This method may help you if:
- You use Linked References to “query” the current page but you would like more powerful filters.
- You want to organize pages hierarchically and you found that namespaces are not meant for that.
- Specifically you want a page to be in multiple hierarchies.
The idea is to place some useful queries in a page in the right sidebar. These queries will use the variable <%current page%> to refer to the page you have actually open in the main view.
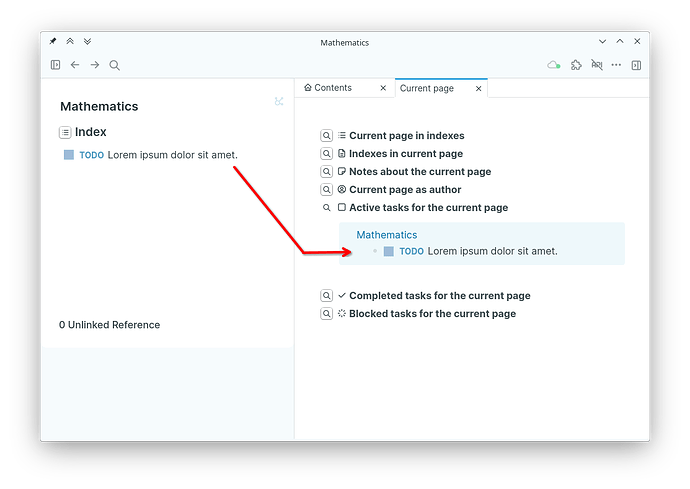
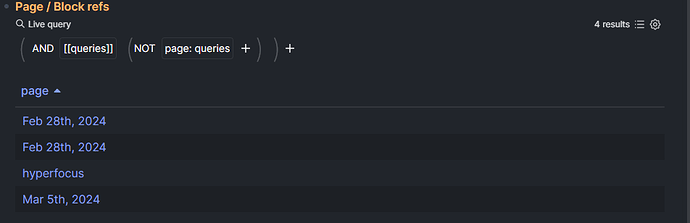
For example here there’s a query extracts the TODOs for the current page:
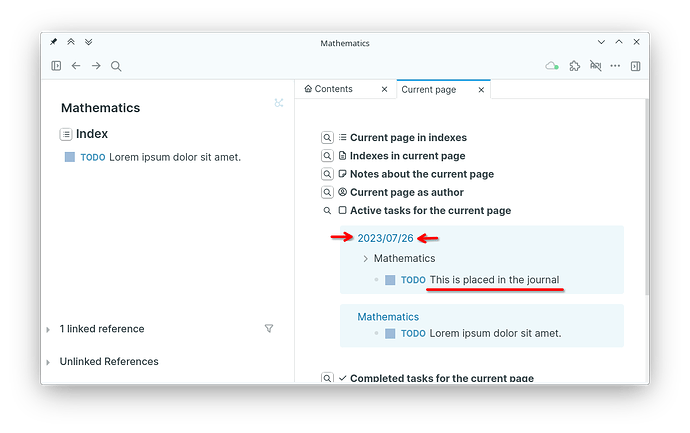
Of course it works also for blocks stored elsewhere, for example in the Journal:
The query results are not updated when switching pages (and this is useful as shown later): to update a query just collapse and re-expand the block containing it.
All the queries mentioned in the screenshots are available at the end of this guide.
Indexes
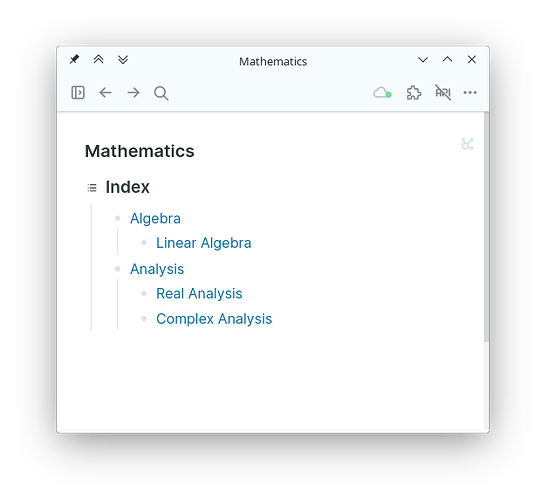
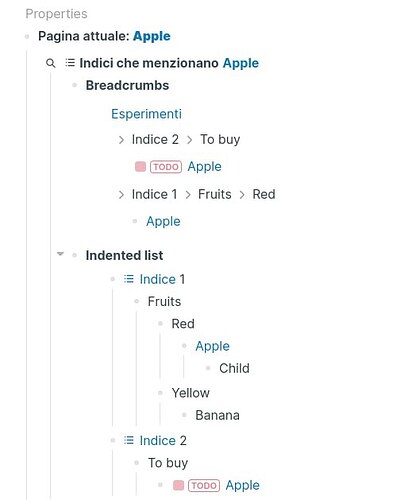
This contextual sidebar works particularly well with the method of indexes to organize pages hierarchically. Here there is an example of index, an indented list of pages (but it can really contains everything):
The important thing is tagging the top block of an index with something like #index (hidden in the screenshot) to make it easy to retrieve it with queries.
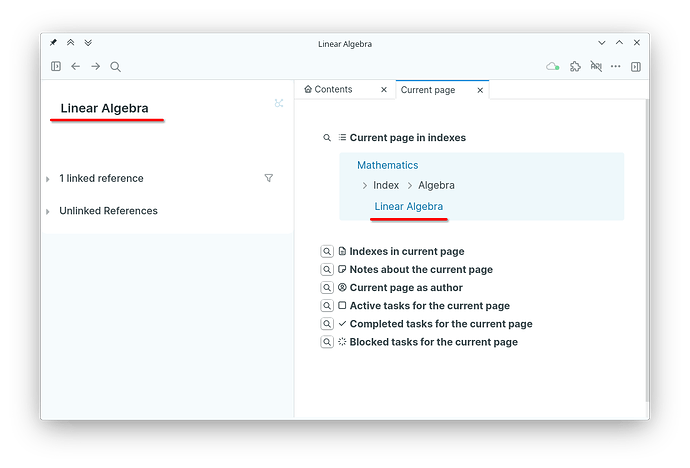
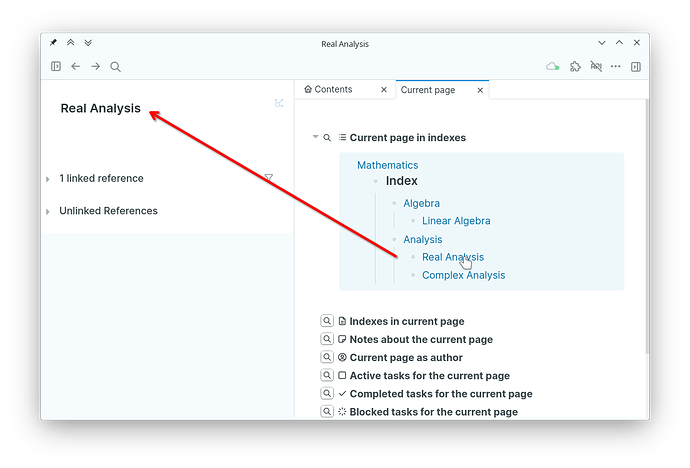
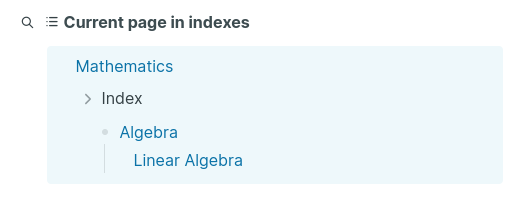
With the right query it is possible to see the indexes where the current page is mentioned:
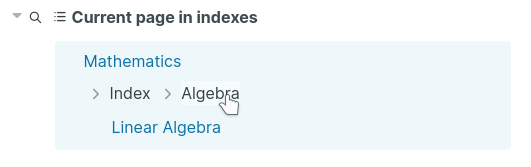
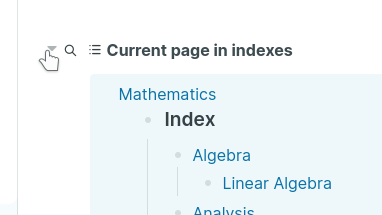
To see siblings click on one of the levels of the breadcrumb:

and expand the desired elements:

Since the query results don’t update while you switch pages, you can actually use this as an index and jump from one page to another:
When you are done and you want to update the query to refer to the actual current page, collapse and re-expand its block:


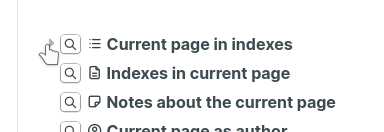
Useful queries
-
Current page in indexes
{{query (and [[index]] <%current page%> (not (page <%current page%>)))}} -
Indexes in current page
{{query (and [[index]] (page <%current page%>))}} -
Notes about the current page
{{query (and [[note]] <%current page%>)}} -
Current page as author
{{query (property author <%current page%>)}} -
Active tasks for the current page
{{query (and <%current page%> (todo todo doing))}} -
Completed tasks for the current page
{{query (and <%current page%> (todo done))}} -
Blocked tasks for the current page
{{query (and <%current page%> (todo waiting))}}
Notes
- I have placed these queries in a page called
[[Current page]]and placed it in the right sidebar by default using the plugin Sidebar Preset.- If you prefer, you can place them directly in
[[Contents]]. - You can also just store a single big index in
[[Contents]], not using the#indextag and replace[[index]]with(page [[contents]])in the queries.
- If you prefer, you can place them directly in
- The tabs in the sidebar are the result of the plugin Tabbed Sidebar.
- The theme is Awesome Styler and the rest is custom CSS, including the custom icons as bullet points.