If you have images with a lot of white and light colors (for example technical illustrations) and you want to invert their color when using Logseq in Dark Mode, add the following CSS to custom.css file:
.dark img.invert {filter: invert(88.1%) hue-rotate(90deg);}
and mark each image that should be inverted like this:
{:class "invert"}
If you want to invert all the images, remove the .invert from the CSS, like this:
.dark img {filter: invert(88.1%) hue-rotate(90deg);}
If you want to use another class name instead of “invert” remember to change that .invert in CSS accordingly (notice the dot).
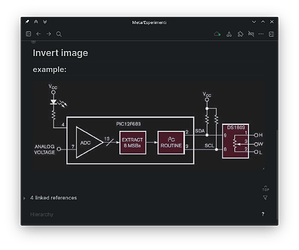
Result:
If you are wondering what’s the syntax to assign multiple classes: {:class "foo bar"}. Check this to align image to the right with another class.
P.S. you can adjust those two values in the CSS (88.1% and 90deg) to make the white background of images match the background of your dark theme.