Indentation is one of the fundamental concept in Logseq (and outliners in general). It’s the feature that allows block references and queries to work. In other words: indentation helps you to find stuff in Logseq.
The idea of indentation is simple: anytime you hit the Tab key, the block your cursor is in moves to the right. Indenting a block nests it under the block above, creating a parent-child relationship:

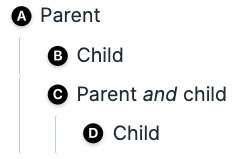
Let’s walk through the example step-by-step:
- Block A is a parent block; B and C are children of A; block D is a grandchild of A.
- Block B is a child of A and it’s in the same branch as blocks C and D.
- Block C is a child of A and the parent of D.
- Block D is a child of C and the grandchild of A.
Why is this important? As we’ve discussed in the previous lessons, Logseq is a networked note-taking tool that works with links. We also discussed that Logseq has no hierarchy, which is actually nuanced. As you’ve probably deduced by now, hierarchy in Logseq happens at the block level.
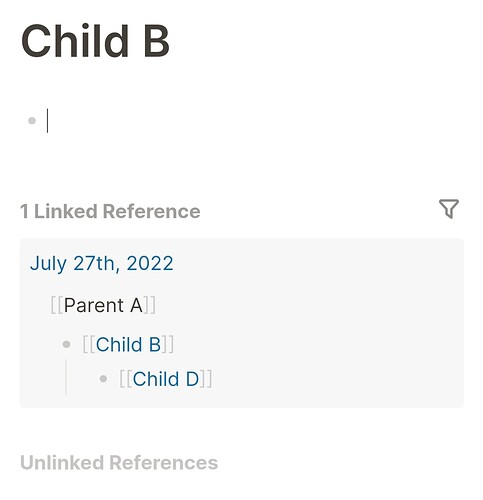
By indenting blocks, you create a branch that you can navigate. Let’s turn the example above into links and navigate to the linked references of block D, which we’ll name Child D:
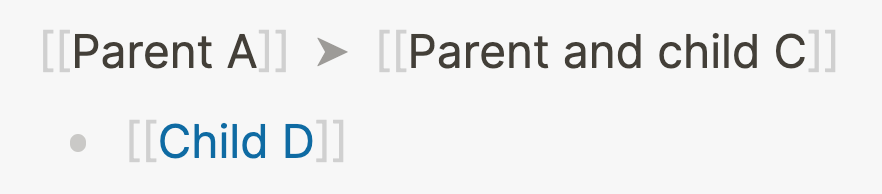
By going to the page of Child D, we can see this hierarchy it’s in: first up is Parent and child C and then Parent A.
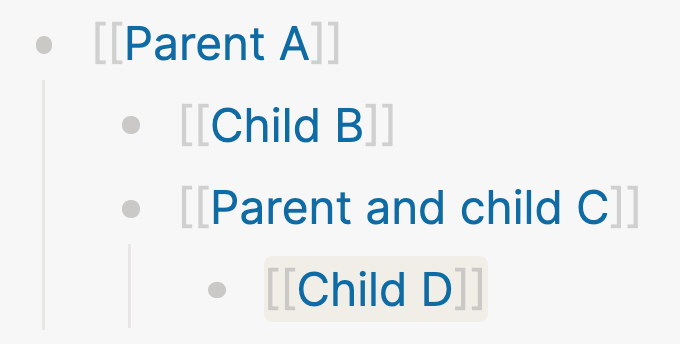
By clicking on one of the parents, the whole branch becomes visible:

That’s the basics of indentation! It’s not much more complex than this, but it opens up a world of possibilities.