523 / 5.000
Hi!
First, I would like to commend the work of the entire team behind Logseq. The software is amazing! I’m using it for personal notes on legislation (I’m a Brazilian student).
Basically, I copy the legislation and, under each topic, my personal notes. To facilitate the visualization (with a visual distinction between the passage that is the copy of the legislation and my notes) and the later location, I inserted a symbol as a tag (código abaixo):
a.tag[data-ref=“Anotação” i]::before {
content: “”;
visibility: visible;
padding: 1px;
}a.tag[data-ref=“Anotação” i] {
visibility: hidden;
width: 24px;
white-space: nowrap;
}
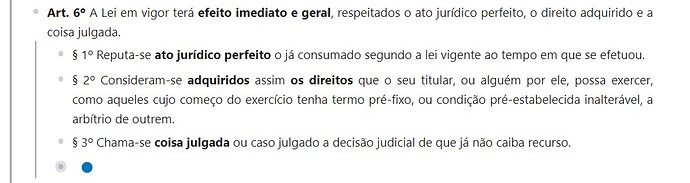
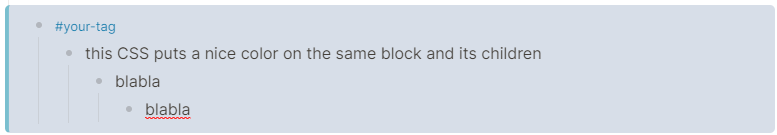
This code above results in the following situation when inserting the #Anotações tag:
(Blue bullet).
From there, I would like to change the background color of the block relative to the icon (which contains the annotations made).
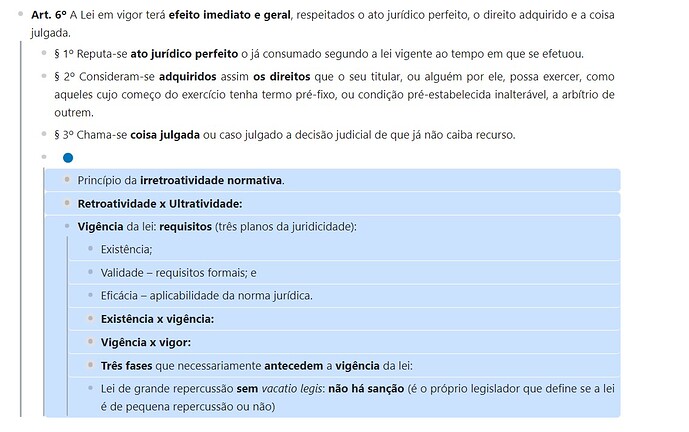
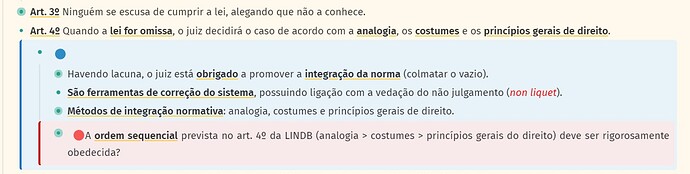
I made a simulation here to illustrate what I intend to do:
Option 01:
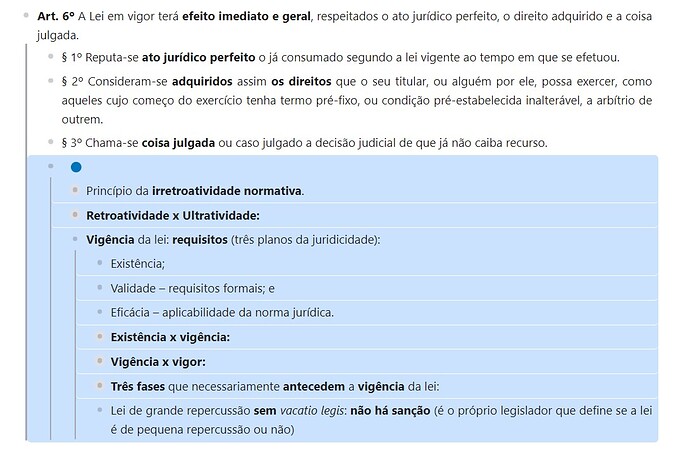
or
Option 02:
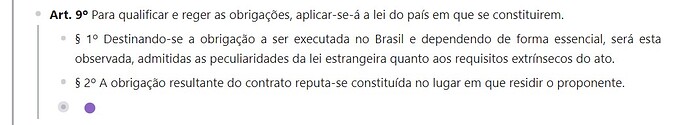
I used 3 colors for the bullets (blue, purple and red) to differentiate the notes. I want to modify the background to insert the respective color (blue, purple and red). Example:
My question:
How to do this? Is it possible with CSS? I’ve done a lot of research, but I’m an inexperienced CSS user and I’m having a hard time.
Sorry for my bad English. Thanks. Have a great day.