This is a small css snippet to enable a columns/cards/kanban view of the current document.
It’s only a viewing layout hack, so don’t expect too much. It’s still useful for quick kanban or viewing lists side by side.
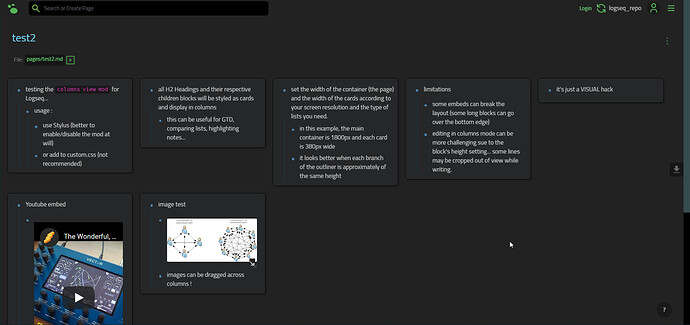
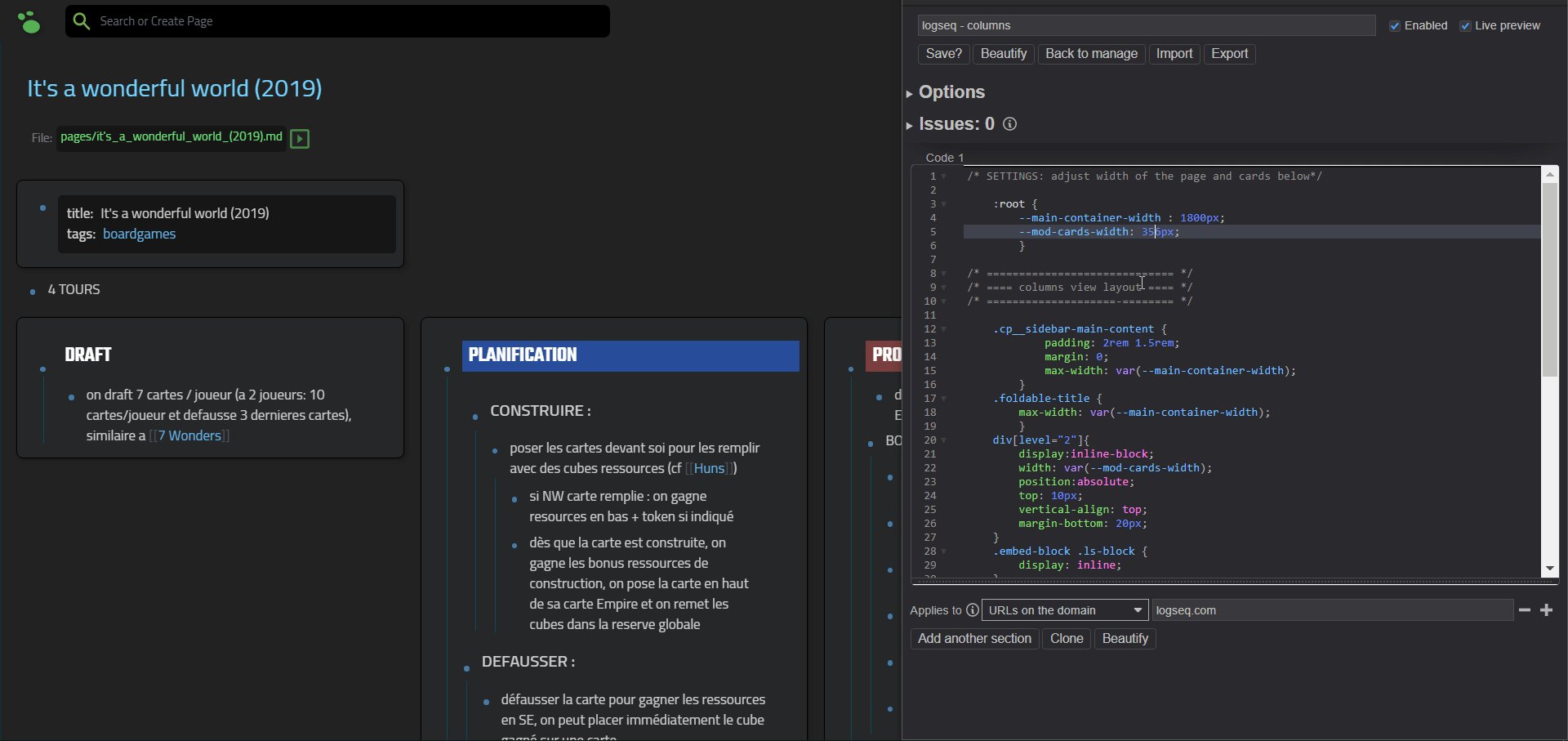
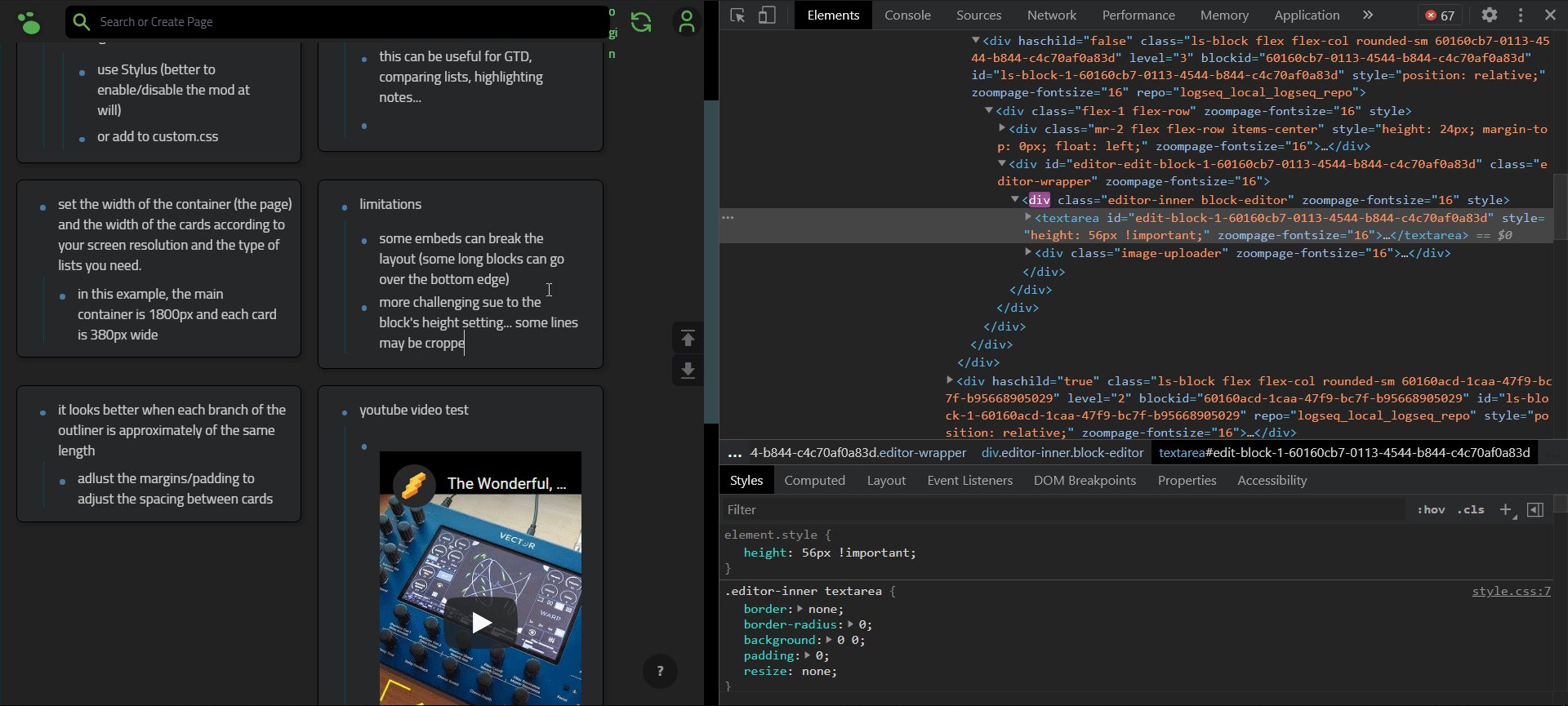
pic1
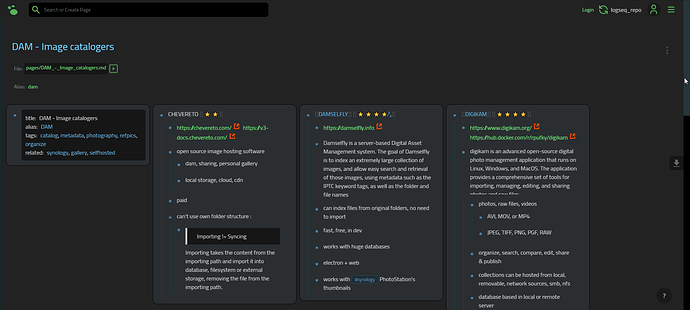
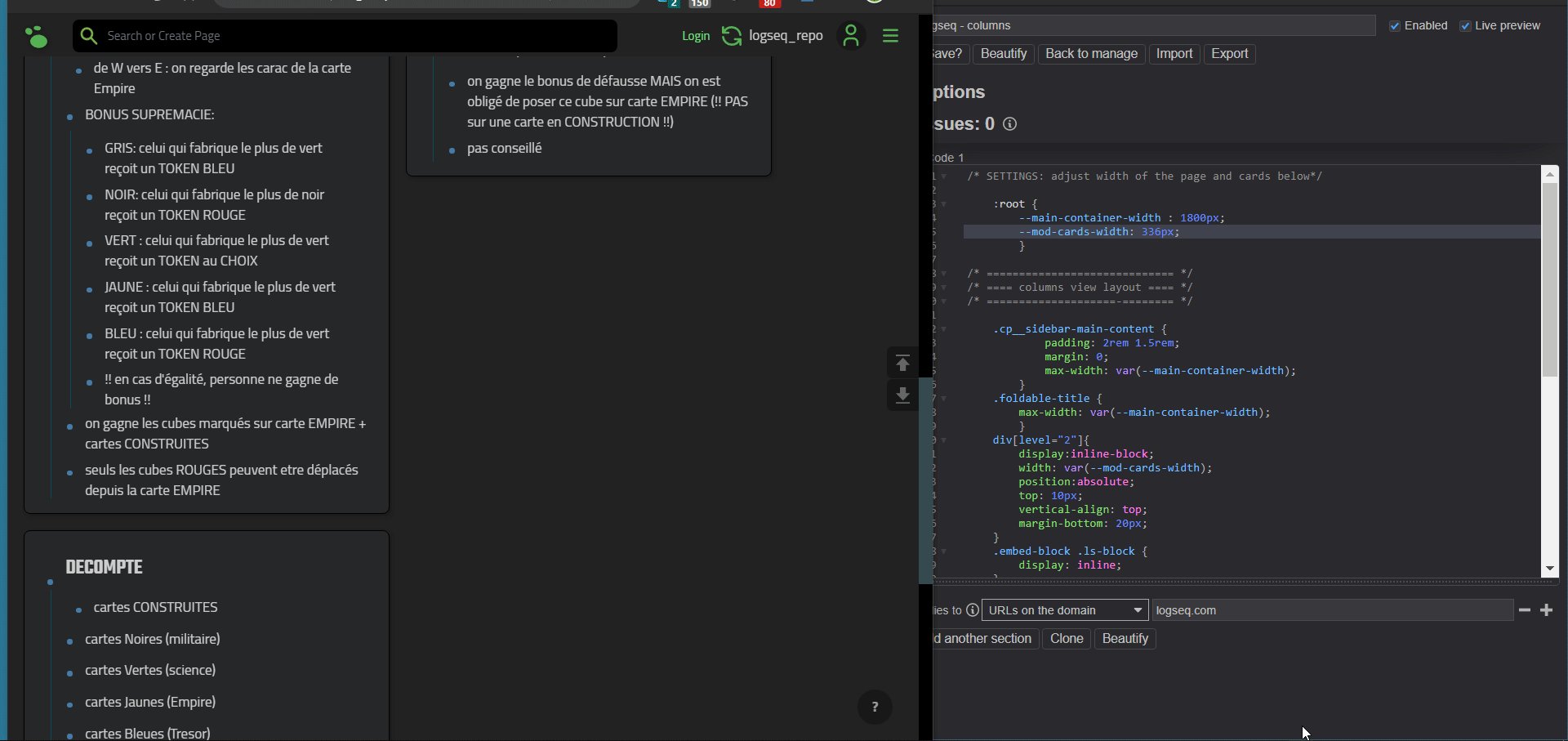
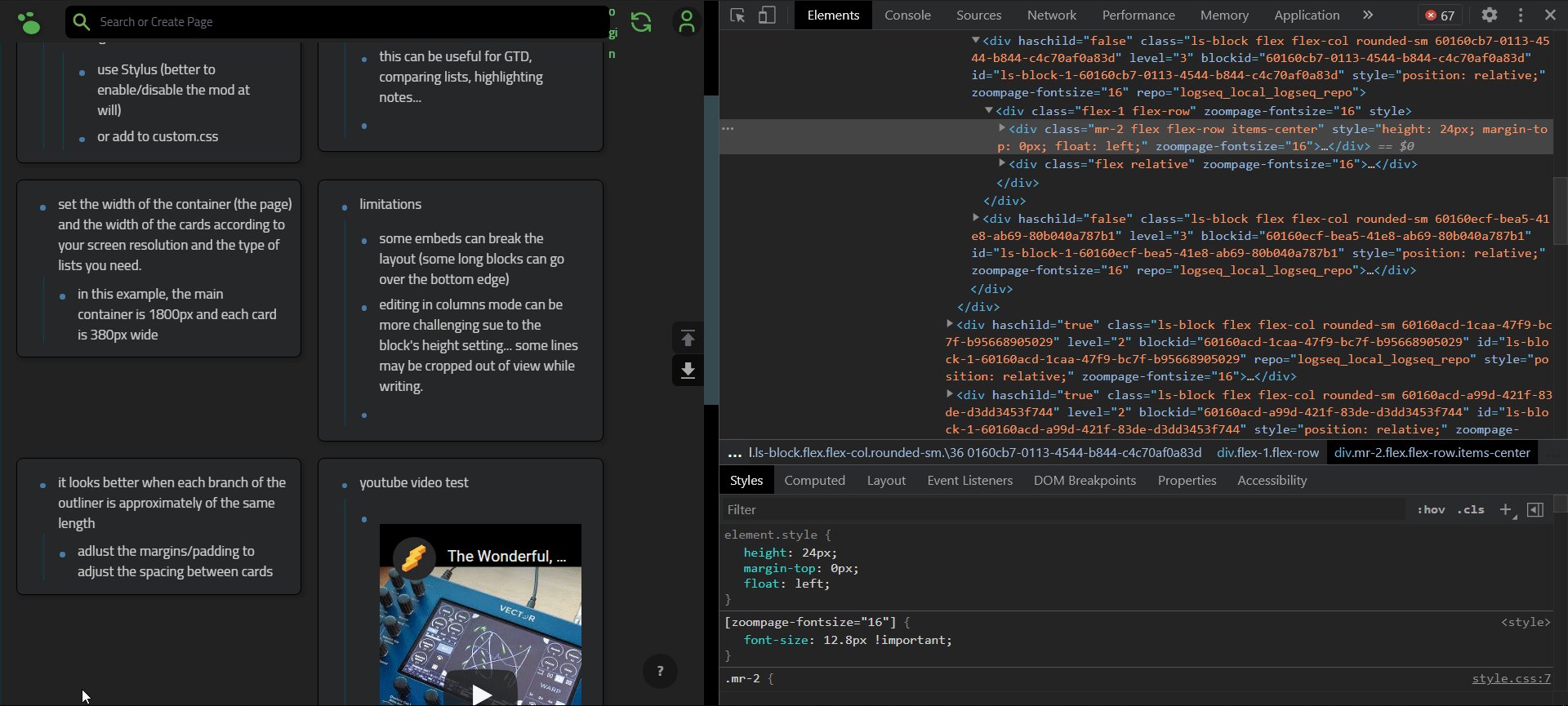
pic2
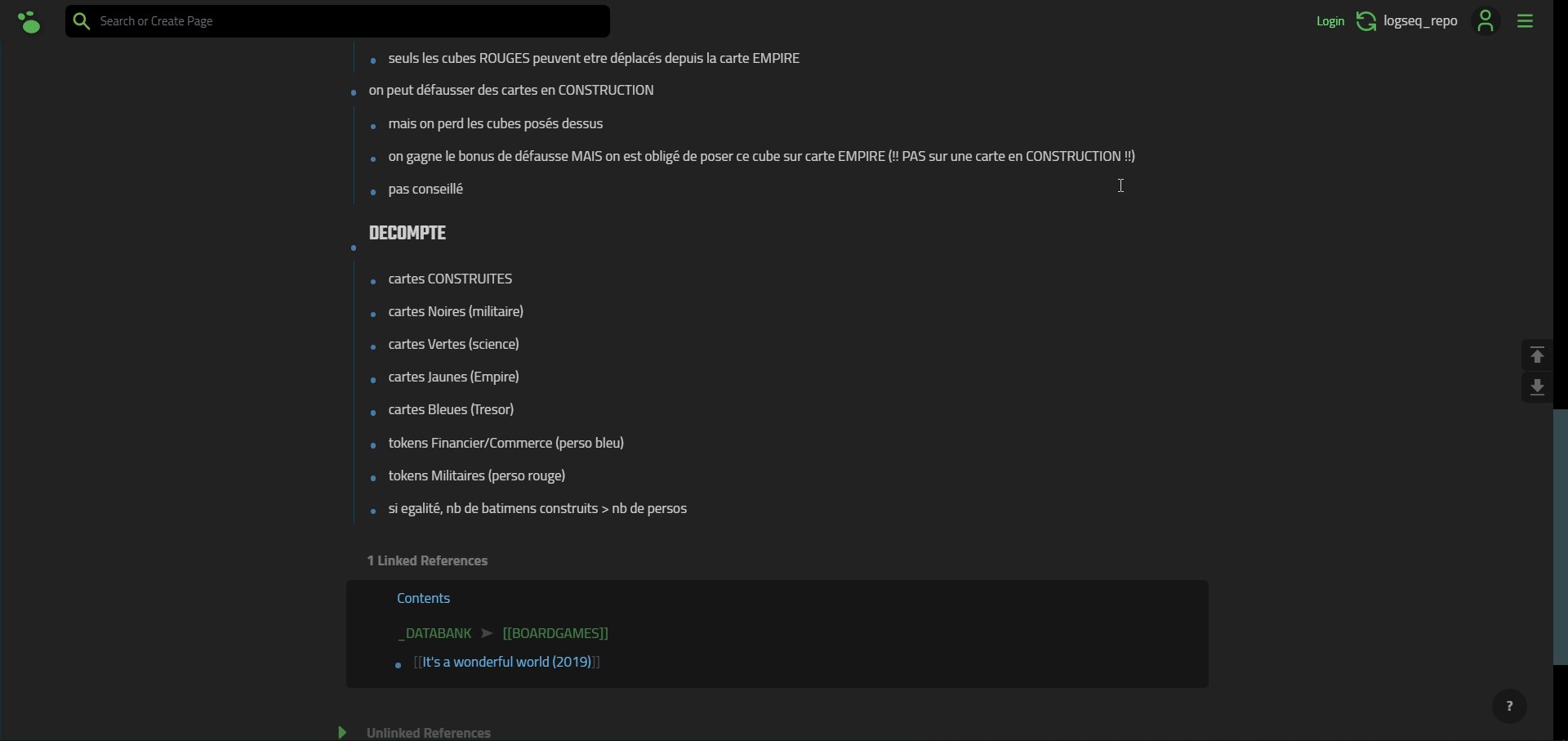
before/after gif (and with the base theme)
tweaking the cards size and spacing
install
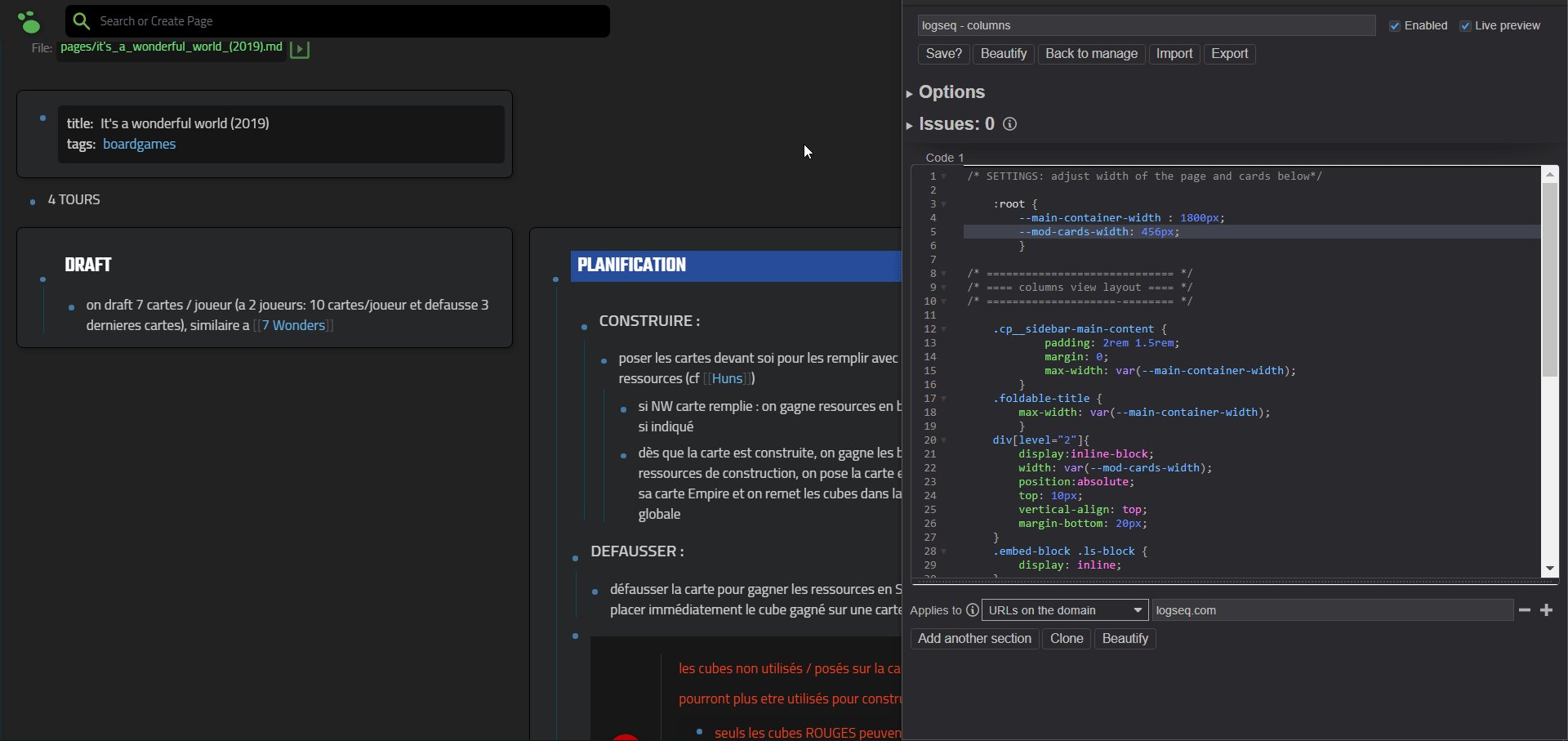
I use it with the Stylus extension but it should work in a custom .css too (although I recommend the stylus addon so you can quickly enable/disable the view mode at will)
you can tweak the settings at the top of the css to define the size of the cards and the width of your page (it will modify the number of ‘cards’ par row). To adjustt the spacing and margins of each card, see the gif above.
known limitations
- images can be resized to overlap multiple cards
- long embeds may go beyond the cards bottom edge
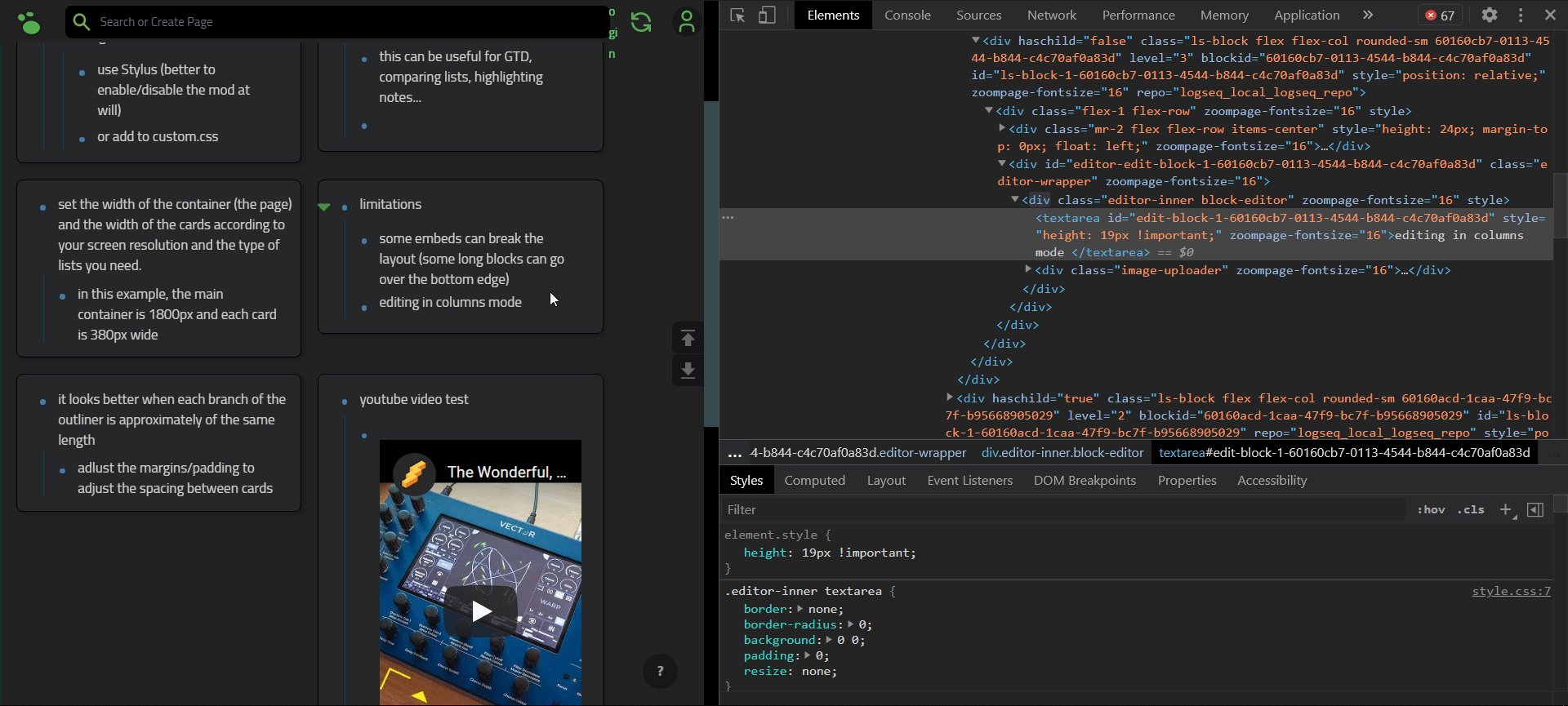
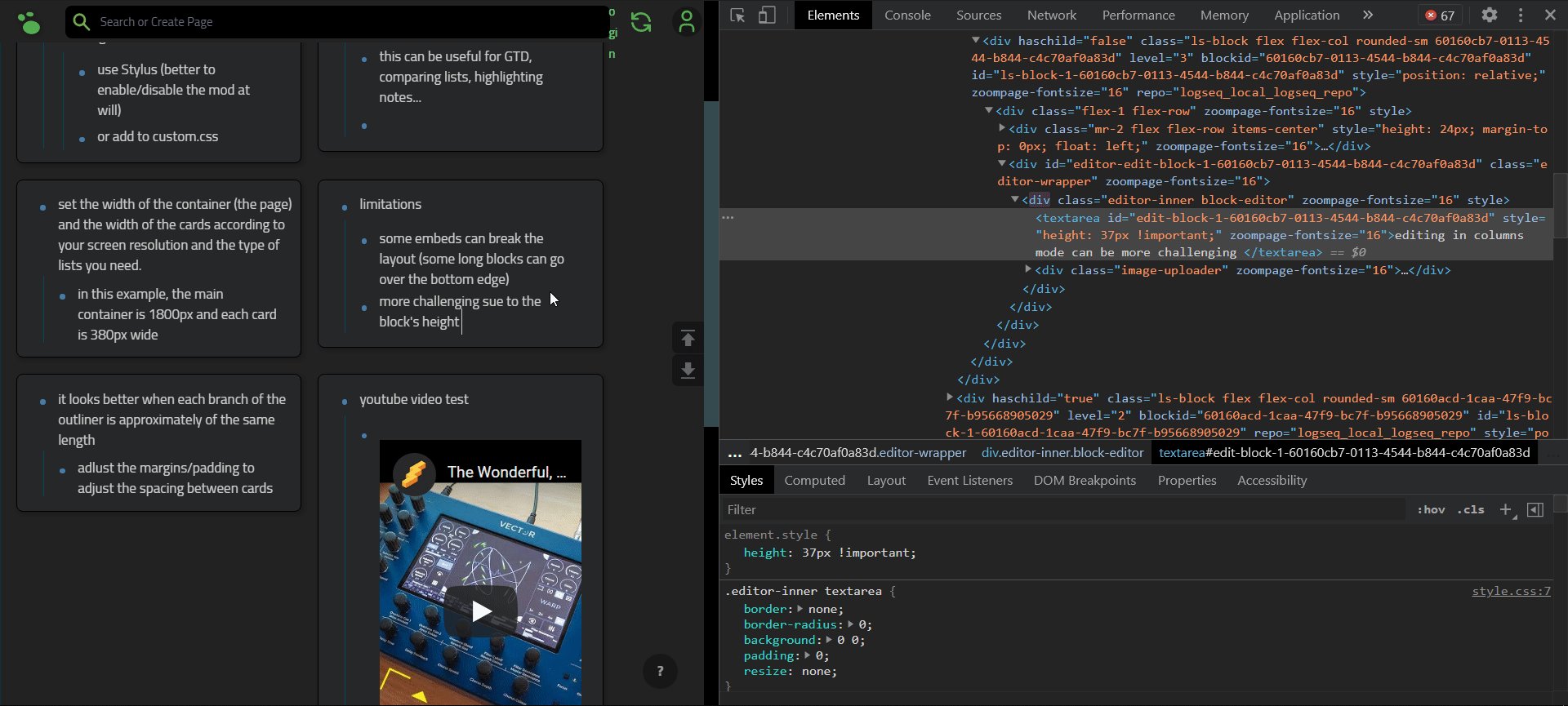
- when editing long blocks, the top lines may scroll out of view, it’s ok once editing is done, see the gif below (the height seems to be auto-calculated, I need to inspect that further)
notes
the custom theme in the pics is logseq-darker-hpx.user.css inside the same repo : GitHub - cannibalox/logseq-dark-hpx: CSS snippets and themes for www.logseq.com
Still can’t believe it’s possible 
3 Likes
I’ll deprecate this css soon and replace it with a new version based on page-tag trigger : instead of applying the mod globally, it will only apply the layout to pages with a specific page-tag inside the front matter/page properties. probably #p-cards for page-cards as it’s unlikely to be used ?
2 Likes
Hi,
I think the card look margin at level cannot work anymore. Could you help?
hi,
look around line 48 of the css and add an !important for tha margins rule like this :
div[level="2"]{
box-shadow: 2px 2px 3px #0000003b;
border: 1px solid black;
border-radius: 6px;
background-color: var(--ls-tertiary-background-color);
margin: 0px 15px 15px 0px !important; /* SPACE BETWEEN CARDS */
padding: 1em 0.5em; /* CARDS BOARDER */
}
I need to update this and the other kanban css mod to make them work better with logseq 0.3.x but I don’t have much free time these days.
Thanks for your reply! It’s working now.
I really love your column card view css. But could you please make it as a slash command? So that I can choose which block to view as card and which block is not.
you can refer to this thread: [css] trigger columns/kanban view with tags
it enables a #kanban tag that will show children blocks as columns, not exactly a slash command but perhaps it will work for you ?
Actually I want to apply column view only on level 2 blocks that has children. I already fix it by adding “haschild=true” in your css. Thank you for creating a beautiful column view for logseq. My notes looks amazing with the logseq-dev-theme forked by BlurBrain together with your awesome css.