Inspired by
- Adding custom CSS to Logseq
- Pinned / Sticky notes styling
- Coloring Reference Blocks based on tagged keywords
implement linear algebra done right 3rd style box rendering of theorems, definition, etc. by modifying custom.css.
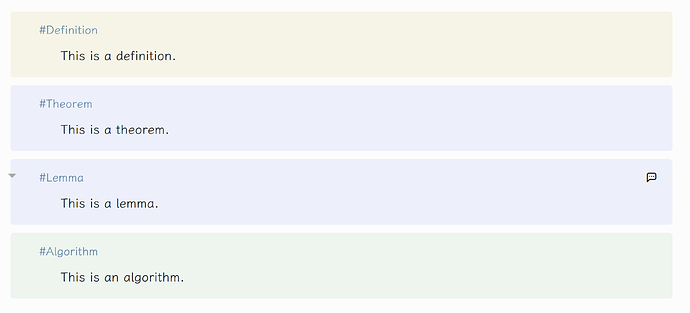
Effect
CSS
/* Use " in '' to mimic ^= selector (all that start with...)*/
.ls-block[data-refs-self*='"theorem']{
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
/* box-shadow: 0px 10px 20px -7px rgb(0 0 0 / 20%); */
background: rgb(236, 240, 252);
border: 0px solid rgb(1 1 1);
border-radius: 4px;
}
.ls-block[data-refs-self*='"lemma']{
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
/* box-shadow: 0px 10px 20px -7px rgb(0 0 0 / 20%); */
background: rgb(236, 240, 252);
border: 0px solid rgb(1 1 1);
border-radius: 4px;
}
.ls-block[data-refs-self*='"definition']{
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
/* box-shadow: 0px 10px 20px -7px rgb(0 0 0 / 20%); */
background: rgb(246, 244, 229);
border: 0px solid rgb(1 1 1);
border-radius: 4px;
}
.ls-block[data-refs-self*='"algorithm']{
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
/* box-shadow: 0px 10px 20px -7px rgb(0 0 0 / 20%); */
background: rgb(234, 245, 238);
border: 0px solid rgb(1 1 1);
border-radius: 4px;
}