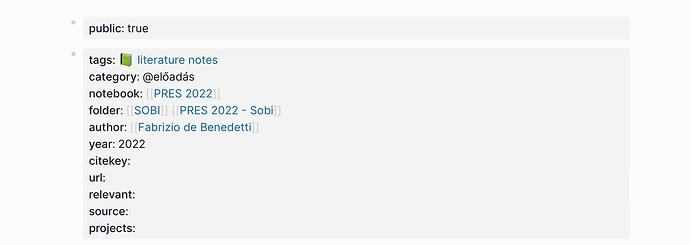
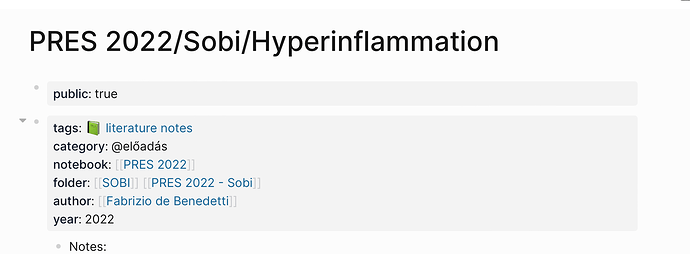
Hello, is there a way to hide empty properties? Empty properties was hidden by default, but it changed. I have already asked about it (All page tags appear), but hasn’t received any good advice on this. I also posted some examples.
Try adding the following css rule in file custom.css:
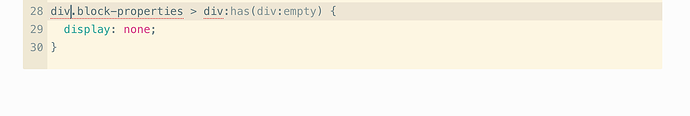
div.block-properties > div:has(div:empty) {
display: none;
}
Thank you. Unfortunately it doesn’t work for me. I inserted in the CSS, but empty properties are still visible. Could you advice?
- Try in a recent version, in a new empty graph, without plugins or other customization.
- Ensure that you have properly pasted the above code at the end of file
custom.css - Use
Ctrl + Shift + ito inspect the problematic element. - Share any screenshots for us to check what is going on in your system.
- Try posting again, before another multitude of versions is released.
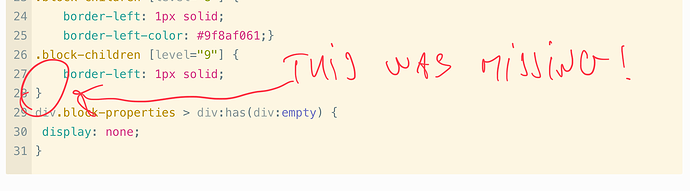
I tried again, without luck. I attach the code, probably it is not properly placed? I also attach a screenshot about the empty properties. Thank you for your assistance, I really appreciate your time!
Your screenshot helps. Notice the red underlines in line 28. This means that the content of file custom.css is problematic, so the rule is ignored. Apparently the problem occurs in some previous line, which is not visible in the screenshot.
Humanity is not lost, there is hope! Tomorrow I will help someone. Since helping is my job, I will be forced to do good after work with a stranger ![]() Thank you for solving this for me. I have no idea why it bothered me so much, but it’s more like Christmas for me now instead of carnival.
Thank you for solving this for me. I have no idea why it bothered me so much, but it’s more like Christmas for me now instead of carnival.
Hi, I find this solution is not working in November 2024. I don’t know why. However, I find a similar CSS code that works on mine. Perhaps, anyone wants to try both codes.
.block-properties > div:has(.page-property-value:empty),
.block-properties > div:has(.page-property-value .inline:empty:only-child) {
display: none;
}
Cheers.