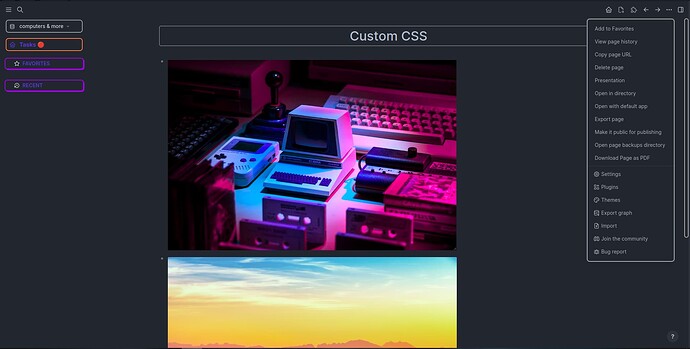
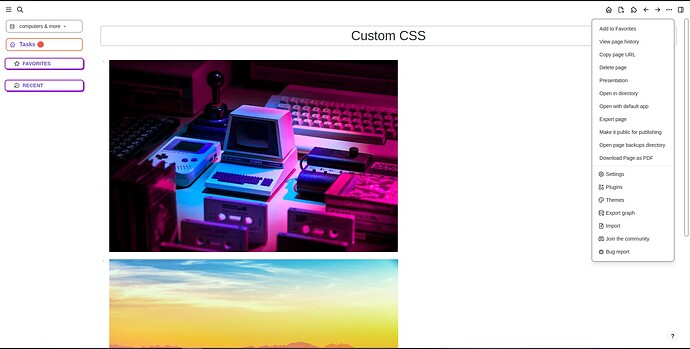
Hi, I have written custom CSS for better legibility and minimalism. You can paste it in custom css in settings panel.
Steps :
- [optional but recommended] Install logseq-github-theme from market place ( I use logseq-github-theme dimmed dark version)
- Paste the following code in custom css
:root{
--content-h1-text-decoration: none !important;
--content-h1-size: 123%;
}
/*
.ls-page-title{
border: 1px solid darkgray !important;
border-radius: 5px;
margin-bottom: 1em;
text-align: center;
display:flex !important;
flex-direction: column !important;
justify-content: center !important;
align-items: center !important;
}*/
.ls-page-title>*{
border: 1px solid darkgray !important;
border-radius: 5px;
margin-bottom: 1em;
text-align: center;
display:flex !important;
flex-direction: column !important;
justify-content: center !important;
align-items: center !important;
}
.header{
border : 2px solid blueviolet;
box-shadow: 2px 2px blueviolet;
margin : .8em;
border-radius : 8px;
}
.relative > a,.menu-links-wrapper{
border : 2px solid darkgray;
/*box-shadow: 3px 2px coral;
margin : .6em .1em;*/
border-radius : 8px;
}
/*------------LEFT PANE NAVs------------*/
.home-nav{
border : 2px solid coral;
margin : .7em 0;
border-radius : 8px;
}
.home-nav>a ,.ml-2{
font-weight: bolder;
font-size: 1em !important;
color: royalblue;
}
.graph-view-nav,.all-pages-nav{
display:hidden;
visibility:hidden;
}
.left-sidebar-inner .nav-content-item .bd ul a{
padding: 4px 10px;
padding-right: 15px;
transition: background-color .3s;
width: 100%;
}
.left-sidebar-inner .nav-content-item .bd ul a:hover {
background-color: var(--ls-quaternary-background-color)
}
.cp__sidebar-left-layout a{
/* color: royalblue;*/
}
.ls-search{
border: 3px solid darkgray;
border-radius: 6px;
}
#ui__ac .chosen{
background-color: rgb(0,0,0,0) !important;
border: 1px solid darkgray !important;
/*width: 90% !important;*/
border-radius: 6px !important;
}
.p-2{
padding: 2em;
}
footer{
visibility : hidden;
background-image: none;
}
.new-page-link{
border: 1px solid darkgray;
}
/*
#main-content-container{
/*border: 2px solid red !important;*//*
margin: 1em;
margin-left: 2.5em;
border-radius: 1em;
box-shadow: 0 0 10px darkgray;
}*/
.relative{
}
/* ----------------SIDE BAR---------------------*/
/*
.left-sidebar-inner{
/*border: 2px solid darkgray;*//*
box-shadow: 0 0 10px darkgray;
margin-top: 4em;
margin-left: 6px;
padding-top: 0;
border-radius: 1em;
height: 92vh !important;
background-color: transparent ;
overflow:scroll !important;
}*/
.left-sidebar-inner{
background-color: transparent !important;
border: none !important;
}
.left-sidebar-inner > * {
}
/*----------SCROLLBAR-------------*/
/* width */
::-webkit-scrollbar {
width: 12px !important;
background: rgba(0,0,0,0) !important;
}
/* Track - HIDDEN */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey !important;
background: rgba(0,0,0,0) !important;
border-radius: 10px !important;
visibility:hidden;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgba(0,0,0,0) !important;
border-radius:10px !important;
border: 2px solid darkgray !important;
height: 8px !important;
}
/*
::-webkit-scrollbar {
width: 10px !important;
border:1px solid darkgray;
}*/
/*
.white-theme,
html[data-theme="light"] {
--ct-header-border : 1px solid black;
--ct-header-margin : .8em;
--ct-header-border-radius : .2em;
}*/
/*
.left-sidebar-inner > div > nav,#left-sidebar > div > div > nav > div.relative.ui__dropdown-trigger > div > div{
/* border : 2px solid blueviolet;*/
/*
border : 3px solid darkgray;
margin : 0 .8em;
padding : .8em;
border-radius : .2em;
box-shadow: 2px 2px darkgray;
}
.cp__sidebar-left-layout a{
color: var(--ls-header-button-background);
}
*/
- I have disabled graph view and flashcards for minimal looks. Disable them for better look. Incase it looks broken adjust value of
.nav-header{
height: 45px;
}