Intro
My overall goal is to have a workflow that is as simple as possible while still having just enough complexity to capture my needs. Everyone will obviously have a different balance between these two.
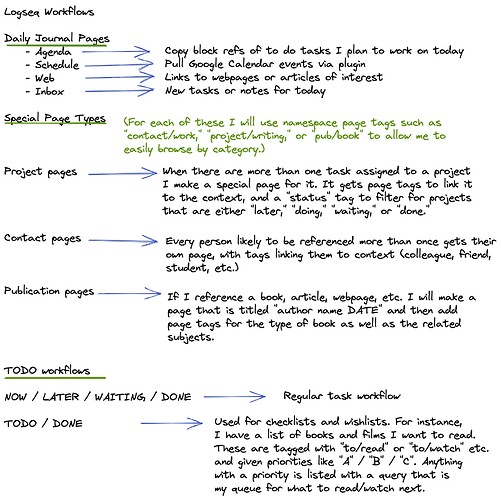
There are two essential parts to my workflow: a daily journal template and some special page types that I use for different kinds of data.
Daily Journal
I have a template which produces the following blank page for a new daily journal:
- ### Agenda
- [[daily/writing]]
- [[daily/exercise]]
- [[daily/reading]]
- ### Schedule
- ### Web
- ### Inbox
Here is how each of those sections gets used:
Agenda
First I will fill out the “daily” items with the actual projects, reading, workout that I am using. Then I will add block references to existing tasks I am working on right now, or new tasks I have to do today.
It will end up looking like this:
- [[daily/writing]] [[paper title]]
- [[daily/exercise]] [[workout name]]
- [[daily/reading]] [[book name]]
- NOW Call [[contact]] about [[that project]]
- NOW Send that package off at the post office
Even though the daily tasks aren’t marked as TODO items, when done I will mark them as DONE to let myself know if I completed them or not. That way the page for [[daily]] works as a kind of built-in habit tracker.
Schedule
Here I will write any appointments or meetings I have for that day. I use a calendar plugin (from the sample plugins) to enter these on future days as well.
I have a query in my config.edn that shows me all my scheduled events for the next 3 days
{:title "⏰ 3 Day View"
:query [:find (pull ?b [*])
:in $ ?start ?next
:where
[?p :block/anchor "Schedule"]
[?p :block/page ?page]
[?page :block/journal?]
[?page :page/journal-day ?d]
[(>= ?d ?start)]
[(< ?d ?next)]
[?b :block/parent ?p]]
:inputs [:tomorrow :4d-after]
:collapsed? false
:breadcrumb-show? false}]}
I also have a page with a modified version that shows me a two week view.
Web
Here I post markdown formatted links to any online articles I found interesting or useful that day, along with tags so I can find them again easily. I use a Chrome extension that allows me to easily copy pages in markdown format to the clipboard and paste them in Logseq.
Inbox
Here is where I create new tasks or projects, or sometimes make quick journal entries.
Special Page Types
Project Pages
Project pages are like tasks, but have many moving parts so they get their own page. I mark them as such with page-tags and a page property marking their “status”.
Special page tags are in the form project/travel, project/writing, project/teaching etc. Wrapping them in double brackets means that I can use auto-correct to remember the categories I use for this.
The status properties are the same as I use for tasks: DOING, LATER, DONE and so on.
A page’s first block might look like this:
tags:: project, project/writing
status:: DOING
I can then query these to see the tasks I am currently working on or plan to do later: {{query (and (page-tags project) (page-property status doing))}}
On some project pages I might also put a query at the top to highlight all the tasks buried on the page: {{query (and (todo todo doing) (page <% current page %>))}}
Contact Pages
Because I link meetings, tasks, projects, and even books and articles, etc. to individual people, it is good to have some structure to how I organize those pages as well.
Not all contact pages need an alias, but anyone I link to frequently has an alias so I don’t need write their full name every time. alias:: joe
I also use page-tags such as contact, contact/family, contact/favorites, contact/student, contact/business etc.
Reading Notes
I have two kinds of notes pages:
Highlights and Annotations
These are all imported from Readwise via Obsidian, using the official Readwise Obisidian plugin and some custom templates. (See my post on using Logseq with Obsidian if you don’t have that setup yet.)
If I markup the readwise file, adding highlights, or moving the notes into a more structured outline format, I will add a page level “status” property: “edited.” That helps me find the files that I have marked up further after importing.
In Readwise I set the YAML front matter as follows. (Logseq can read YAML formatted headers and treat them the same as page-properties. The difference is that YAML is a block of text at the top of a markdown file with --- before and after it. Also, the properties use one colon : instead of two: :: like page properties.)
title: {{title}} (Readwise)
alias: {{title}}
tags: readwise, {{category}}, {{source}}
My Reading Notes
The second kind of reading note pages own note pages which all titled last name date such as Smith 2010 and have page-tags to make search easier.
Books might have aliases if I refer to them a lot, just to make it easier to link to them if I forget the author and date, and that way I also don’t need the full name of the book or article.
Books will also have page-tags in the format: publication, pub/book, pub/academic, pub/teaching etc.
On these pages I will link to the imported readwise highlights as well as place any additional notes. (One can think of these pages as MOC (Map of Content) pages for that book or article.)
Sometimes I will do an additional step of highlighting specific highlights on my Readwise pages using the format == highlighted text == and then use the Obsidian “Extract Highlights” plugin to copy these to the clipboard and past them on the publication page I have created.
(I would use the built-in Zotero support to create these pages, but I don’t use Zotero, I use Paperpile. I may consider switching in the future, but that would require a lot of work and I actually like Paperpile better, though Zotero is catching up.)
Etc.
The following are not special pages, but I thought they deserved some discussion here as well, since they are important parts of my workflow.
Meeting Notes
These will usually just be directly under the meeting in my daily page “schedule” section, but sometimes I will create a separate page for these.
Wishlists
Wishlist items are just TODO items tagged with to/watch, to/see, to/eat, to/visit, etc. and a priority A, B, or C though C means that I am currently reading, watching, or planning to visit (etc.) that item. I use TODO instead of NOW, LATER, etc. because that way these don’t show up in my normal task queries. One can think of it as the equivalent to a “SOMEDAY” tag, which I would use instead if I could customize the terms.
Final Thoughts
All this works pretty well for me as it is. What would make it better are some feature requests I’ve put in, such as a built-in readwise plugin, built-in support for task-like project pages, customizable TODO keywords, better options for repeating tasks, and a built-in schedule or calendar feature. (Paperpile support would also be nice, but Paperpile hasn’t yet released an official API for developers to work with…)