I would like to have all the tasks that are NOW colored in text and background. I’ve browsed the web for possible solutions, I think it can be done in css, but I don’t know exactly how and I don’t know in which one. I’ve also looked for plugins, but haven’t found any. Thank you.
1 Like
Should rather browse the inspector (with Ctrl + Shift + i) and see that it is as easy as a CSS class, e.g.:
.now {
background: cyan;
color: red;
}
Thank you. Is there any tutorial on the basics of using inspector to work with coloring different parts of the text?
Not Logseq-specific. Try View and change CSS
1 Like
if I could - I didn’t find it in inspector - how to make it color NOW with priority [#A] only? Thanks
This is beyond the basics. Have to replace the first line with this one:
.now:has(a[data-ref=a]) {
2 Likes
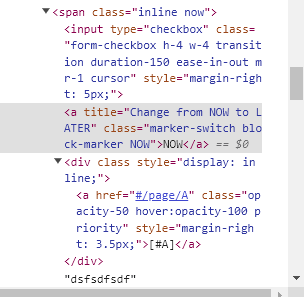
Not working. I’ve read something about :has(), I’ve tried something, but I can’t get it to work. It seems to me that .now doesn’t have #A , but that #A is behind it, but I don’t know how to code it. Thanks.
Try this one:
.now:has(a[href="#/page/A"]) {
1 Like